1. Redux란
리덕스는 데이터를 한 군데 몰아넣고, 여기저기서 꺼내볼 수 있게 하는
상태관리를 보다 편하게 관리할 수 있게 제공하는 라이브러리입니다.
2. Redux? 상태관리? 왜필요한가
자식 컴포넌트는 부모 컴포넌트의 state를 맘대로 조작할 수 없습니다 데이터는 부모에서 자식으로 단방향으로 흐리기 때문이입니다.
만약App 컴포넌트와 그하위자식 컴포넌트가 같은 데이터 저장소를 바라본다면 데이터 조작을 보다 편하게 하여데이터의 상태관리가 가능하게 됩니다. 또, 데이터를 관리하는 로직을 컴포넌트에서 빼면, 컴포넌트는 View만 관리할 수 있어 코드의 가독성 은 높아지며, 유지보수성도 높일 수 있는 장점을 가집니다.
참고 : https://www.youtube.com/watch?v=QZcYz2NrDIs
3. Redux 패키지 설치
yarn add redux react-redux
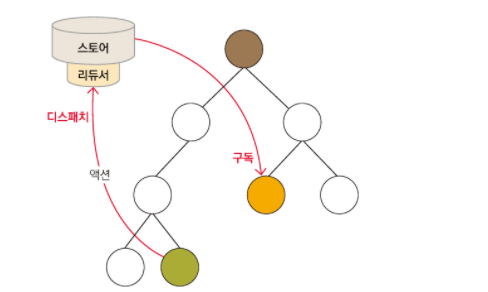
4. Redux의 상태흐름
Reudx의 상태흐름에서 크게 4가지로 나눠 관리하게 됩니다.
1. Store
2. Action
3. Reducer
4. Component

- 1) 리덕스 Store를 Component에 연결
- 2) Component에서 상태 변화가 필요할 때 Action을 호출
- 3) Reducer를 통해서 새로운 상태값을 만듬
- 4) 새 상태값을 Store에 저장
- 5) Component는 새로운 상태값을 받아온다. (porps를 통해 받아오면, 다시 렌더링)
5. Redux 용어
1) State
리덕스에서 저장하고 있는
상태값(데이터)를 State라고 합니다.
딕셔너리 형태 ({[key] : value}) 형태로 보관
2) Action
상태에 변화가 필요할 때(가지고 있는 데이터 변경) 발생하는 것입니다.
- Action
// Action은 객체입니다. type은 각자 임의로 정한 문자열을 넣습니다.
{type : 'CHNAGE_STATE` , date: {...}}- ActionCreator
//이름 그대로 함수
const changeState = (new_data) => {
// 액션을 리턴 (액션 생성 함수니까)
return {
type: 'CHANGE_STATE',
data: new_data
}
}3) Reducer
리덕스에 저장된 상태(데이터)를 변경하는 함수입니다 즉, 액션 생성 함수 호출 -> 액션을 만들기 -> 리듀서가 현재 상태(데이터) 와 액션 객체를 받아옴 -> 새로운 데이터를 만듬 -> 리턴
// 기본 상태값을 임의로 정함
const initialState = {
name: 'mean0'
}
function reducer(state = initialState, action) {
switch(action.type){
// action의 타입마다 케이스문을 걸어주면,
// 액션에 따라서 새로운 값을 돌려줍니다.
case CHANGE_STATE:
return {name: 'mean1'};
default:
return false;
}
}4) Store
스토어에는 리듀서, 현재 application 상태, 리덕스에서 값을 가져오고 액션을 호출하기 위한 몇가지의 내장 함수를 포함하고 있습니다.
생김새는 딕셔너리 or json처럼 생겼습니다.
6. Redux Hook
리덕스도 훅을 가지고있습니다. 데이터를 가져오는것, 상태를 업데이트 하는것 이렇게 두가지를 사용합니다.
// useDispatch - 데이터를 업데이트할 때
// useSelector - 데이터를 가져올 때
import {useDispatch, useSelector} from 'recat-redux'
const my_lists = useSelector((state) => state.bucket.list);
const addBucketList = () => {
...
dispatch(createBucket(text.current.value));
}마무리
React에서 상태관리의 꽃이라고 할 수있는 Redux를 공부한 내용을 정리하였습니다. 처음 React를 배울때 러닝커브를 꽤 차지하기 때문에 실제로 코드를 써보면서 좀더 익숙해질 필요가 있을 것 같습니다.