render() jsx 반환하는 함수
jsx는 화면에 보이는 모든것
jsx는 최상위 부모가 있어야함
setState 는 이벤트가 있어야
함수 인자로 전달할때는 () 붙이지말기
이름만전달
내가 맨처음에 댓글추가 했을때 () 붙이니 오류
이벤트걸때 콘솔로 먼저 찍어서 확인해보기
arrow function (this 사용이 안되니 이벤트 걸때 arrow function 으로 만들기)
state 에 변화를 일으키고싶으면 setState
바꾸고싶은거만 넣어줘도된다 알아서 병합
setState (비동기) 가 불리면 state 에 변화가 일어나고
render가 자동으로 호출
async 비동기처리
class index extends Component {
constructor() {
super();
this.state = {
text: "hello",
number: 10
};
}
render() {
return (
}
}실습
git clone해서 열기
jin@jin-17Z990-R-AAC9U1:~$ git clone https://github.com/wecode-bootcamp-korea/react-exercises
'react-exercises'에 복제합니다...
remote: Enumerating objects: 350, done.
remote: Counting objects: 100% (350/350), done.
remote: Compressing objects: 100% (231/231), done.
remote: Total 350 (delta 148), reused 311 (delta 118), pack-reused 0
오브젝트를 받는 중: 100% (350/350), 446.53 KiB | 624.00 KiB/s, 완료.
델타를 알아내는 중: 100% (148/148), 완료.
jin@jin-17Z990-R-AAC9U1:~$ ls
Downloads node_modules snap 리눅스.odt 음악
Postman package-lock.json westar-practice 문서 템플릿
abcd react-exercises westargram-react 바탕화면
enemy-rain react-practice 공개 비디오
git_8 slack-desktop-4.4.3-amd64.deb 다운로드 사진
jin@jin-17Z990-R-AAC9U1:~$ cd react-exercises
jin@jin-17Z990-R-AAC9U1:~/react-exercises$ ls
README.md package-lock.json package.json public src yarn.lock
jin@jin-17Z990-R-AAC9U1:~/react-exercises$ code .vscode에서 npm install 하면
package.json의 dependencies에서 내가 설치 안한 파일 설치
npm run start

src 폴더의 1-state-props
index.js
import React, { Component } from "react";
import "./index.scss";
class index extends Component {
constructor() {
super();
this.state = {
text: "ABC",
number: 10,
userInput: ""
};
}
clickHandler = () => {
this.setState({email: "abc@gmail.com"});
};
changeHandler = e => {
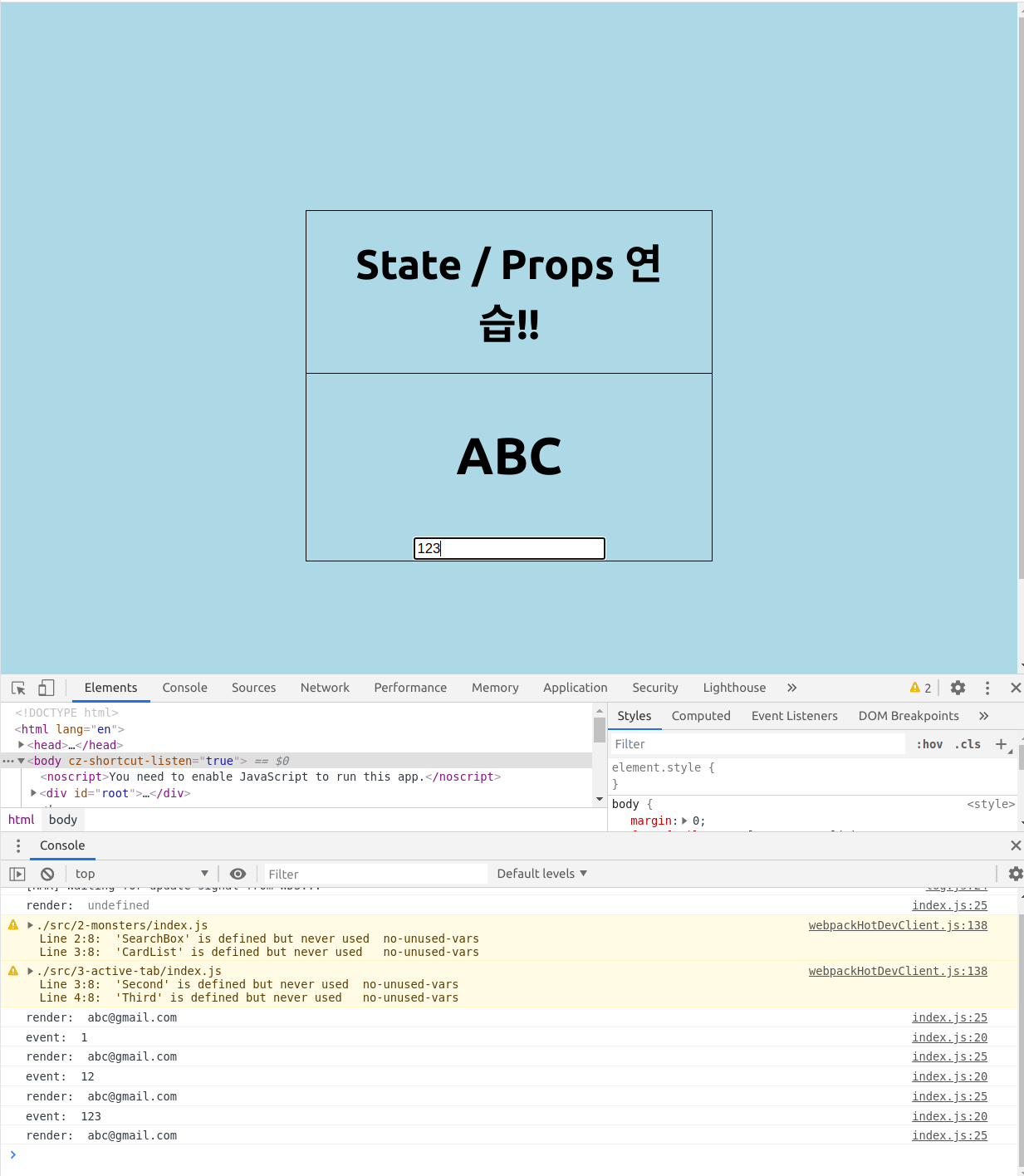
console.log("event: ", e.target.value);
this.setState({userInput: e.target.value});
};
render() {
console.log("render: ", this.state.email);
return (
<div className="state">
<div className="state-header">State / Props 연습!!</div>
<div onClick={this.clickHandler} className="state-contents">
{this.state.text}
</div>
<input onChange={this.changeHandler} type="text" />
</div>
);
}
}
export default index;하면
http://localhost:3000/stateprops 경로로 들어가서
이벤트 걸어준거 확인