5강 학사관리 프로그램 만들기-1
[T28] 장고(Django) 05강_학사관리프로그램 만들기-I
🏆 학사관리 프로그램을 만들기 위한 프로젝트, 애플리케이션, 데이터베이스를 생성한다.웹 애플리케이션 설계

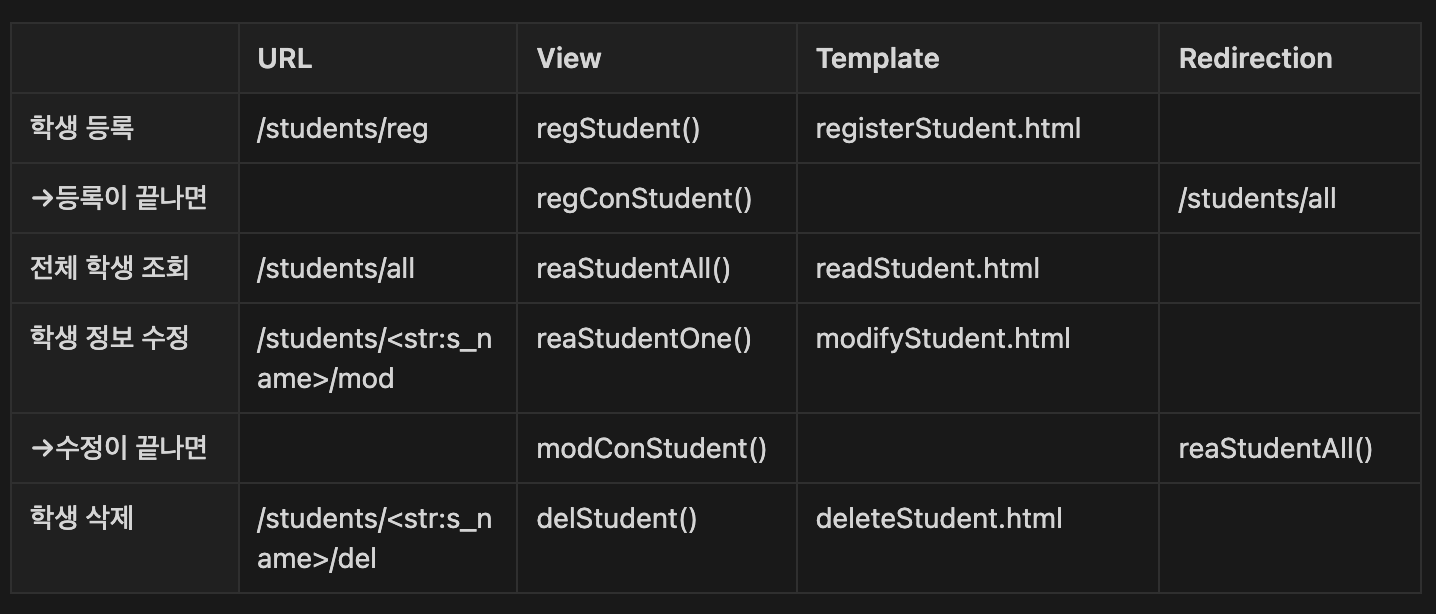
- 처음부터 설계를 잘 해놓고 시작하면 편하다.
- URL로 요청이 들어오면 어떤 View와 Template를 선택할지, 리다이렉션은 어떻게 할 것인지 설계한다.
장고 프로젝트 생성
$ django-admin startproject studentsProject #프로젝트 생성
$ cd studentsProject
$ python manage.py startapp students #students 애플리케이션 생성프로젝트 설정 변경
#in studentsProject/settings.py
INSTALLED_APPS = [
#...
'students.apps.StudentsConfig', #애플리케이션 등록
]
#...
#TIME_ZONE = 'UTC'
TIME_ZONE = 'Asia/Seoul' #타임존 변경데이터베이스 만들기
#in students/models.py
from django.db import models
class Student(models.Model): #모델(테이블) 작성
s_name = models.CharField(max_length=100)
s_major = models.CharField(max_length=100)
s_age = models.IntegerField(default=0)
s_grade = models.IntegerField(default=0)
s_gender = models.CharField(max_length=30)
def __str__(self):
return self.s_name
#in students/admin.py
from django.contrib import admin
from students.models import Student
admin.site.register(Student) #Student 모델(테이블) 등록- students 앱에 있는 models.py에서 테이블을 작성하고 admin.py에서 테이블을 등록한다.
$ python manage.py makemigrations #변경사항 마이그레이션
...
$ python manage.py migrate #데이터베이스에 마이그레이션 적용관리자 계정 생성 및 웹서버 실행
$ python manage.py createsuperuser #관리자 계정 생성
Username:
Email:
Password:
$ python manage.py runserver 0.0.0.0:8000 #웹서버 구동관리자 페이지에서 확인

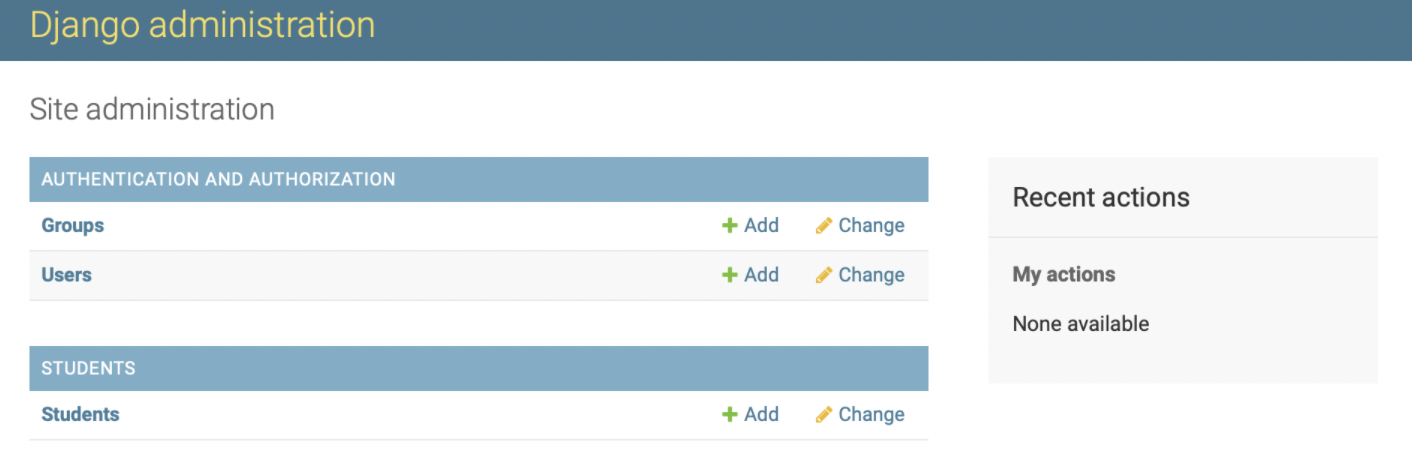
- 웹서버를 구동하고 localhost:8000/admin 으로 들어가 관리자 계정으로 로그인 한 뒤, Students 테이블이 위와 같이 정상적으로 존재하면 완료!
6강 학사관리 프로그램 만들기-2
[T29] 장고(Django) 06강_학사관리프로그램 만들기-II
🏆 학생 등록 및 리스트 페이지를 만들어본다.학생 등록 페이지
#in studentsProject/urls.py
from django.contrib import admin
from django.urls import path, include #include까지 import
urlpatterns = [
path('admin/', admin.site.urls),
path('students/', include('students.urls')),
]
#in students/urls.py
from django.urls import path
from . import views
app_name = 'students'
urlpatterns = [
path('reg/', views.regStudent, name='reg'),
path('regCon/', views.regConStudent, name='regCon'),
path('all/', views.reaStudentAll, name='stuAll'),
]
#in students/views.py
from http.client import HTTPResponse
from django.shortcuts import render
from django.http import HttpResponseRedirect
from django.urls import reverse
from students.models import Student
def regStudent(request): #학생 등록
return render(request, 'students/registerStudent.html')
def regConStudent(request): #학생정보 DB에 넣기
name = request.POST['name']
major = request.POST['major']
age = request.POST['age']
grade = request.POST['grade']
gender = request.POST['gender']
#DB에 넣을 Student 인스턴스 만들기
qs = Student(s_name=name, s_major=major, s_age=age, s_grade=grade, s_gender=gender)
qs.save() #DB에 반영
return HttpResponseRedirect(reverse('students:stuAll'))
def reaStudentAll(request): #학생정보 출력
qs = Student.objects.all()
context = {'student_list' : qs}
return render(request, 'students/readStudents.html', context) #context까지 넘겨준다.- students 프로젝트에 urls.py를 만들고 studentsProject/urls.py에서 위와 같이 include를 통해 연결을 시켜주어야 한다.
- /students/reg로 요청이 들어오게 되면 views.py의 regStudent 함수를 호출하게 될 것이다.
- regStudent 함수는 templates/students/registerStudent.html을 뿌려준다.
<!-- in students/templates/students/registerStudent.html -->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-Type" content="text/html"; charset="UTF-8">
<title>title</title>
</head>
<body>
<p>Register Student</p>
<form action="{% url 'students:regCon' %}" method="post">
{% csrf_token %}
name : <input type="text" name="name"></br>
major : <input type="text" name="major"></br>
age : <input type="text" name="age"></br>
grade : <input type="text" name="grade"></br>
gender : <input type="text" name="gender"></br>
<input type="submit" name="Register"></br>
</form>
</body>
</html>
<!-- in students/templates/students/readStudents.html -->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-Type" content="text/html"; charset="UTF-8">
<title>title</title>
</head>
<body>
<p>Read Students</p>
{% if student_list %}
<ol>
{% for s in student_list %}
<li>
<a href="">{{s.s_name}}</a>
<a href="#none">수정</a></br>
<a href="#none">삭제</a>
</li>
{% endfor %}
</ol>
{% else %}
<p>student: 0</p>
{% endif %}
</br>
<a href="{% url 'students:reg' %}">신규학생등록</a>
</body>
</html>- students 애플리케이션 안에 temlates/students 디렉토리를 만들고, 학생 정보를 등록하는 페이지를 만들어보자.
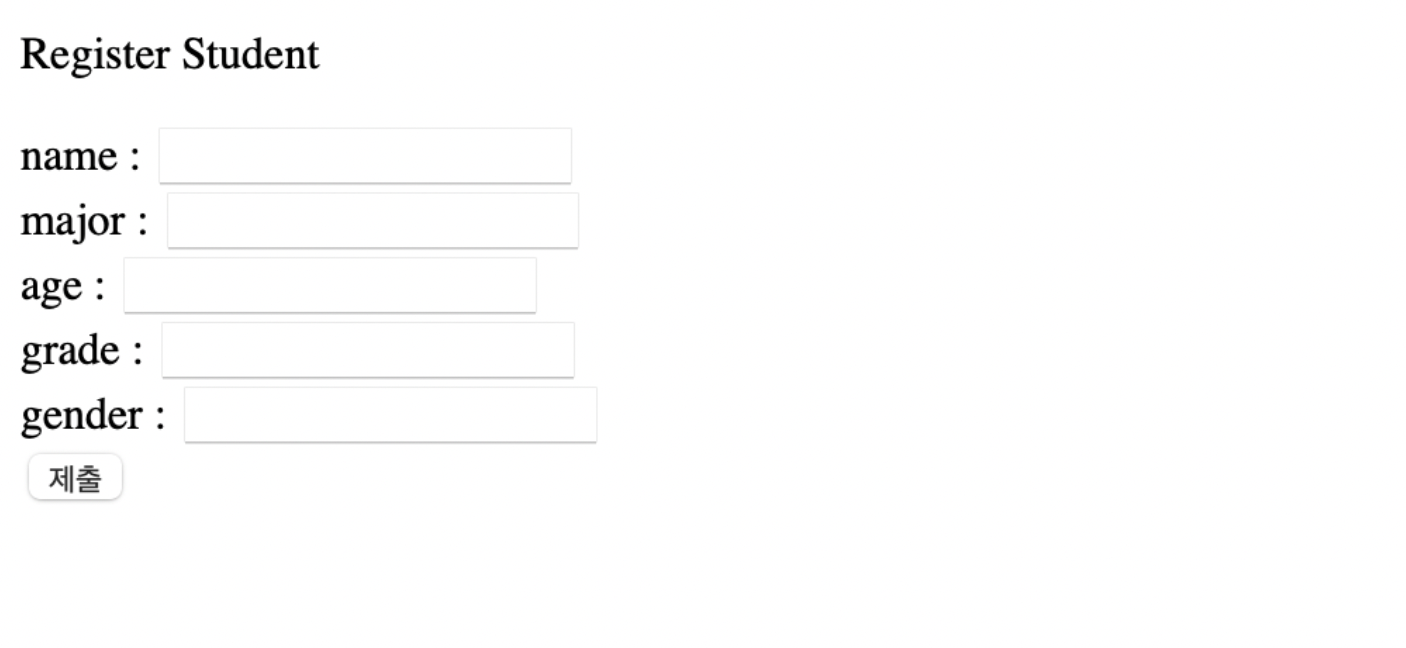
- 학생의 이름, 전공, 나이, 학년, 성별 정보를 넣어 POST 방식으로 입력 받을 수 있다.
- html에서 {% %} 태그는 django의 템플릿 기능으로, 정적인 html에서 동적인 기능을 사용할 수 있게 한다.
- {% url 'students:regCon' %}: submit 시에 students/regCon으로 리다이렉트 하게된다.
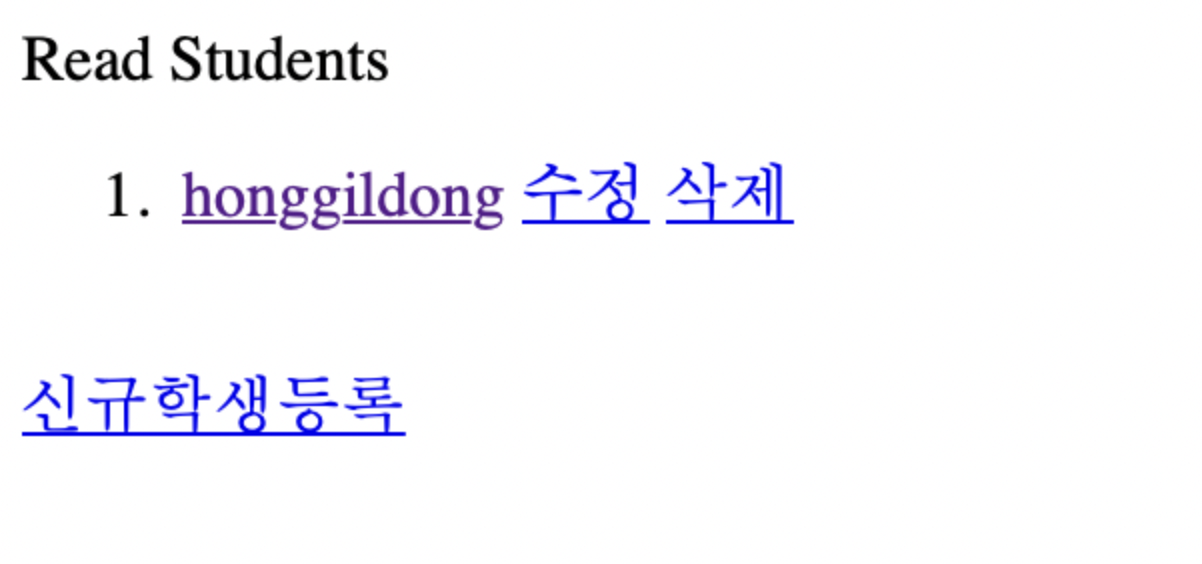
- readStudents.html에서는 for문을 돌면서 학생들을 리스트 형식으로 출력하게 된다.
localhost:8000/students/reg 로 접속 확인

- python manage.py runserver 0.0.0.0:8000 으로 서버를 구동하고 접속해본다.
- 원하는 학생 하나를 submit 해보고 아래 사진과 같이 잘 보이는지 확인해보자.

배운 내용 정리
- 새롭게 배운 것
- 학생 정보를 등록하기 위한 페이지를 만들고 url을 연동했다.
- views.py에서는 학생 등록, 등록할 학생을 DB에 반영, 학생정보를 출력하는 view를 만들어 보았다.
- URLconf, Views, Templates간의 관계를 더 정확하게 이해하게 되었다.
- 배운 것 중에 모르겠는 것들
- html에서 {% %} 태그를 사용하는 것
- 모르는 것을 알기 위해 찾아본 것들
- 구글에 “html {% %}” 키워드로 검색해 보았다.
- 정적인 html에서 django 템플릿을 이용하여 동적인 기능을 사용하기 위함이라고 한다.
- 참고: https://www.inflearn.com/questions/284141