
🔍 1. 스코프란
스코프(유효범위)란 - 모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효범위가 결정되는 이를 스코프라 합니다.
즉, 스코프는 식별자가 유효한 범위를 말합니다.
스코프(유효범위)의 종류는 크게 두가지로 분류됩니다. 하나는 전역 유효범위(Global Scope), 또 하나는 지역 유효범위(Local Scope)로 분류됩니다.
| 구분 | 설명 | 스코프 | 변수 |
|---|---|---|---|
| 전역 | 코드의 가장 바깥 영역 | 전역 스코프 | 전역 변수 |
| 지역 | 함수 몸체 내부 | 지역 스코프 | 지역 변수 |

Tip. 변수는 자신이 선언된 위치(전역 또는 지역)에 의해 자신이 유효한 범위인 스코프가 결정됩니다.
✅ 2. 전역 스코프
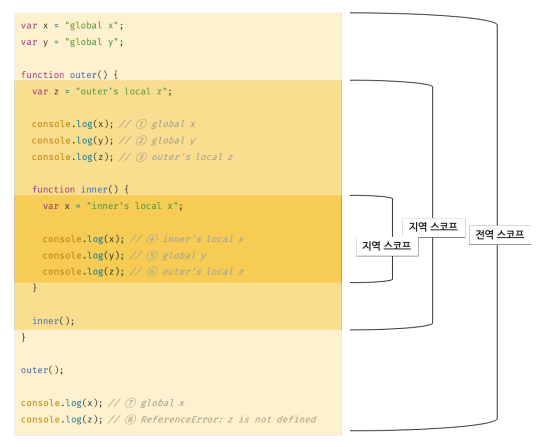
전역 스코프는 어느곳에서든 참조할 수 있는 범위 입니다 이곳에 선언된 변수는 전역 변수(Global Variable)로 취급되며 코드 어디에서든 참조가 가능합니다.
✅ 3. 지역 스코프
지역이란 함수 몸체 내부를 말합니다 지역은 지역 스코프를 만드며, 지역에 변수를 선언하면 지역 스코프를 갖는 지역 변수(local variable)이 됩니다. 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효합니다.
✅ 4. 스코프 체인
함수는 전역에서 정의할 수 있고 함수 몸체 내부에서 정의할 수 있습니다. 함수 몸체 내부에서 함수가 정의된 것을 함수의 중첩이라고 하는데 이를 중첩 함수(nested function)이라 칭합니다.
중첩 함수를 포함하는 함수를 외부 함수(outer function)이라고 합니다.
함수가 중첩이 될 수 있는 것처럼 스코프 또한 중첩될 수 있습니다. 이때 스코프는 함수의 중첩에 의해 계층적 구조를 갖습니다.
모든 지역 스코프의 최상위 스코프는 전역 스코프입니다. 전역 스코프부터 계층적으로 하위의 지역 스코프 또 그하위의 지역스코프로 계층적인 구조로 연결된 것을 스코프 체인(scope chain)이라고 합니다.
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조합니다. 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색합니다.
즉 상위 스코프에서 선언한 변수는 스코프 체인으로 인하여 하위 스코프에서도 참조할 수 있습니다.
// 전역 함수
function foo(){
console.log('global function foo');
}
function bar(){
// 중첩 함수
function foo(){
console.log('local function foo');
}
foo();
}
bar(); bar 함수안의 foo() 호출시 스코프는 하위부터 상위로 식별자를 검색하기때문에 전역함수 foo()가 아닌 중첩함수 foo()가 실행됩니다.
✅ 5. 함수 레벨 스코프
C나 Java등을 비롯한 대두분의 프로그래밍 언어는 함수 몸체만이 아닌 모든 코드 블록(if, for, while, try/catch 등)이 지역 스코프를 만듭니다. 이러한 특성을 블록 레벨 스코프(block level scope)라 합니다.
하지만 var 키워드로 선언된 변수는 오로지 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정합니다. 이러한 특성을 함수 레벨 스코프(function level scope)라 합니다.
Tip. let과 const키워드는 블록 레벨 스코프의 특성을 가집니다.
✅ 6. 렉시컬 스코프
프로그래밍 언어에서는 함수의 상위 스코프를 결정하는 방법이 두가지 있습니다.
1.함수를 어디서 호출하였는지에 따라 함수의 상위 스코프를 결정 - 동적 스코프(dynamic scope)
2.함수를 어디서 정의하였는지에 따라 함수의 상위 스코프를 결정 - 렉시컬 스코프(lexical scope) / 동적 스코프(static scope)
JavaScript는 함수를 어디서 정의했는지에 따라 상위 스코프를 결정하는 합니다.
let x =1;
function foo(){
let x = 10;
bar();
}
function bar(){
console.log(x);
}
foo(); // ?
bar(); // ?위 예제에서 만약 1. 함수를 어디서 호출하였는지에 상위 스코프를 결정한다면 bar 함수의 상위 스코프는 foo 함수의 지역 스코프와 전역 스코프가 됩니다.
Javasciprt는 렉시컬 스코프를 따르므로 함수를 어디서 호출했는지가 아닌 함수를 어디서 정의했는지에 따라 상위 스코프를 결정합니다. bar는 전역에 정의된 함수 임으로 전역 스코프를 상위 스코프로 사용하여 전역 변수 x값 1이 두번 출력됩니다. 함수가 호출된 위치는 상위 스코프 결정에 어떠한 영향을 주지 않습니다.
함수의 상위 스코프는 함수 정의가 실행될때 정적으로 결정됩니다. 함수 정의(함수 선언문, 함수 표현식)가 실행되어
생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억합니다.(함수가 호출될때마다 함수의 상위 스코프를 참조할 필요가 있음)
🙏 마치며
스코프의 필요성은 전역변수의 문제점으로도 들수 있습니다 전역변수는 모든 코드가 전역 변수를 참조하고 변경할 수 있는 암묵적 결합을 허용합니다. 즉, 유효범위가 커 코드의 가독성은 나빠지고 의도치 않게 상태가 변경될 수 있는 위험성이 높습니다.
참고자료
- http://www.yes24.com/Product/Goods/92742567 - 도서 모던 자바스크립트 Deep Dive
- https://www.youtube.com/watch?v=HsJ4oy_jBx0
