들어가며
랜더링이란 -
서버로 부터 받은 내용을브라우저화면에 표시하는 하는 과정을 말합니다.
랜더링 과정
- Loader가 서버로 부터 정보를 호출
- Parsing 후 문서를 DOM Tree로 변환
- DOM Tree가 구축되는 동안 브라우저는 렌더 트리를 구축
- CSS 설정/ 레이아웃 위치를 지정
- 렌더링 트리가 그려짐
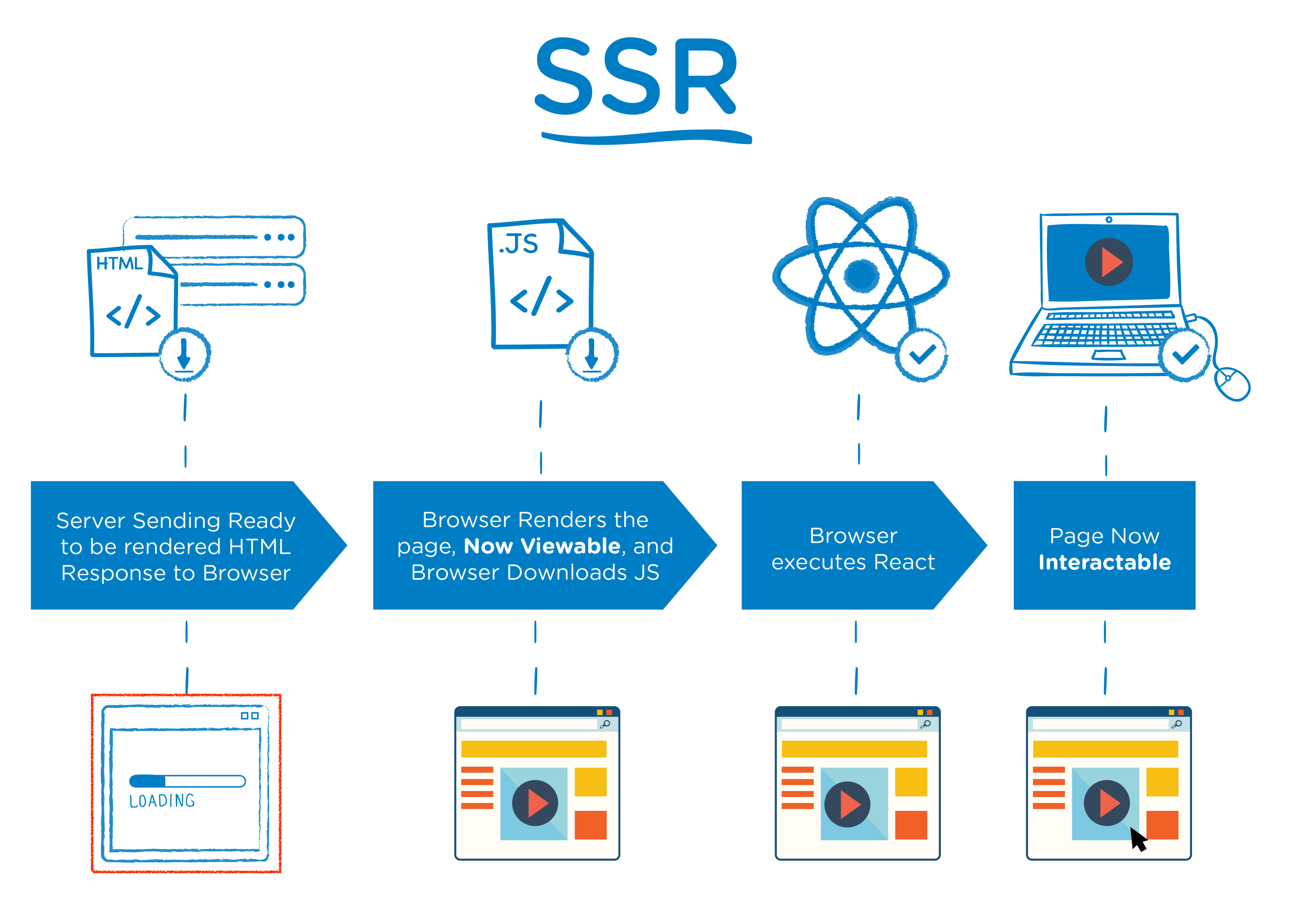
1. SSR (Server Side Rendering)
서버 사이드 렌더링이란 - 사용자에게 보여줄
페이지를 서버에서 구성한 후 사용 클라이언트(브라우저)로 보낸 후 화면에 표시하는 기법입니다. ex) JSP/Servlet
- SSR (Server Side Rendering) 특징
-
서버를 이용해서 페이지를 구성하기 때문에 클라이언트에서 구성하는 CSR(client-side-rendering)보다 페이지를 구성하는 속도는 늦어지지만 전체적으로 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빨라진다는 장점을 가지고 있습니다 -
SEO(search engine optimization) 검색엔진 최적화
-
node.js 환경일 경우 랜더링시 컴포넌트 최초 생성 시점은 브라우저가 아닌 Node.js환경이이기에
beforeCreate나created에서 브라우저 객체를 접근할 수 없습니다. 대신beforeMount나mounted에서window와document를 접근할 수 있습니다. -
서버 렌더링에 따른 부하 발생 가능
-
페이지 이동시 화면이 깜빡 거림(페이지 요청마다 새로고침 발생)
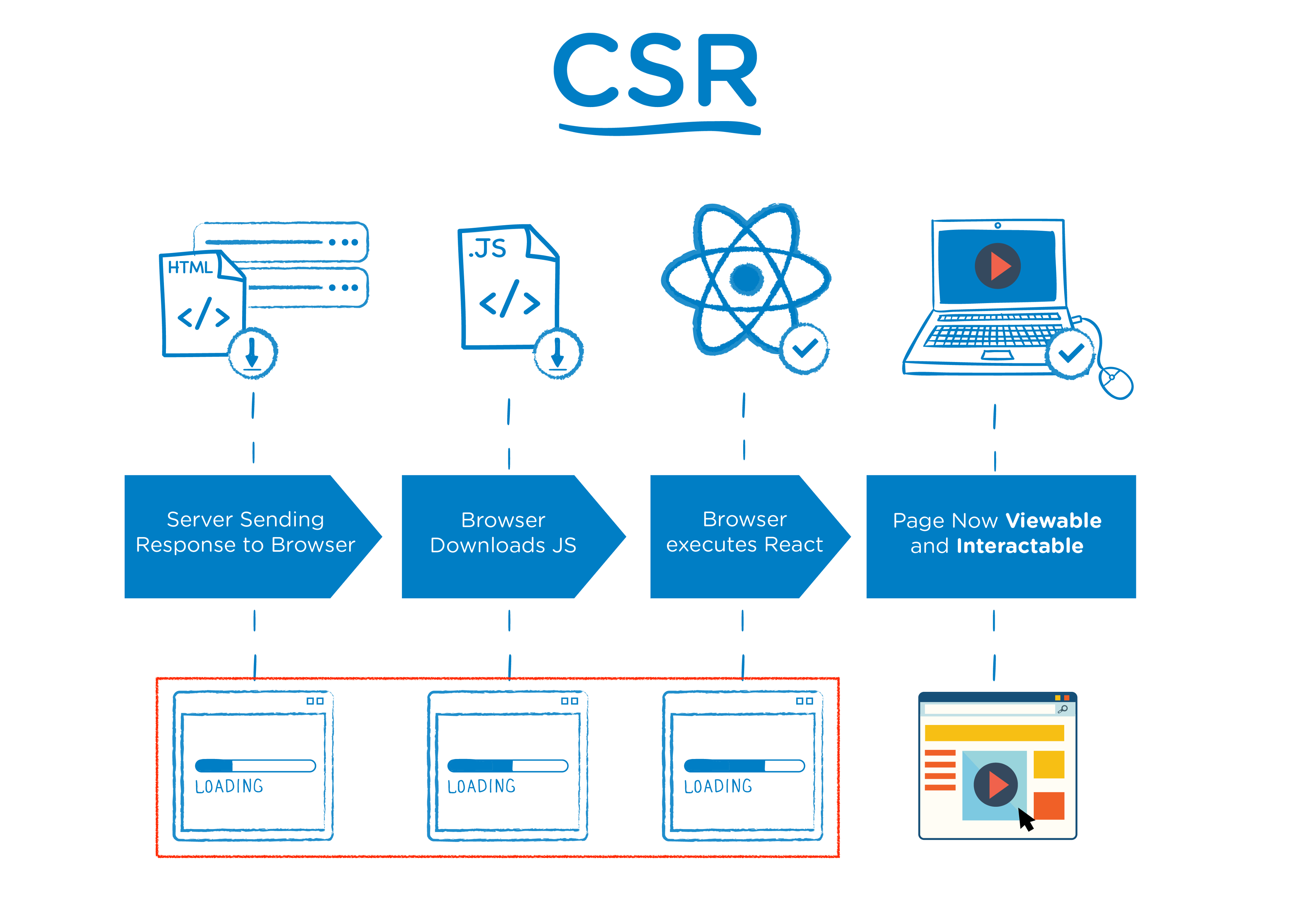
2. CSR (Client Sid Rendering)
- CSR (Client Sid Rendering) 특징
- SSR보다
초기 전송되는 페이지 속도는 빠르지만서비스에 필요한 데이터를 클라이언트(브라우저)에서 추가로 요청 후 재구성 하기 때문에전체적으로 페이지 완료시점은 SSR보다 느려집니다.
3. SPA(single-page-application)
SPA란 -단일 페이지 애플리케이션으로, 현재 페이지를 동적으로 작성함으로써, 연속되는 페이지 간의 사용자 경험을 향상(Mobile 같은 환경)을 향상 시킵니다.
1) 대표적인 SPA 구현 라이브러리 or 프레임워크
- reqct js
- angular js
- vue
2) SPA - 장점
- CSR 기반으로 페이지 이동시 깜빡거림이 없어 UX적으로 웹에서도 모바일과 같은 환경을 제공할 수 있습니다.
- 필요한 부분만 리로딩 없이 서버로부터 데이터를 가져와 적용함으로 빠른 인터렉션을 기대할 수 있습니다.
3) SPA - 단점
- 초기 구동속도가 느립니다.

CSR기반으로 처음 화면을 로딩시 네트워크 환경이 안좋을 경우 사용자가 화면을 보기 전에 상당 시간 하얀 바탕을 봐야 할 수 있습니다. - 검색 엔진 최적화가 어렵습니다(CSR 단점과 동일)
4) CSR단점 보완
CSR의 단점을 보완하기위해 등장한것이 바로
Next js입니다.
Next.js 특징
- 서버 렌더링으로 구성
- 빠른 페이지 로드를 위한 자동 코드 스플리팅
- 간단한 클라이언트 사이드 라우팅(page 기반)
- Hot Moudle Replacement(HMR)을 지원하는 웹팩 기반 개발 환경
- 익스프레스 혹은 Node.js HTTP server로 구현 가능
- 바벨과 웹펙 설정으로 사용자 정의 가능
마무리
아직 Next.js를 사용해보지 않아 CSR의 단점보완을 실제로 적용해보지 못했지만 추후에 Next.js를 다뤄 어떤 점을 보완했는지 다뤄볼 예정입니다.
출처