전체 내용
jin@sk-gram ~/yoon/resume_yoonbitnara master git push origin master
Username for 'https://github.com': yoonbitnara
Password for 'https://yoonbitnara@github.com':
오브젝트 나열하는 중: 21, 완료.
오브젝트 개수 세는 중: 100% (21/21), 완료.
Delta compression using up to 8 threads
오브젝트 압축하는 중: 100% (10/10), 완료.
오브젝트 쓰는 중: 100% (11/11), 6.03 KiB | 882.00 KiB/s, 완료.
Total 11 (delta 5), reused 0 (delta 0)
remote: Resolving deltas: 100% (5/5), completed with 5 local objects.
To https://github.com/yoonbitnara/resume_yoonbitnara.git
8af7d48..2063ff1 master -> master
jin@sk-gram ~/yoon/resume_yoonbitnara master npm run deploy
> resume_yoonbitnara@0.1.0 predeploy /home/jin/yoon/resume_yoonbitnara
> npm run build
> resume_yoonbitnara@0.1.0 build /home/jin/yoon/resume_yoonbitnara
> react-scripts build
Creating an optimized production build...
Compiled successfully.
File sizes after gzip:
135.46 KB build/static/js/2.d8d7afc5.chunk.js
2.29 KB build/static/js/main.8307ba35.chunk.js
950 B build/static/css/main.44e43300.chunk.css
784 B build/static/js/runtime-main.128ddd36.js
The project was built assuming it is hosted at /resume_yoonbitnara/.
You can control this with the homepage field in your package.json.
The build folder is ready to be deployed.
Find out more about deployment here:
bit.ly/CRA-deploy
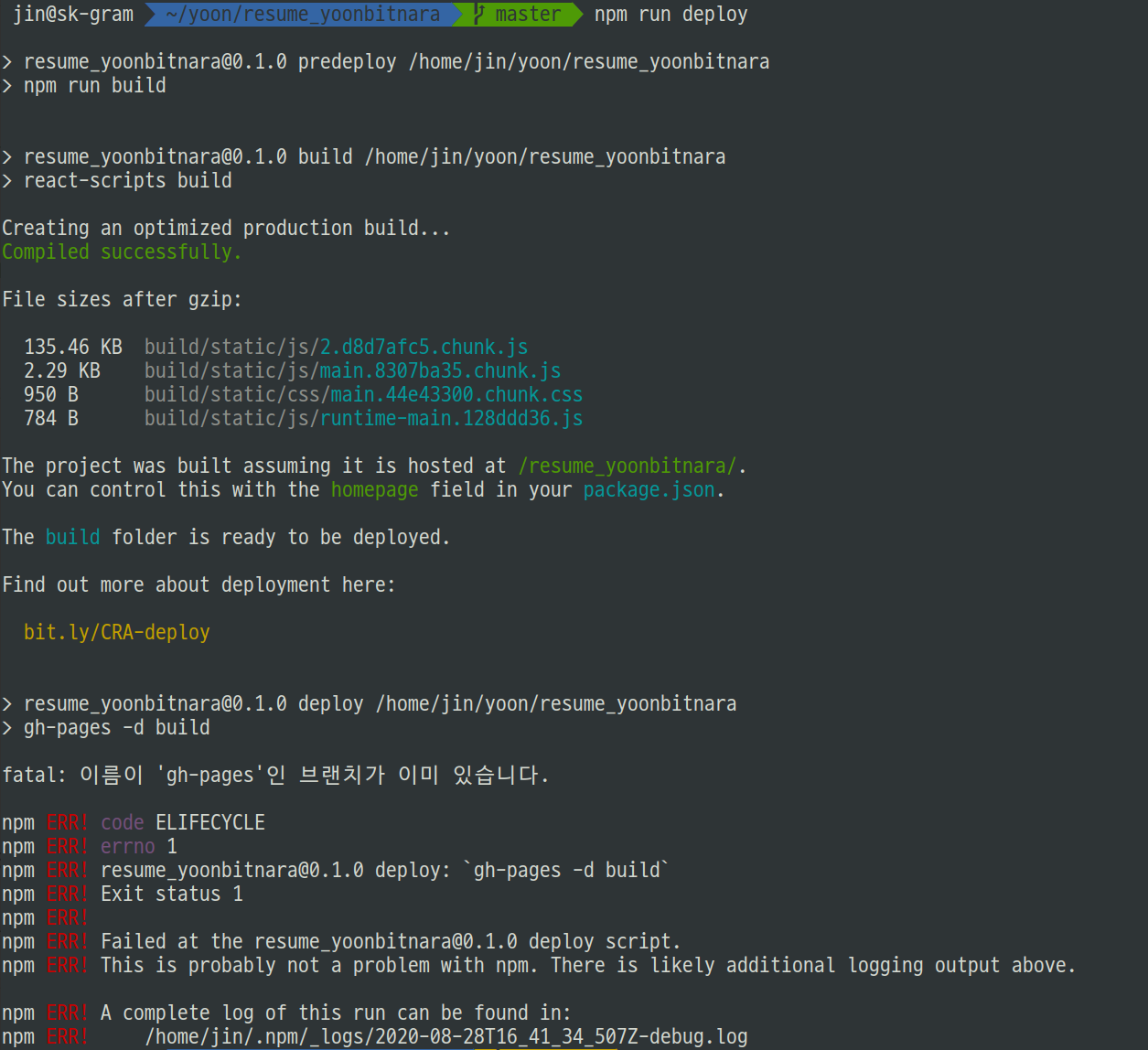
> resume_yoonbitnara@0.1.0 deploy /home/jin/yoon/resume_yoonbitnara
> gh-pages -d build
fatal: 이름이 'gh-pages'인 브랜치가 이미 있습니다.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! resume_yoonbitnara@0.1.0 deploy: `gh-pages -d build`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the resume_yoonbitnara@0.1.0 deploy script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/jin/.npm/_logs/2020-08-28T16_41_34_507Z-debug.log
✘ jin@sk-gram ~/yoon/resume_yoonbitnara master ● cd
jin@sk-gram ~ yoon
jin@sk-gram ~/yoon resume_yoonbitnara
jin@sk-gram ~/yoon/resume_yoonbitnara master ● npm run deploy
> resume_yoonbitnara@0.1.0 predeploy /home/jin/yoon/resume_yoonbitnara
> npm run build
> resume_yoonbitnara@0.1.0 build /home/jin/yoon/resume_yoonbitnara
> react-scripts build
Creating an optimized production build...
Compiled successfully.
File sizes after gzip:
135.46 KB build/static/js/2.d8d7afc5.chunk.js
2.29 KB build/static/js/main.8307ba35.chunk.js
950 B build/static/css/main.44e43300.chunk.css
784 B build/static/js/runtime-main.128ddd36.js
The project was built assuming it is hosted at /resume_yoonbitnara/.
You can control this with the homepage field in your package.json.
The build folder is ready to be deployed.
Find out more about deployment here:
bit.ly/CRA-deploy
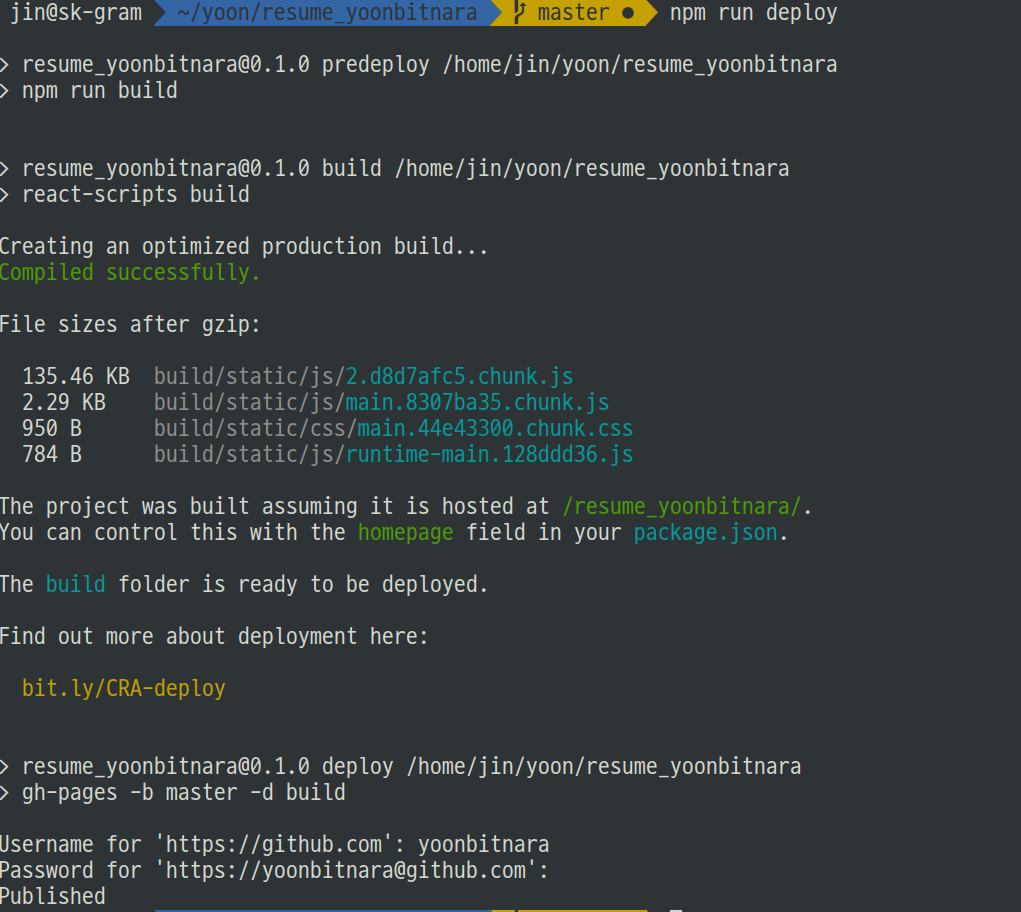
> resume_yoonbitnara@0.1.0 deploy /home/jin/yoon/resume_yoonbitnara
> gh-pages -b master -d build
Username for 'https://github.com': yoonbitnara
Password for 'https://yoonbitnara@github.com':
Published
설치
npm install gh-pages --save-devpackage.json
-
gh-pages 설치 되어있는지 확인

-
devDependencies 밑에 홈페이지 url 추가
"homepage": "http://USERGITHUBID.github.io/USERGITREPO"이런식으로!
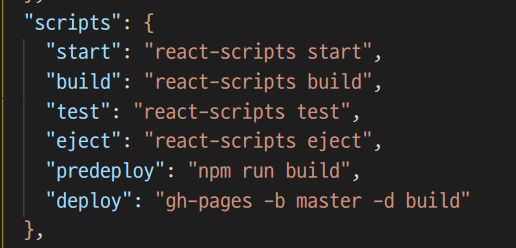
"homepage": "http://yoonbitnara.github.io/resume_yoonbitnara"- script에 아래와 같이 추가 꼭 이거로

deploy에 꼭 "gh-pages -b master -d build" 이거로 써야됨 안그러면 빌드 안됨!!!!!!!!!!!!!!!!!!!!!!!!!!!
빌드하기
npm run deploy 주소 확인
github repo setting가서
쭈우우우우욱 내려가보면 source 탭에 빌드 되었다고 주소가 뜬다
그 주소를 쓰면 된다
https://yoonbitnara.github.io/resume_yoonbitnara/

오류

다른 사람 레포 접근할때 403 에러뜰때
remote: permission to yoonbitnara/resume_yoonbitnara.git denied to jinsk9268.
fatal: 'https://github.com/yoonbitnara/resume_yoonbitnara.git/'에 접근할 수 없습니다:
the requested url returned error: 403이런 에러가 뜰때는
그냥 터미널에서 작업
clone 시 오류
git 에서 프로젝트 클론시 아래와 같은 오류가 났을때
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! resume_yoonbitnara@0.1.0 start: `react-scripts start`- npm cache clean --force
- rm -rf node_modules package-lock.json
- npm install
- npm start
