CRA 설치
터미널에서 원하는 디렉토리 들어가서
npx (npm 상위 버전) + creat-react-app + 프로젝트명 (대문자 안됨)
npx create-react-app westargram-react
하면 CRA 설치 완료 (happy hacking 뜨면 설치 완료)

CRA를 설치하면 여러 폴더와 파일이 생기는데, 눈여겨서 살펴보아야 할 파일은
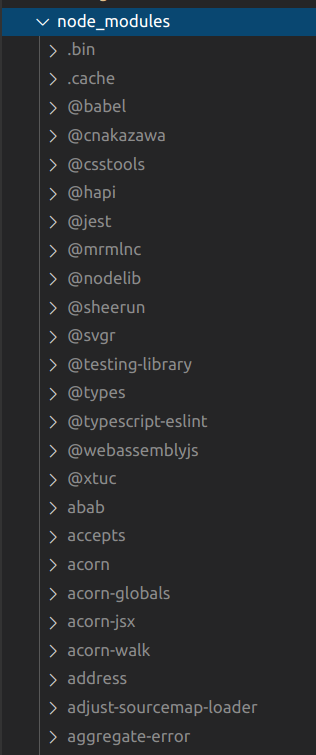
node_modules
package 모음, 하나의 기능 단위, 깃허브에는 올라가지 않음

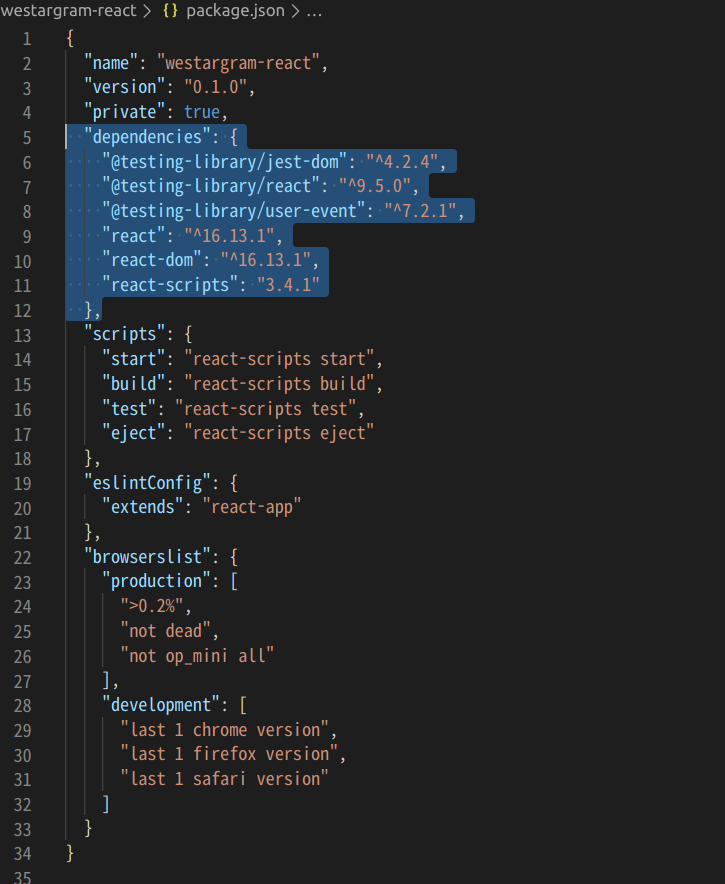
package.json
내가 뭘 설치하고 설치해야하는지 나타나는 파일이다
특시 주목해야 할 점은 dependencies로 설치한 package 이름, 버전정보가 들어가
github에서 클론후 내가 없는 package를 확인하고 다운받을 수 있다

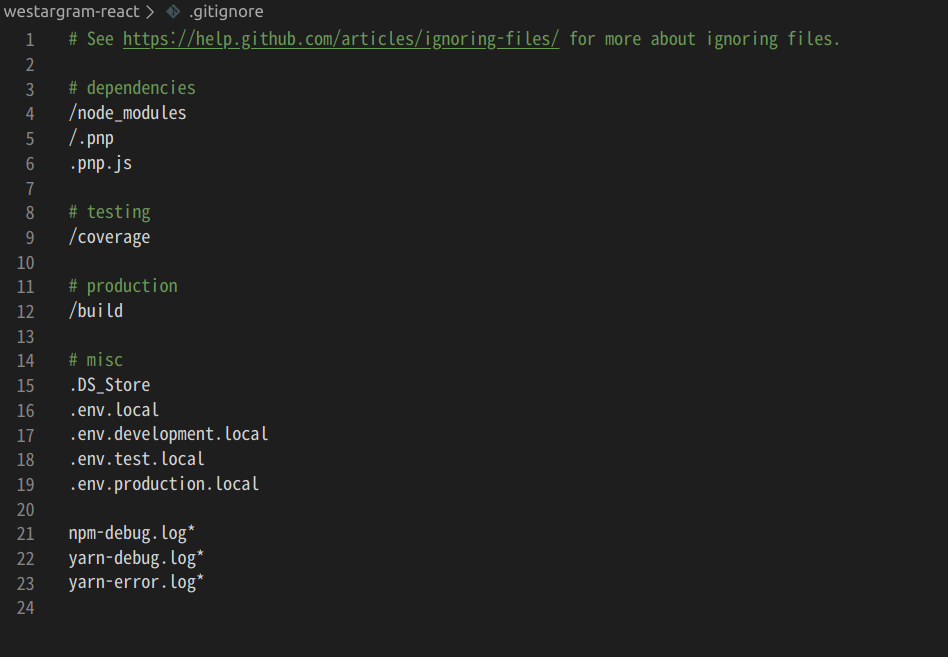
gitignore
github에 올리고싶지 않는 파일이나 폴더를 넣어주면 git push할때 업로드되지 않는다

바닐라js로 만든 위스타 리액트로..
npm run start 하면 바로 페이지 띄워짐
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>Westar React</title>
</head>
<body>
<div id="root"></div>
</body>
</html>index.js
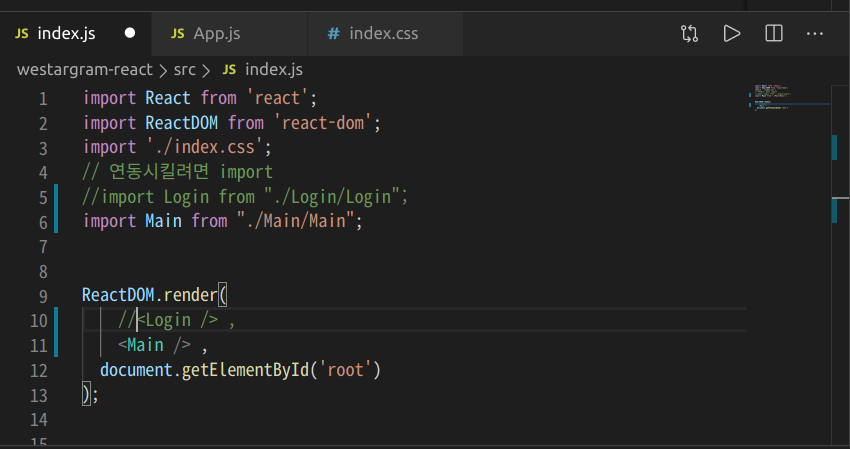
import로 Login, Main
각각 필요할때 마다 주석처리해서 사용하기 일단은...
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
// 연동시킬려면 import
import Login from "./Login/Login";
//import Main from "./Main/Main";
ReactDOM.render(
<Login /> ,
//<Main /> ,
document.getElementById('root')
);index.css
common.css (공통 적용 css 입력)
* {
box-sizing: border-box;
margin: 0;
padding: 0;
/*이거 지정 안했더니 가운데 정렬이 안됨....*/
height: 100%;
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Helvetica,Arial,sans-serif;
}
/* 버튼, 기타 클릭시 생기는 테두리 제거*/
* :focus {
outline: none;
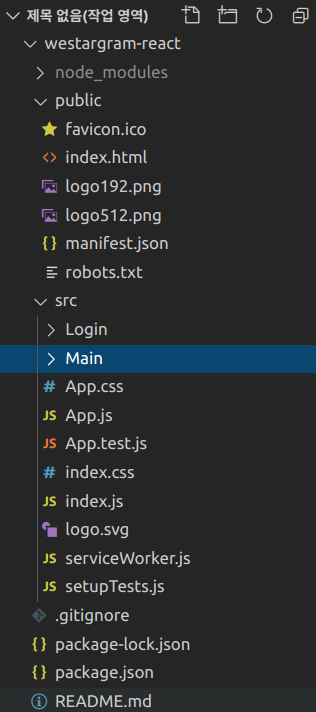
}src 폴더에 Login , Main 폴더 생성
대문자로 시작

생성한 폴더 안에 js, css 파일 생성
대문자로 시작

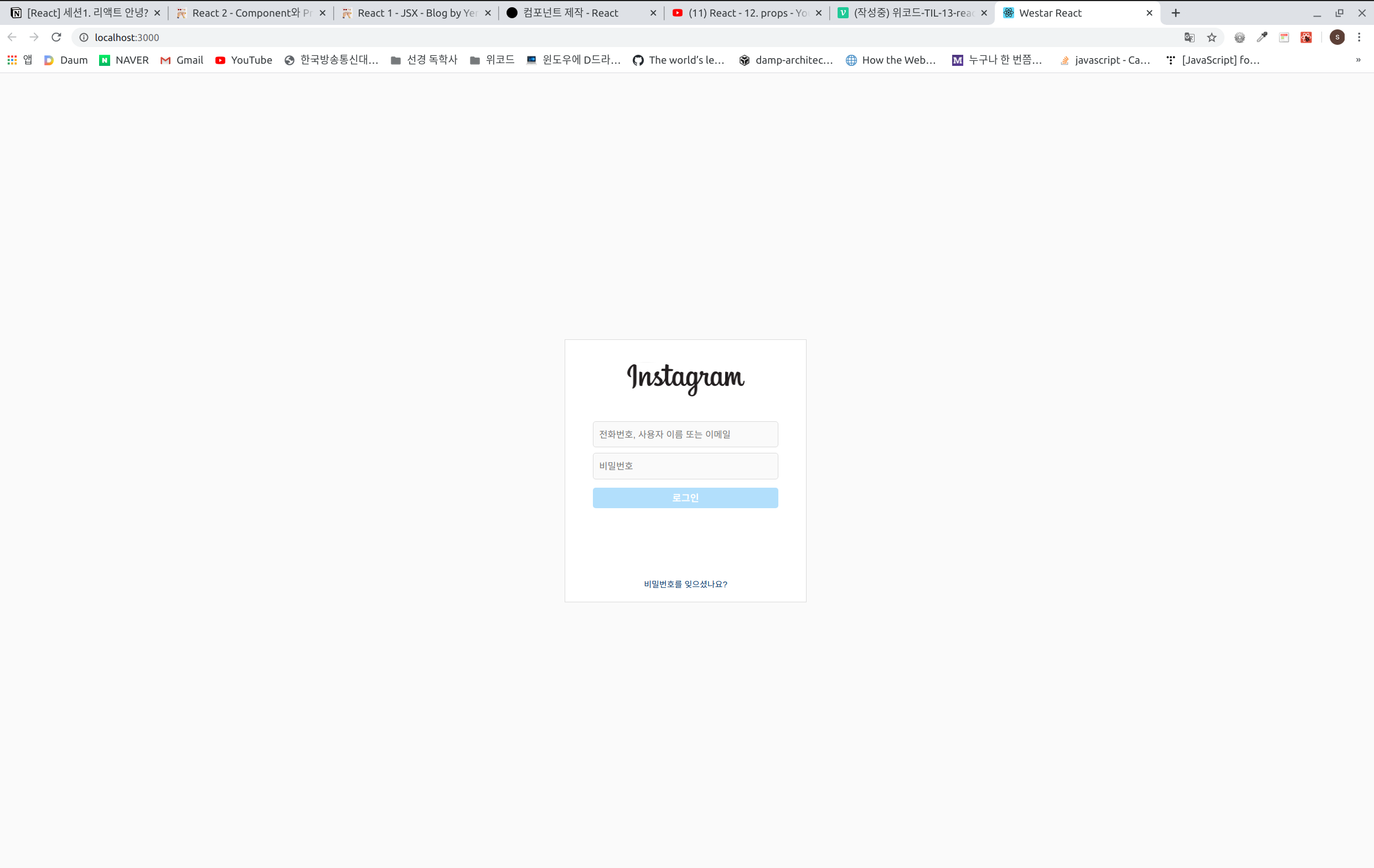
Login.js
미리 만들어 놓았던 html 코드 붙여놓고 JSX 문법에 맞게 고치기
class 는 className로
링크건 이미지 말고 로컬저장소에서 불러온 이미지는 import해서 src 경로 수정해주기
이벤트 걸어준거 Login.js 에 붙여넣었을땐 이상없이 됐는데 메인은 안됨
import React from "react";
import './Login.css';
import logo from './logo_text.png';
export class LoginJs extends React.Component {
render() {
return(
<div className="body-css">
<main className="login-container">
<img className="img-logo" alt="로고" src={logo} />
<input className="input-info" type='text' placeholder='전화번호, 사용자 이름 또는 이메일' />
<input className="input-info" type='password' placeholder='비밀번호' />
<button>로그인</button>
<div className="pw-forgot">비밀번호를 잊으셨나요?</div>
</main>
</div>
);
}
}
export default LoginJs;
document.addEventListener('keyup', function() {
const idCheck = document.getElementsByClassName("input-info")[0];
const pwCheck = document.getElementsByClassName("input-info")[1];
const btChange = document.getElementsByTagName("button")[0];
btChange.style.backgroundColor = idCheck.value && pwCheck.value ? '#0562f7' : 'rgba(0,149,246,.3)'
})Login.css
주의!!
css에서 body태그 들어가면 속성이 안먹힐 수 있으니
js에서 div태그 생성, 클래스 이름 부여해서
css 파일에서 body { css 속성... } 부여했던 것을
생성한 클래스 명으로
.body-css {
display: flex;
/*flex-direction: column;*/
justify-content: center;
align-items: center;
background-color: #fafafa;
}
.login-container {
width: 350px;
height: 380px;
padding: 10px 0;
display: flex;
flex-direction: column;
background-color: rgb(255,255,255);
border: 1px solid rgba(219,219,219,1);
position:relative;
}
.img-logo {
width: 175px;
height: 51px;
margin: 22px auto 30px;
}
.input-info {
width: 268px;
height: 38px;
margin: 4px 40px;
padding: 9px 0px 7px 8px;
color: rgba(38,38,38,1);
border-radius: 4px;
border: 1px solid rgba(219,219,219,1);
background-color: rgba(250,250,250,1);
}
button {
width: 268px;
height: 29.6px;
margin: 8px 40px;
background-color:rgba(0,149,246,.3);
color:rgba(255,255,255,1);
border-radius: 4px;
border: 0px /*solid transparent*/;
font-size: 14px;
font-weight: 600;
}
.pw-forgot {
width: 100%;
height: 13.6px;
font-size: 12px;
text-align: center;
color: rgb(0,55,107);
position: absolute;
bottom: 20px;
left: 0px;
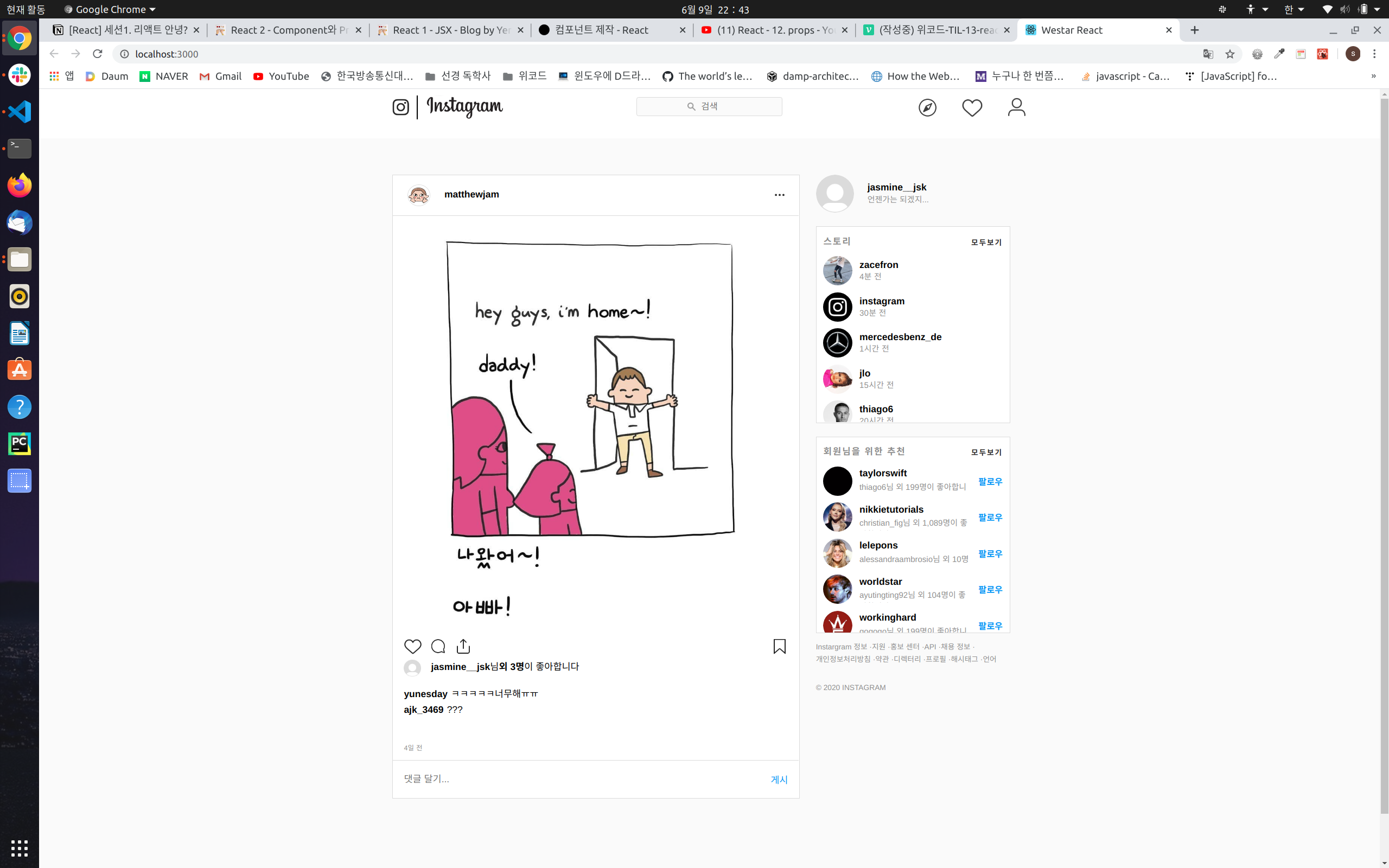
}Main.js
주요 레이아웃 별로 component 생성해서 진행
일단 간단히 nav와 main으로 나눠서
export 해줄 class 에 적어주기 아래 화면 처럼
a태그 href 속성 없거나 경로 #none으로 적으면 오류나니 href만 넣어주기
인라인 스타일 object생성해주거나 아래 화면처럼 따로 양식 변경
form태그 쓰지말고 그냥 div태그 쓰자..


Component 생성 -1
import React, { Component } from 'react';
class Subject extends Component {
render() {
return (
<header>
<h1>WEB</h1>
world wide WEB
</header>
);
}
}Component 생성 -2
import React from "react";
import './Main.css';
import LogoText from '../../src/Login/logo_text.png';
export class MainNav extends React.Component {
render() {
return (
<nav>
<section className="nav-section">
<div className="nav-logo">
<img className="img-logo" alt="img instar logo" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/logo.png"/>
<img className="text-logo" alt="text instar logo" src={LogoText}/>
</div>
<div className="nav-serch-input">
<img className="input-img" alt="img-input" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/icon/search.png"/>
<input className="input-text" type="text" placeholder="검색"/>
</div>
<div className="nav-icon">
<img className="nav-icon-img" alt="img compass" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/explore.png"/>
<img className="nav-icon-img" alt="img heart" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/heart.png"/>
<img className="nav-icon-img" alt="img myinfo" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/profile.png"/>
</div>
</section>
</nav>
);
}
}
export class MainSubject extends React.Component {
render() {
return (
<main>
<section className="main-section">
<div className="feeds">
<article>
<div className="arti-top">
<img className="a-t-profile" alt="img-profile" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s150x150/16230790_1853381044934035_7318178725361614848_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=1anxp3iBX6oAX9Kw_Tz&oh=fc8faba41987174fb739503f740780dd&oe=5F03C505"/>
<a className="link a-t-follow" href="https://www.instagram.com/matthewjam/?hl=ko">matthewjam</a>
<img className="a-t-info" alt="img-three-dot" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/more.png"/>
</div>
<div className="arti-mid">
<img className="a-m-img" alt="피드 이미지" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-15/e35/101106610_182127813122929_3391656150019650336_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_cat=101&_nc_ohc=-QRzoyvy4a8AX_bWDcQ&oh=4184a98c24be83156352750513077337&oe=5F0071DB"/>
</div>
<div className="arti-bottom-1">
<img className="a-b-icon heart" alt="icon-heart" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/heart.png"/>
<img className="a-b-icon comment" alt="icon-comment" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/comment.png"/>
<img className="a-b-icon share" alt="icon-share" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/share.png"/>
<img className="a-b-icon bookmark" alt="icon-bookmark" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/bookmark.png"/>
</div>
<div className="arti-bottom-2">
<img className="a-b-like-profile" alt="좋아요 프로필" src="https://instagram.fbbi3-1.fna.fbcdn.net/v/t51.2885-19/44884218_345707102882519_2446069589734326272_n.jpg?_nc_ht=instagram.fbbi3-1.fna.fbcdn.net&_nc_ohc=8_uE6AH0S60AX93BnL-&oh=17904fa6cdc07f3ae435a258e77bdc4d&oe=5F03DA8F&ig_cache_key=YW5vbnltb3VzX3Byb2ZpbGVfcGlj.2"/>
<div className="a-b-like-text">
<a className="link like-instar" href="https://www.instagram.com/jasmine__jsk/?hl=ko">jasmine__jsk</a>
<span className="a-b-like-span">님</span>
<a className="link like-page" href>외 3명</a>
<span className="a-b-like-span">이 좋아합니다</span>
</div>
</div>
<div className="arti-comment">
<div className="a-t-c-form">
<a className="link a-t-c-userid" href>yunesday</a>
<span className="a-t-c-content">ㅋㅋㅋㅋㅋ너무해ㅠㅠ</span>
</div>
<div className="a-t-c-form">
<a className="link a-t-c-userid" href>ajk_3469</a>
<span className="a-t-c-content">???</span>
</div>
</div>
<div className="arti-comment-time">
<time className="a-t-c-timing">4일 전</time>
</div>
<div className="arti-comment-input">
<form className="a-c-i-form">
<input type="text" style={{display: `none`}}/>
<input className="a-c-i-addtext" type="text" placeholder="댓글 달기..."/>
<button type="button" className="a-c-i-button">게시</button>
</form>
</div>
</article>
</div>
<div className="main-right">
<div className="mr-instar-info">
<div className="mr-i-i-imginfo">
<img className="mr-i-i-myprofile" alt="내 프로필" src="https://instagram.fupg2-1.fna.fbcdn.net/v/t51.2885-19/44884218_345707102882519_2446069589734326272_n.jpg?_nc_ht=instagram.fupg2-1.fna.fbcdn.net&_nc_cat=1&_nc_ohc=8_uE6AH0S60AX-Xv8wz&oh=0d13143b682d5d4afeb6f57a8fabfcec&oe=5F03DA8F&ig_cache_key=YW5vbnltb3VzX3Byb2ZpbGVfcGlj.2"/>
</div>
<div className="mr-i-i-textinfo">
<a className="link mr-i-i-tl" href="https://www.instagram.com/jasmine__jsk/">jasmine__jsk</a>
<span className="mr-i-i-ts">언젠가는 되겠지...</span>
</div>
</div>
<div className="mr mr-story">
<div className="mr-top">
<div className="mr-top-left">스토리</div>
<a className="link mr-top-right" href>모두보기</a>
</div>
<div className="mr-story-line">
<img className="m-s-l-img" alt="스토리 업데이트" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/11259380_355578351305074_1494114058_a.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=zTGynKyNHncAX953fbX&oh=f151b80c3c005c98094598d109fb31a6&oe=5F04CD34"/>
<div className="m-s-l-linktime">
<a className="link m-s-l-link" href>zacefron</a>
<time className="m-s-l-time">4분 전</time>
</div>
</div>
<div className="mr-story-line">
<img className="m-s-l-img" alt="스토리 업데이트" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s150x150/101703932_264332984810770_2870985139712688128_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=zkG6ymrrcFMAX8OkpiW&oh=c8403cd330f5c8d9a761712cb513c523&oe=5F0505FD"/>
<div className="m-s-l-linktime">
<a className="link m-s-l-link" href>instagram</a>
<time className="m-s-l-time">30분 전</time>
</div>
</div>
<div className="mr-story-line">
<img className="m-s-l-img" alt="스토리 업데이트" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s150x150/95689832_3250298895194727_4685303179515002880_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=gMSu707SH6MAX_Xjgip&oh=9e4a0c74cb7880247e95b20c05da003f&oe=5F03ACFE"/>
<div className="m-s-l-linktime">
<a className="link m-s-l-link" href>mercedesbenz_de</a>
<time className="m-s-l-time">1시간 전</time>
</div>
</div>
<div className="mr-story-line">
<img className="m-s-l-img" alt="스토리 업데이트" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s150x150/92346759_3432646253417743_7236500683753521152_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=YJ4z8xj9XHIAX9VfADk&oh=be337c5732fd90645f6ab8f5ff3fb0d7&oe=5F045686"/>
<div className="m-s-l-linktime">
<a className="link m-s-l-link" href>jlo</a>
<time className="m-s-l-time">15시간 전</time>
</div>
</div>
<div className="mr-story-line">
<img className="m-s-l-img" alt="스토리 업데이트" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s150x150/71035156_1437982729689543_3632795403243487232_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=TjenkrcRuIAAX_hGxFB&oh=e997c708dc13f607a5fcd39c7b4daad8&oe=5F03A3FF"/>
<div className="m-s-l-linktime">
<a className="link m-s-l-link" href>thiago6 </a>
<time className="m-s-l-time">20시간 전</time>
</div>
</div>
</div>
<div className="mr mr-recommend">
<div className="mr-top">
<div className="mr-top-left">회원님을 위한 추천</div>
<a className="link mr-top-right" href>모두보기</a>
</div>
<div className="mr-recommend-line">
<img className="m-r-l-img" alt="인스타 추천" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s150x150/83249879_599309397346577_8583207556522967040_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=fRl3B-GKnW0AX_XzDXm&oh=226cd7d3bb063cc8583cb4c02ac339b9&oe=5F033411"/>
<div className="m-r-l-linkfollow">
<a className="link m-r-l-link" href>taylorswift</a>
<span className="follow-people">thiago6님 외 199명이 좋아합니다</span>
</div>
<div className="m-r-l-button">
<button className="m-r-l-btnfollow">팔로우</button>
</div>
</div>
<div className="mr-recommend-line">
<img className="m-r-l-img" alt="인스타 추천" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s150x150/96529870_558706811690253_8857266954369499136_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=bmeQgPNBSSIAX8RCm2x&oh=a03a79743022988fdc3d028494fa920e&oe=5F05134A"/>
<div className="m-r-l-linkfollow">
<a className="link m-r-l-link" href>nikkietutorials</a>
<span className="follow-people">christian_fig님 외 1,089명이 좋아합니다</span>
</div>
<div className="m-r-l-button">
<button className="m-r-l-btnfollow">팔로우</button>
</div>
</div>
<div className="mr-recommend-line">
<img className="m-r-l-img" alt="인스타 추천" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s150x150/101436482_273230760719318_4339235927646797824_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=FMNDiyfpygMAX-tda-n&oh=649381e2bf82379fe0a4bf22f99a7667&oe=5F024BC1"/>
<div className="m-r-l-linkfollow">
<a className="link m-r-l-link" href>lelepons</a>
<span className="follow-people">alessandraambrosio님 외 10명이 좋아합니다</span>
</div>
<div className="m-r-l-button">
<button className="m-r-l-btnfollow">팔로우</button>
</div>
</div>
<div className="mr-recommend-line">
<img className="m-r-l-img" alt="인스타 추천" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s150x150/90204813_521199672163123_6548735888333996032_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=6yhkoAEEr40AX90INal&oh=ed2b5e50a7ac6b3431eddc5db5759f98&oe=5F020AEF"/>
<div className="m-r-l-linkfollow">
<a className="link m-r-l-link" href>worldstar</a>
<span className="follow-people">ayutingting92님 외 104명이 좋아합니다</span>
</div>
<div className="m-r-l-button">
<button className="m-r-l-btnfollow">팔로우</button>
</div>
</div>
<div className="mr-recommend-line">
<img className="m-r-l-img" alt="인스타 추천" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s150x150/67079378_2554958311398016_3446247243953209344_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=FjlEd4c5puwAX_1pIvq&oh=56ae207ad3310ec829b3411033725023&oe=5F02398B"/>
<div className="m-r-l-linkfollow">
<a className="link m-r-l-link" href>workinghard</a>
<span className="follow-people">gogogo님 외 199명이 좋아합니다</span>
</div>
<div className="m-r-l-button">
<button className="m-r-l-btnfollow">팔로우</button>
</div>
</div>
</div>
<footer>
<ul className="footer-ul">
<li className="footer-li">Instargram 정보</li>
<li className="footer-li">지원</li>
<li className="footer-li">홍보 센터</li>
<li className="footer-li">API</li>
<li className="footer-li">채용 정보</li>
<li className="footer-li">개인정보처리방침</li>
<li className="footer-li">약관</li>
<li className="footer-li">디렉터리</li>
<li className="footer-li">프로필</li>
<li className="footer-li">해시태그</li>
<li className="footer-li">언어</li>
</ul>
<span className="footer-span">© 2020 INSTAGRAM</span>
</footer>
</div>
</section>
</main>
);
}
}
export class MainJs extends React.Component {
render() {
return (
<>
<MainNav></MainNav>,
<MainSubject></MainSubject>
</>
)
}
}
export default MainJs;Main.css
nav {
width: 100%;
height: 54px;
position: fixed;
top: 0px;
display: flex;
justify-content: center;
background-color: #FFFFFF;
z-index: 50;
}
.nav-section{
width: 975px;
padding: 0px 20px;
display: flex;
flex-direction: row;
}
.nav-logo {
width: 360px;
padding: 9.5px 0px;
}
.img-logo {
padding: 5px 10px 5px 0px;
}
.text-logo{
padding-left: 11.5px;
border-left: 1.5px solid black;
}
.nav-serch-input {
width: 215px;
padding: 12px 0px;
position: relative;
}
.input-img {
position: absolute;
height: 12px;
opacity: 0.4;
top: 20px;
left: 75px;
}
.input-text {
width: 100%;
height: 28px;
padding: 5px;
border-radius: 3px;
border: 1px solid #dbdbdb;
background-color: #fafafa;
}
.input-text::placeholder {
text-align: center;
}
.nav-icon {
width: 360px;
padding: 12.5px 0px;
display: flex;
justify-content: flex-end;
}
.nav-icon-img{
margin-left: 35px;
opacity: 0.9;
}
main {
width:100%;
height: 100%;
margin-top: 54px;
position: absolute;
background-color: #fafafa;
}
/*메인 아무튼 이상하게 먹힘 나중에 할때 다시 잘 확인해보기*/
.main-section {
width: 935px;
margin: 0px auto;
display: flex;
flex-direction: row;
}
.feeds {
width: 614px;
height: 920px;
margin-top: 54px;
}
article {
background-color: #FFFFFF;
position: relative;
border: 1px solid #dbdbdb;
}
.arti-top {
height: 60px;
padding: 16px;
display: flex;
align-items: center;
position: relative;
border-bottom: 1px solid #dbdbdb;
}
.a-t-profile {
height: 32px;
margin: 5px;
border-radius: 50%;
border: 0.5px solid #dbdbdb;
}
.link {
font-size: 14px;
font-weight: 600;
color: black;
text-decoration: none;
}
.a-t-follow {
margin-left: 16px;
padding-top: 4px;
}
.a-t-info {
position: absolute;
height: 24px;
right: 16px;
}
.arti-mid {
height: 614px;
}
.a-m-img {
width: 100%;
height: 100%;
object-fit: contain;
}
.arti-bottom-1 {
height: 40px;
padding: 8px 16px;
position: relative;
}
.a-b-icon {
margin-right: 12px;
height: 24px;
}
.a-b-icon.bookmark {
position: absolute;
margin-right: 0px;
right: 16px;
}
.arti-bottom-2 {
height: 40px;
padding: 0px 16px 15px;
display: flex;
align-items: flex-start;
}
.a-b-like-text {
margin-left: 15px;
}
.a-b-like-span, .a-t-c-content {
font-size: 14px;
}
.arti-comment {
max-height: 80px;
overflow-x: hidden;
}
.a-t-c-form {
height: 20px;
margin-bottom: 5px;
padding: 0px 16px;
}
.a-t-c-userid {
margin-right: 5px;
}
.a-t-c-comment-del {
border: 0px;
background-color: #FFFFFF;
color: #0095f6;
font-size: 13px;
margin-left: 10px;
}
.arti-comment-time {
height: 20px;
padding: 0px 16px;
margin: 0px 0px 4px;
position: absolute;
bottom: 60px;
}
time {
font-size: 10px;
color: #8e8e8e;
letter-spacing: .2px;
}
.arti-comment-input {
height: 56px;
padding: 0px 16px;
margin: 4px 0px 0px;
display: flex;
align-items: center;
position: absolute;
bottom: 0px;
width: 100%;
border-top: 1px solid #dbdbdb;
}
.a-c-i-form {
height: 18px;
width: 100%;
display: flex;
align-items: center;
position: relative;
}
.a-c-i-addtext {
resize: none;
width: 95%;
border: 0px;
font-size: 14px;
overflow: hidden;
}
.a-c-i-button {
border: 0px;
background-color: #FFFFFF;
color: #0095f6;
font-size: 14px;
position: absolute;
right: 0px;
}
/*fixed 고정 오류 살펴보기*/
.main-right {
width: 293px;
margin: 0px 24px;
padding-top: 54px;
}
.mr-instar-info {
height: 56px;
display: flex;
flex-direction: row;
}
.mr-i-i-myprofile {
border-radius: 50%;
}
.mr-i-i-textinfo {
margin-left: 20px;
display: flex;
flex-direction: column;
padding: 10px 0px;
}
.mr-i-i-ts {
font-size: 12px;
color: #8e8e8e;
}
.mr {
background-color: #FFFFFF;
overflow: hidden;
height: 290px;
border: 1px solid #dbdbdb;
margin-top: 20px;
padding: 0px 10px;
}
.mr-top {
height: 15%;
display: flex;
justify-content: space-between;
padding: 10px 0px;
}
.mr-top-left {
/* > 로 하면 폰트가 안먹힘..다시 찾아보기
display: table-cell;
vertical-align: middle;
*/
font-size: 13.5px;
font-weight: 600;
color: #8e8e8e;
letter-spacing: 1.5px;
}
.mr-top-right {
/* display flex라 안먹히는것같음
display: table-cell;
vertical-align: middle;
*/
font-size: 11px;
font-weight: 600;
color: #2e2c2c;
letter-spacing: 1.5px;
padding-top: 4px;
}
.mr-story-line {
height: 15%;
display: flex;
flex-direction: row;
margin-bottom: 10px;
}
.m-s-l-img, .m-r-l-img {
border-radius: 50%;
}
.m-s-l-linktime{
display: flex;
flex-direction: column;
justify-content: center;
padding: 5px 10px;
}
.m-s-l-link, .m-r-l-link {
font-size: 14px;
}
.m-s-l-time {
font-size: 12px;
}
.mr-recommend-line {
height: 15%;
display: flex;
flex-direction: row;
margin-bottom: 10px;
}
.m-r-l-linkfollow {
display: flex;
flex-direction: column;
justify-content: center;
padding: 2px 10px;
}
.follow-people {
font-size: 12px;
overflow: hidden;
color: #8e8e8e;
}
.m-r-l-btnfollow {
border: 0px;
background-color: #FFFFFF;
color: #0095f6;
font-size: 13px;
font-weight: 600;
width: 36px;
}
.m-r-l-btnfollow:hover {
color: #0562f7;
}
footer {
height: 105px;
margin-top: 10px;
}
.footer-ul {
height: 60px;
}
.footer-li {
list-style: none;
display: inline-block;
font-size: 11px;
color: #8e8e8e;
height: 20%;
}
.footer-li:not(:last-of-type):after {
content: ' \00B7';
}
.footer-span {
font-size: 11px;
color: #8e8e8e;
}확인