1. 가상돔(virtual dom)
가상돔이란 -
DOM 트리중 하나만 수정되어도DOM 트리전체를 수정해야 하는데 이경우 필요없는 연산이 많이 일어남으로 보다 효율적인 렌더트리를 동작시키기 위해 등장한 개념이 가상돔입니다.
2. 가상돔 동장방식
가상돔의 동작방식은
기존 DOM과 어떤 행동 후 새로그린 DOM(가상돔)을 비교해서 바뀐 부분만 교체하는 방식으로 동작됩니다 -> DOM 업데이트 처리가 간결합니다.
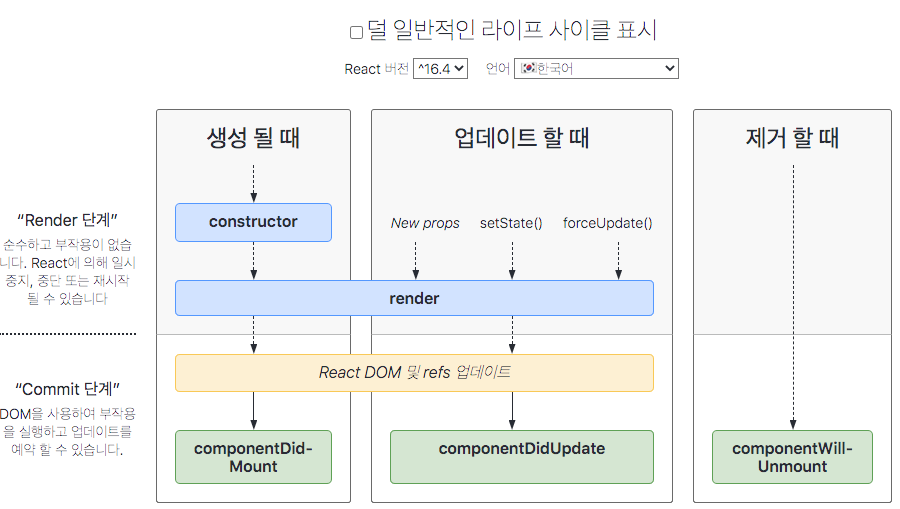
3. 라이프 사이클이란
라이프 사이클(= 컴포넌트 생명주기)는 컴포넌트가 렌더링을 준비하는 순긴부터, 페이지에서 사라질 때까지를 말합니다.
- 컴포넌트 생성 -> 수정(업데이트) -> 제거 순의 생명주기를 가집니다.
- 생성은 처음으로 컴포넌트를 불러오는 단계입니다.
- 수정(업데이트)은 사용자의 행동(클릭, 데이터, 입력 등)으로 데이터가 바뀌거나, 부모 컴포넌트가 렌더링할 때 업데이트가 됩니다.
1) props가 바뀔 때
2) state가 바뀔 때
3) 부모 컴포넌트가 업데이트 되었을때( 리렌더링 했을 때)
4) 강제로 업데이트 했을경우(forceUpdate()를 통해 강제로 컴포넌트를 업데이트 할 수 있습니다) - 제거는
페이지를 이동또는 사용자의 행동(삭제 버튼 클릭)으로 인해 컴포넌트가 화면에서 사라지는 단계 입니다.
1) constructor()
생성자 함수라고 부르며 컴포넌트가 생성되면 가장먼저 호출됩니다.
2) render()
컴포넌트 모양을 정의합니다. state, props에 접근하여 데이터를 보여줄 수 있습니다. render() 안에 들어갈 내용은 컴포넌트 모양에만 관여 하는것이 좋습니다 즉,
state나props를 건드려 데이터를 수정하면 안됩니다.
3) componentDidMount()
컴포넌트가 화면에 나타나는 것을 마운트(Mount) 한다고 표현합니다. didMount는 마운트가 완료
이 함수는 첫번째 렌더링을 마친 후에 딱 한번만 실행됩니다. 이안에서 보통ajax 요청,이벤트 등록,함수 호출등 작업을 처리합니다. 이미 가상돔이 실제돔에 올라간 후니 DOM 관련 처리가 가능합니다.
4) componentDidUpdate(prevProps, prevState, snapshot)
DidUpdqte()는 리렌더링을 완료한 후 실행되는 함수입니다.
파라미터로 2개를 주요 사용하는데prevProps,prevstate입니다. 각각 업데이트 되기전props,state입니다. 이전 데이터와 비교 할일이 있으면 가져다 사용합니다. DidUpdate()가 실행될 때 가상돔이 실제돔으로 올라간 후니 DOM 관련 처리가 가능합니다.
5) componentWillUnmount()
컴포넌트가 DOM에서 제거 될때 실행하는 함수입니다.
스크롤 위치 추적이벤트 리스너를 등록하였다면 여기서 해제 시켜줘야 합니다. 컴포넌트 없이 이벤트만 도는 상황이 발생