1. 항해 1주차 발제
드디어 오늘 항해가 시작되었다 오전에 대표님의 항해에 대한 소개와 앞으로의 일정을 들은후 곧바로 1주차 프로젝트에 돌입하였다.😐
2. 팀배치
노션으로 팀배치 배정(8조)을 받았는데 팀장 역할을 담당하게 되었다. 팀원들과 간단한 자기소개후 바로 어떤 프로젝트를 할지 상의를 하였다. (다들 너무 좋으신분들 같다..😳)
3. 프로젝트 구상
프로젝트를 상의한 결과 우리팀은
사회 초년생을 위한 첫차라는 주제로 프로젝트를 진행하기로 하였다.
다른 자동차 사이트들을 벤치마킹하며 (naver, daum, 다나와 자동차 등등) 어떤식으로 프로젝트를 진행할지 기획과 더불어 와이어 프레임을 작성하였다. 팀원분들 모두 좋은 아이디어를 제시해 주어서 빠르게 프로젝트가 구상 되었다.😎
프로젝트 관련 URL :
https://velog.io/@jinseoit/%ED%95%AD%ED%95%B499-1%EC%A3%BC%EC%B0%A8-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8
4. 팀원별 기능 분담
기획과 어느정도의 와이어 프레임이 작성되어 팀원별 각자 어느 기능을 담당할지 상의 한 후 프로젝트를 시작하였다. 여기서 기능을 각자 담당 한다고는 하지만 우리는 팀이기 때문에 서로 해결 안되거나 어려운 문제가 있다면 서슴없이 묻고 해결하는걸 강조하였다.
물론 순수 혼자힘으로 해결한다면 금상첨화지만 그문제나고민이 1시간 내지 2시간 이상 길어진다면 효율적이지 못하다는점을 현업에서 개발할당시 많이 느낀 부분이라 막히는 부분은 머리를 맞대어 해결해 나가기로 하였다.
5. 내가 맡은 역할
과분하게 팀장이라는 역할을 맡아 전첵적인 프로젝트 흐름을 담당하는 like PM 으로서 팀원들을 서폿하는 포지션을 가지기로 하였다.
내가 담당한 기능들은 1. 데이터 크롤링(차량 정보 등), 2. youtube API , 3. 차량 리스트/검색을 담당하게 되었다.
6. 데이터 크롤링
사실
python은 처음 다루는 언어라 문법을 숙지하지 못한상태로 프로젝트를 시작하였지만Java와JavaScript를 다뤄본 경험이 상당히 많은 도움이 되었다. 여러 개발자 선배들이 개발은 한 언어를 먼저 학습 한 후 다른 언어를 배우면 러닝커브가 상당히 낮다는 말을 격하게 체감하였다.
🧐 크롤링 로직
- insert.cars() -> insert_cardInfo(modelUrl, pageCnt)
py실행시 먼저 insert_card()가 실행되고 크롤링할type두가지에 대한 url과 type별 페이지를 cnt로 잡아 for문을 돌리는 로직이다 물론페이지도 하드코딩이 아닌 총 페이지수를 추출하여 자동화가 가능하겠지만 list를 가져오기위한 데이터 추출이 우선이라 따로 작업을 진행하진 않았다. 추후 자동화가 필요하다면 로직을 수정할 예정이다.
insert_carInfo(url, pageNum)
크롤링할 타입Url과 페이지를 나타내는 PageNum을 기준으로 크롤링하는 로직이다.
monogDB에 추가하기위해 doc객체에 각 property들을 key, value로 나누어주고 insert 하였다.
7. DB확인
우선적으로 Robo3T로 local환경에서 정상적으로
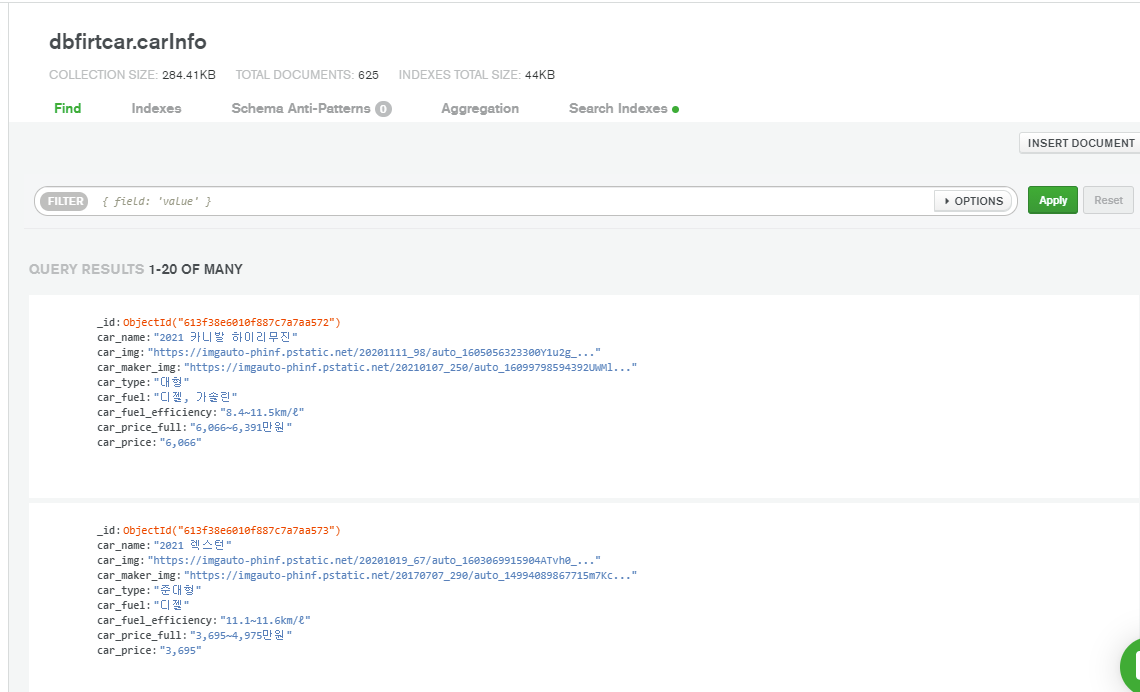
insert되는 것을 확인 후 팀원들이 편하게 DB데이터를 조작하게 하기 위해 원격환경인 Atlas에 DB를 설정하였다.
정상적으로 원격DB에 데이터들이 insert된것을 확인할 수 있다. (Total 625)
외제차등 2010년 이전 차량도 추출하여 추가 할 수 있지만 프로젝트 성격상2013년 이후 출시된 차량만 따로 추출하였다.
8. YoutubeApi
youtube api는 예전 프로젝트에 사용했던 경험이 있어 일찍 기능을 구현하였지만 문제는 CSS다...😢 알맞는 width와 영상폭을 css로 맞추는 작업을 추후 진행해야 할 것 같다.
(아마 자고일어나서?..)
9. 기타 CSS작업
주특기를 FrontEnd로 정한 나에게 CSS작업을 하는 기회는 매우 환영이다. (현업에서 개발할 당시 기능을 주로 담당하여 css를 만진적이 거진 없어 이번기회에 CSS와 많이 친해질 예정이다)
뭔가 CSS는 만지만 만질수록 더 예쁘게(?) 꾸미고 싶어지는 매력을 가진 친구인거 같다.🙄
- 가상요소 선택자
::before,::after의:hover를 사용할 경우 a:after:hover 가 아닌 a:hover:after 로 사용해야 한다. 오늘도 하나 알아간다...🤔
마무리
첫날부터 새벽까지 너무 달려 웬지 내일 체력적으로 부담이 될 것같다. 단거리 100m달리기가 아닌
Goal을 목적으로 하는 마라톤인 만큼 앞으로는 대도록 오전2시 이전에는 취침하는 것을 목표로 생활해야겠다. 😦