CRA 설치
jin@jin-17Z990-R-AAC9U1:~$ npx create-react-app cra-06.20설치 디렉토리 이동 -> npx create-react-app 한 다음에 폴더이름 써주기
jin@jin-17Z990-R-AAC9U1:~$ npx create-react-app cra-06.20
Creating a new React app in /home/jin/cra-06.20.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
.....
We suggest that you begin by typing:
cd cra-06.20
npm start
Happy hacking!경로 설정
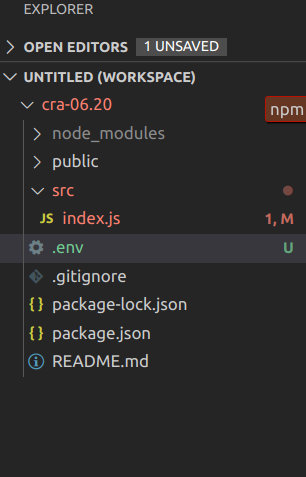
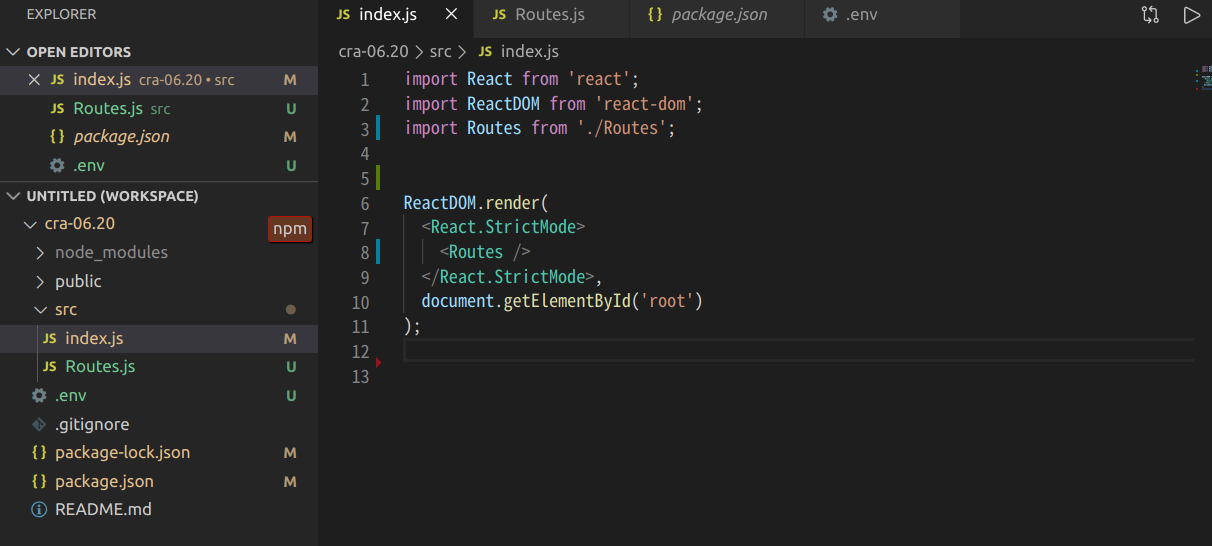
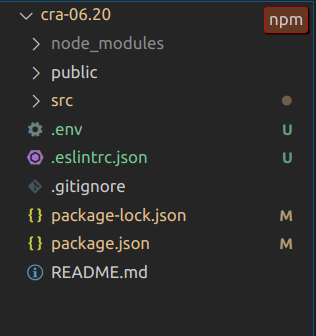
쓸데없는 파일 삭제 (시작인 index.js 빼고)
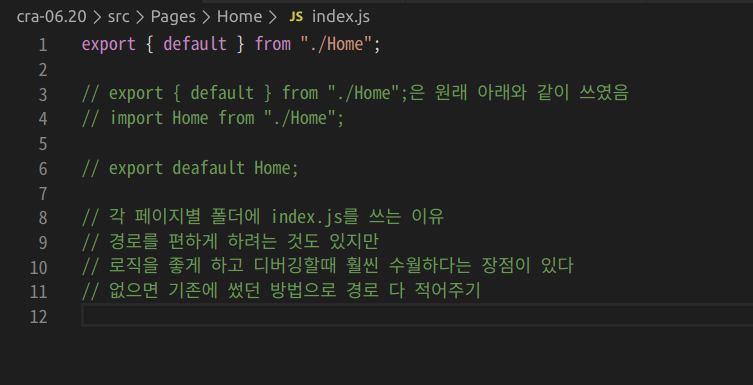
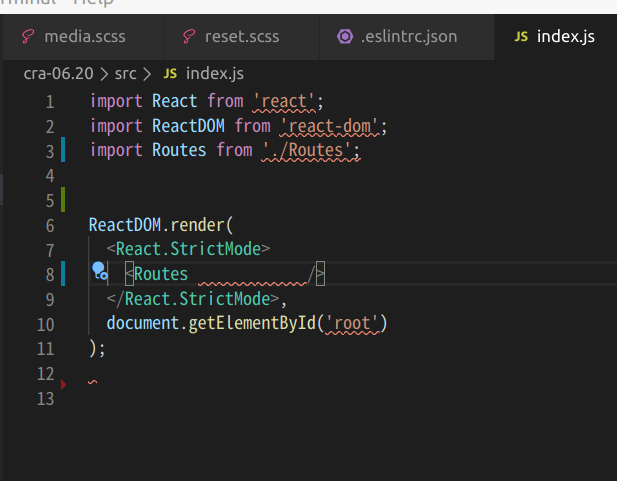
index.js에 있는 주석이랑 삭제한 파일 import도 제거

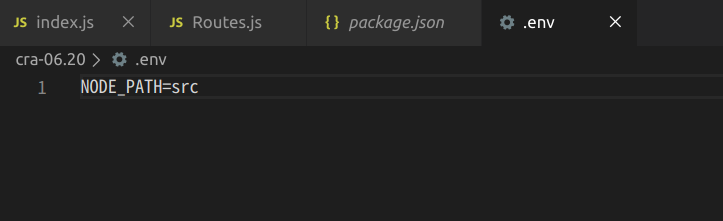
정리되면 파일 추가.env
NODE_PATH=src 모든 파일이 src폴더에서 부터 시작할 것이라는 의미
경로설정을 해주지 않으면 ... 파티
경로설정을 해주면 직전 경로로 부터 시작하지 않아도 되어 훨씬 깔끔해진다

Router 설정
싱글페이지 에플리케이션 이동을 위한 router 설치
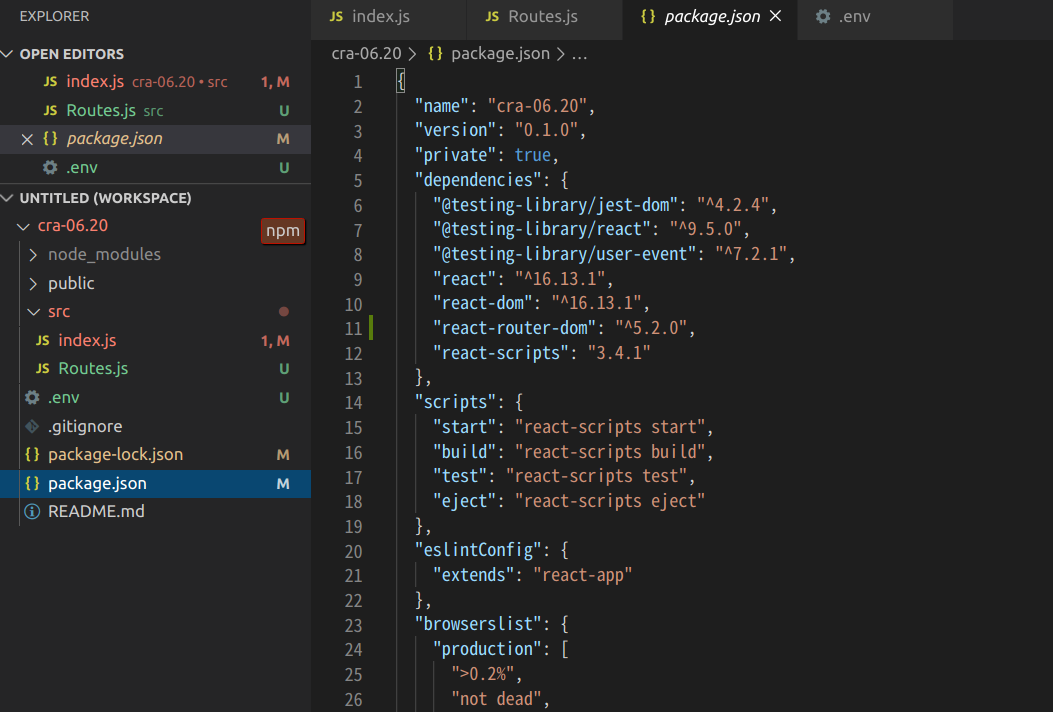
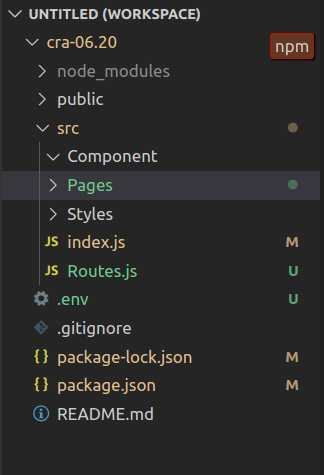
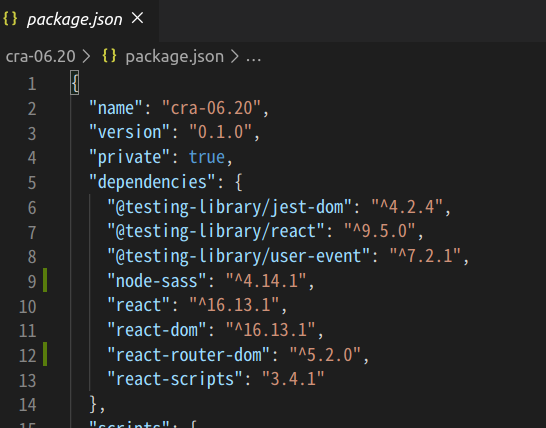
npm install --save react-router-dom설치 후 Routes.js 파일 생성 및 package.json 잘 설치 되었나 보기

그리고 index.js 가서 import 해주기

Router 세부 설명
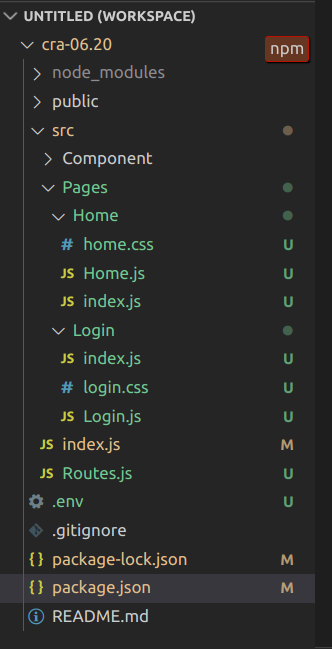
routes 사용을 위한 폴더 기본 구조 정리
위코드 가이드
- Components 폴더 : 2번 이상 사용하는 Component 넣어주기
- Pages 폴더: Routes.js에 추가할 페이지 전체를 감싸는 부모 레이아웃이 담긴 component

위 사진과 같이 구성을 한다음 다시 Routes.js에 가서 기초 세팅
import React from "react";
import { BrowserRouter as Router, Route, Switch } from "React-router-dom";
import Home from "Pages/Home";
import Login from "Pages/Login";
class Routes extends React.Component {
render() {
return(
<Router>
{/* js의 switch문과 똑같다 각각의 주소값에 해당하는 값을 찾아서 화면에 띄워줌*/}
<Switch>
{/* url을 나타내는 path와 import 해올 component의 이름을 적어준다 */}
{/* exact 는 정확한이란 의미로 없으면 꼬인다*/}
<Route exact path="/" component={Home} />
<Route exzct path="/login" component={Login} />
</Switch>
</Router>
);
}
}
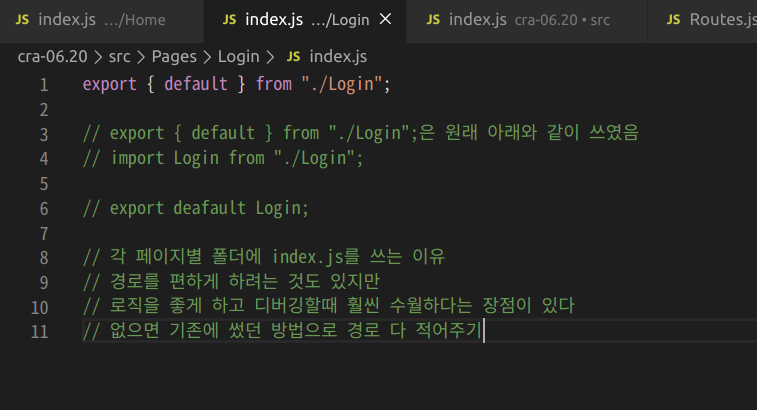
export default Routes;여기서 각 pages index.js를 만든 이유는
위와 같이 경로를 간단 명료하게 표현하고 로직을 좋게하고 디버깅을 편하게 하기 위해서다


styles 폴더 세팅
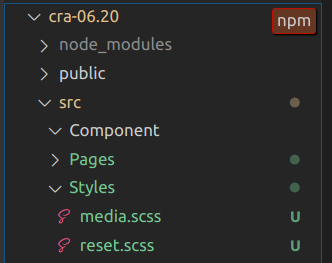
src 폴더에 Styles 폴더 생성

sass 설치하기
npm install --save node-sass
Styles 폴더 안 scss 파일 생성 (scss 파일이 좀 더 업그레이드 된 버전)
-
media.scss - 반응형 웹 구현시 사용 데스크탑, 모바일용 break point를 설정해놓은다음에
media.scss을 import해서 다른 scss파일에서 사용 -
reset.scss - 모든 css를 취소시킨다

eslint, prettier 세팅
프로젝트 폴더에 직접 설치해야함
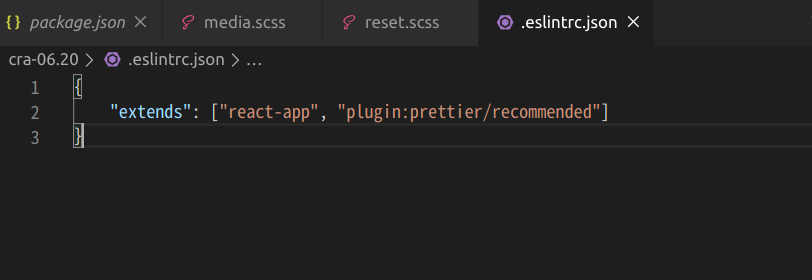
.eslintrc.json 파일이니 형식은 객체

{
"extends": ["react-app", "plugin:prettier/recommended"]
}
eslint와 prettier 연동하기
터미널에
npm i prettier eslint-config-prettier eslint-plugin-prettier -D잘설치되었는지 확인하려면 띄어쓰기 많이 한다음에 저장하면 없어짐

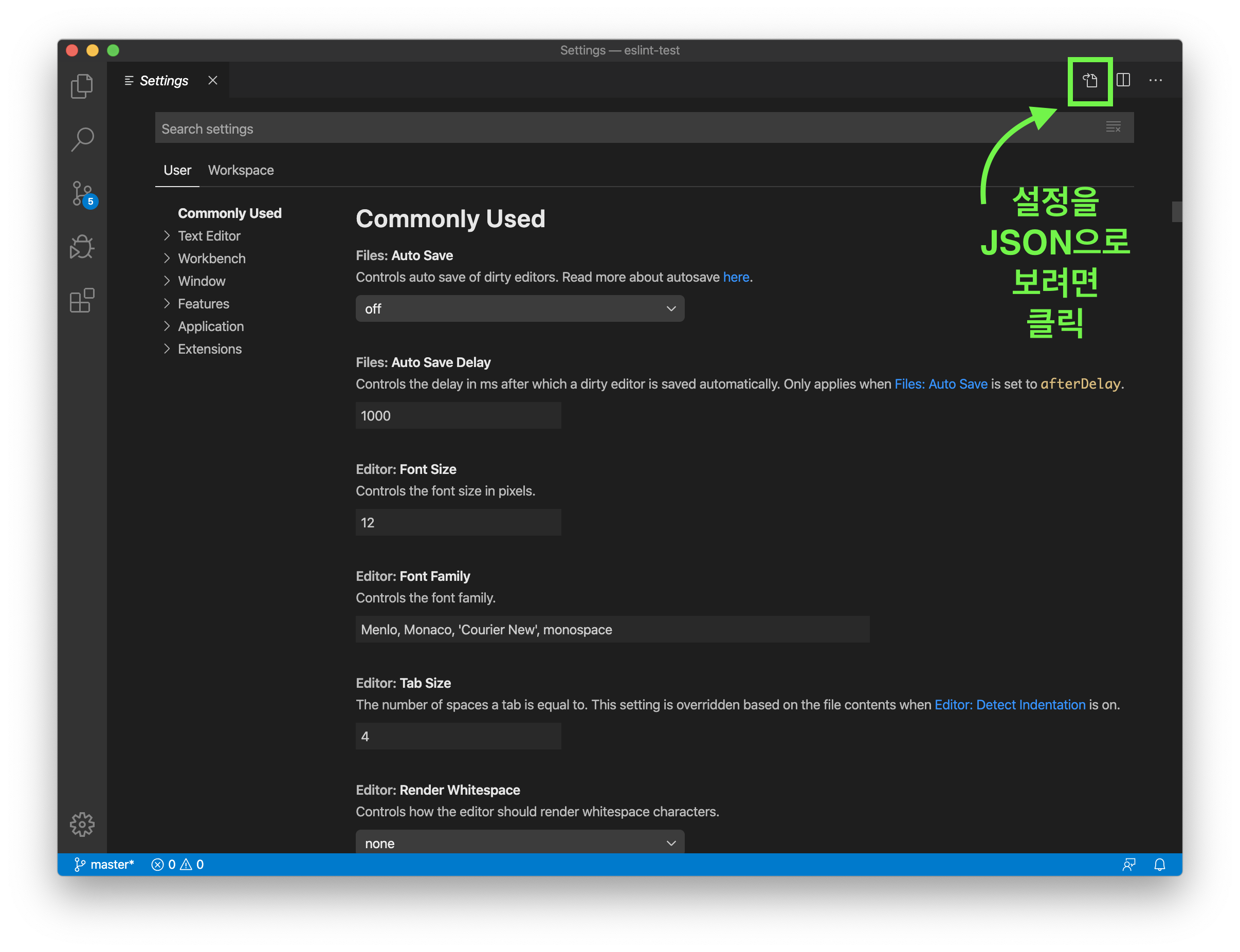
그다음 settings에 들어가 (ctrl + ,)
json파일을 열어준 다음

아래와 같이 추가
가이드1 - 혜인님
"window.zoomLevel": 0,
"editor.formatOnSave": true,
"[javascript]": {
"editor.formatOnSave": false
},
"editor.codeActionsOnSave": {"source.fixAll.eslint": true},
"eslint.alwaysShowStatus": true,
"prettier.disableLanguages": ["js"],
"files.autoSave": "onFocusChange",
"workbench.settings.openDefaultKeybindings": true
가이드 2 - 위코드 노션 가이드
"editor.formatOnSave": true,
"[javascript]": {
"editor.formatOnSave": false
},
"eslint.autoFixOnSave": true,
"eslint.alwaysShowStatus": true,
"prettier.disableLanguages": ["js"],
"files.autoSave": "onFocusChange"
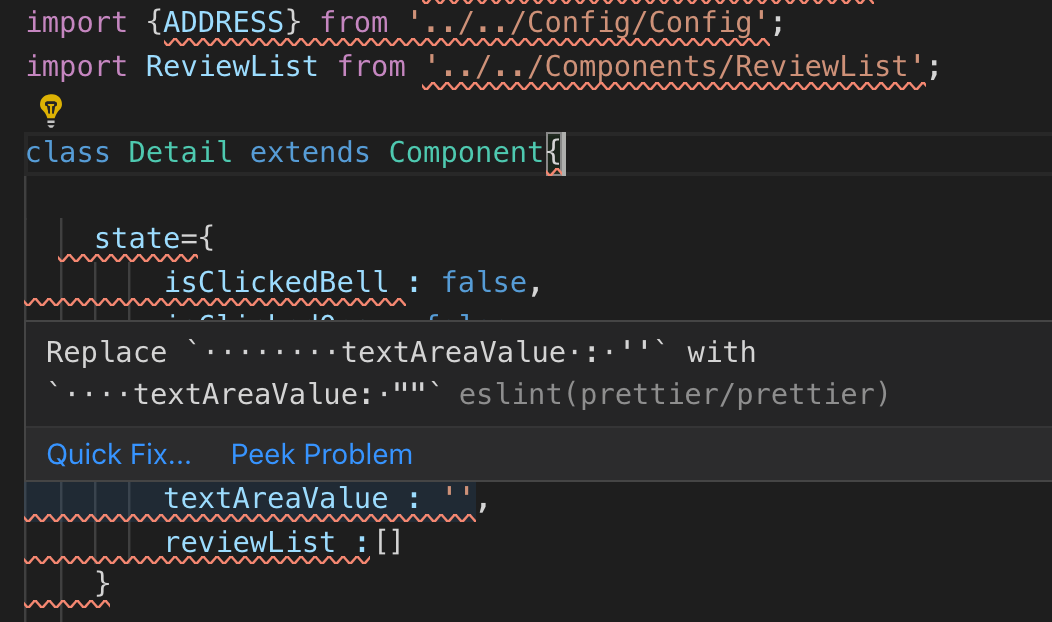
위의 설정을 추가하면 나의 코드에(캡쳐는 진짜 내 코드 아님ㅎㅎ) 온통 빨간색으로 밑줄이 쳐진다.
뭐가 문제인지 mouse를 올려보면 된다.

전체적인 정리 (CRA 초기세팅)
-
CRA 설치
$ npx create-react-app westagram-project -
React Router 설치
$ npm install react-router-dom --save -
Sass 설치
$ npm install node-sass --save -
CRA 구성
-
src 폴더
-
Components 폴더
다양한 페이지에서 공통으로 사용되는 컴포넌트는 Components 폴더에서, 해당 페이지에서만 사용되는 컴포넌트는 해당 컴포넌트 파일의 하위에서 관리합니다.
- Nav 폴더 >>> Nav.js, Nav.scss
- Header 폴더 >>> Header.js, Header.scss
- Footer 폴더 >>> Footer.js, Footer.scss
-
Pages 폴더
- Login 폴더 >>> Login.js, Login.scss
- Main 폴더 >>> Main.js, Main.scss
- MyPage 폴더 >>> MyPage.js, MyPage.scss
-
Styles 폴더
-
reset.scss - css default 속성 설정
* { box-sizing : border-box; } -
common.scss - ex) theme-color
-
-
Images 폴더
-
Routes.js
-
-
public 폴더
mock data는 위와 같이 public > data 하위의 .json 파일로 만들어 줍니다.
아래의 경우 브라우저 주소에 http://localhost:3000/data/data.json 입력 시 해당 데이터가 보이는 것을 확인할 수 있습니다.- data 폴더
- data.json
- data 폴더
-
-
ESLint, Prettier 설치 및 설정
SCSS 기본 문법
프로그램은 SASS지만 SCSS 문법을 사용한다 (기존 CSS방식과 거의 흡사)
SASS는 개발자들이 보기에 CSS와 이질감이 느껴지는 문법이라
기존 CSS방식과 거의 흡사한 SCSS문법으로 변경하였다
SCSS를 사용하는 이유는 유지보수, 확정성, 협업 하기에 좋기때문이다
1. 주석
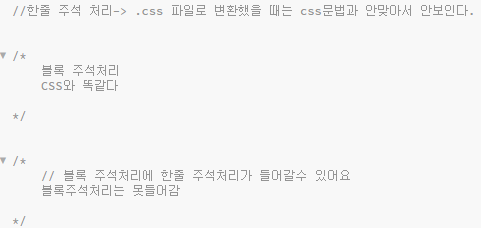
SCSS에는 한줄 주석처리가 가능하다 (//)
한줄 주석처리는 CSS 파일에서 안보인다

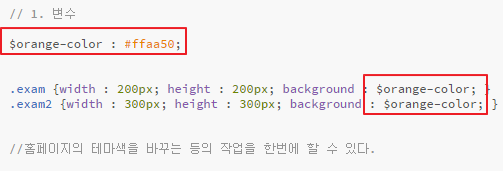
2. 변수
- 변수 선언 :
$변수명 : 속성값; - 변수 사용 :
$변수명

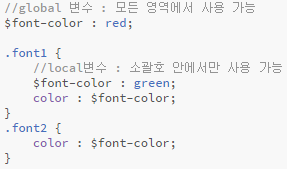
- global 변수 : 모든 영역에서 사용 가능
- local 변수 : 해당 영역 (중괄호) 안에서만 사용 가능


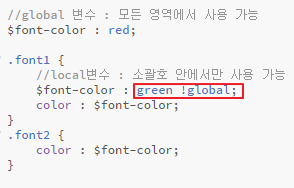
- local 변수 -> global 변수 만들기 (변수 선언 뒤에 !global)


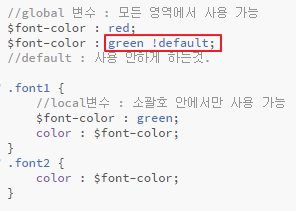
- 변수 사용 못하게 하기 (변수 선언 뒤에 !default)


3. 연산자 (계산)
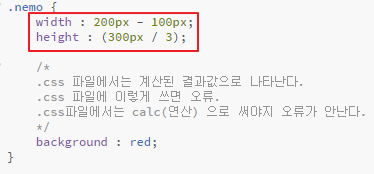
- 값에 직접 계산식 넣기
(css 파일에서는 계산된 결과값으로 나타나며, css에서 계산식을 쓰면 오류이다)


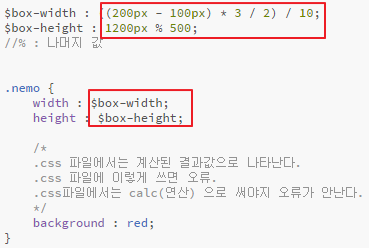
- 변수에 연산 넣기
(css 파일에서는 계산된 결과값으로 나타나며, css에서 계산식을 쓰면 오류이다)


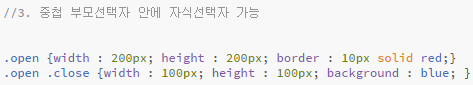
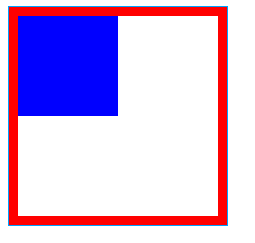
4. 선택자 (css selector) 중첩
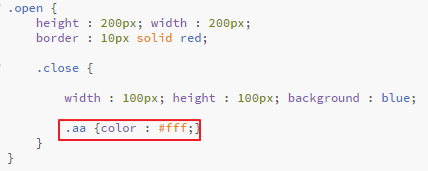
- 기존의 자식 선택자에 속성 넣기



- 자식선택자 중첩하여 속성 넣기

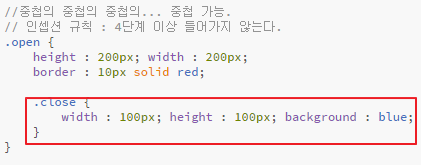
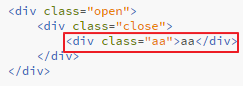
- 중첩의 중첩의.. 기능


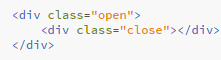
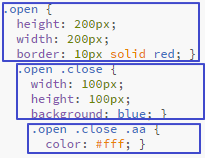
- 아무 처리 안했을 때 변환된 css (.open.close 들여쓰기)

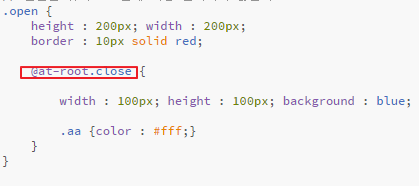
@at-root선택자 : 변환된 css파일에서 .open.css 대신 .css로 나타난다


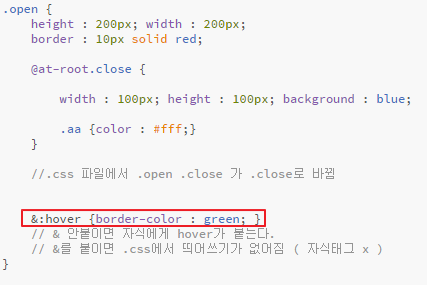
- 소괄호 안에서
hover사용하기
:을 그냥 사용하면 자식태그에게hover가 붙는다
앞에&을 붙여주면 띄어쓰기(자식태그 의미) 가 없어진다

- cmd 에서 .css 변환하는 명령어에서 scss로 인해 만들어지는 css 포맷 형태 설정 가능
sass --watch --style expened common.scss : 자식태그 속성 들여쓰기 x
sass --watch --style compact common.scss : 그냥 한줄로 쓰기
nested : 아무것도 x
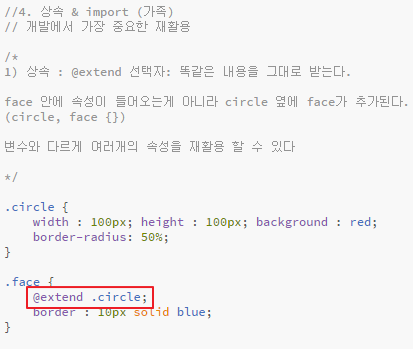
5. 상속 & import(가족)

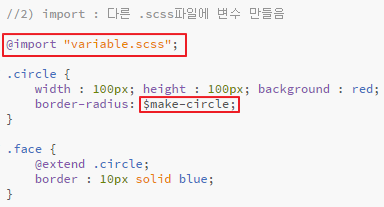
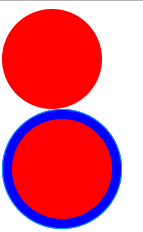
- 상속 (
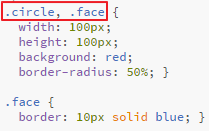
@extend선택자, 똑같은 내용을 그대로 받는다)

css파일에서는 face 안에 속성이 다 들어오는게 아니라 콤마(,)로 같이 표시된다

- import(가족) : 다른 파일에서 변수를 가져온다 (
@import "파일명";)
1) 새로운 scss 파일 만들기

2) 파일 안에서 변수 선언

3) @import"파일명"; 으로 파일 연결하기, $변수명 으로 변수 사용하기


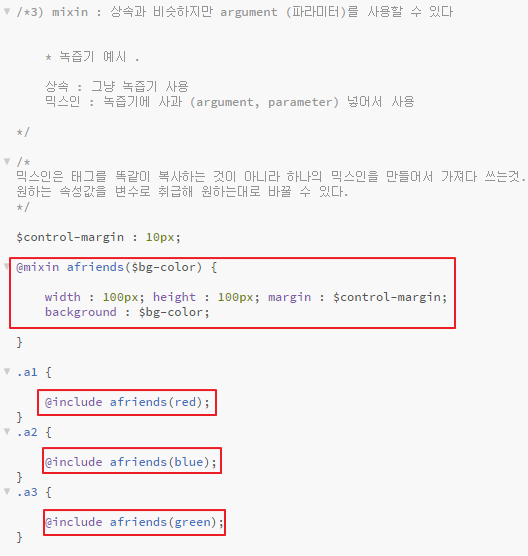
6. 믹스인
- 믹스인(mixin) :
@mixin 믹스인 이름(변수 속성값);
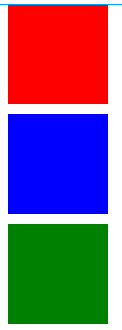
상속과 비슷하지만 태그를 사용하지 않고 믹스인을 만드는것 (1) 과 argument를 이용해 몇몇의 속성값을 원하는대로 쓸 수 있다(2)는 점이 다르다
@mixin 믹스인이름 ($argument변수명) {
속성1 : 속성값1;
속성2 :속성값2;
...
속성n : $argument변수명;
} 으로 믹스인을 만들고
@include 믹스인이름($argument변수속성값); 으로 불러온다



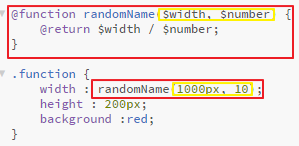
7. 함수
@function 함수명($변수1, ...$변수n) {
기능
..
@return 반환값;
}으로 함수를 선언하고
함수명(변수값 , 변수값)으로 사용한다