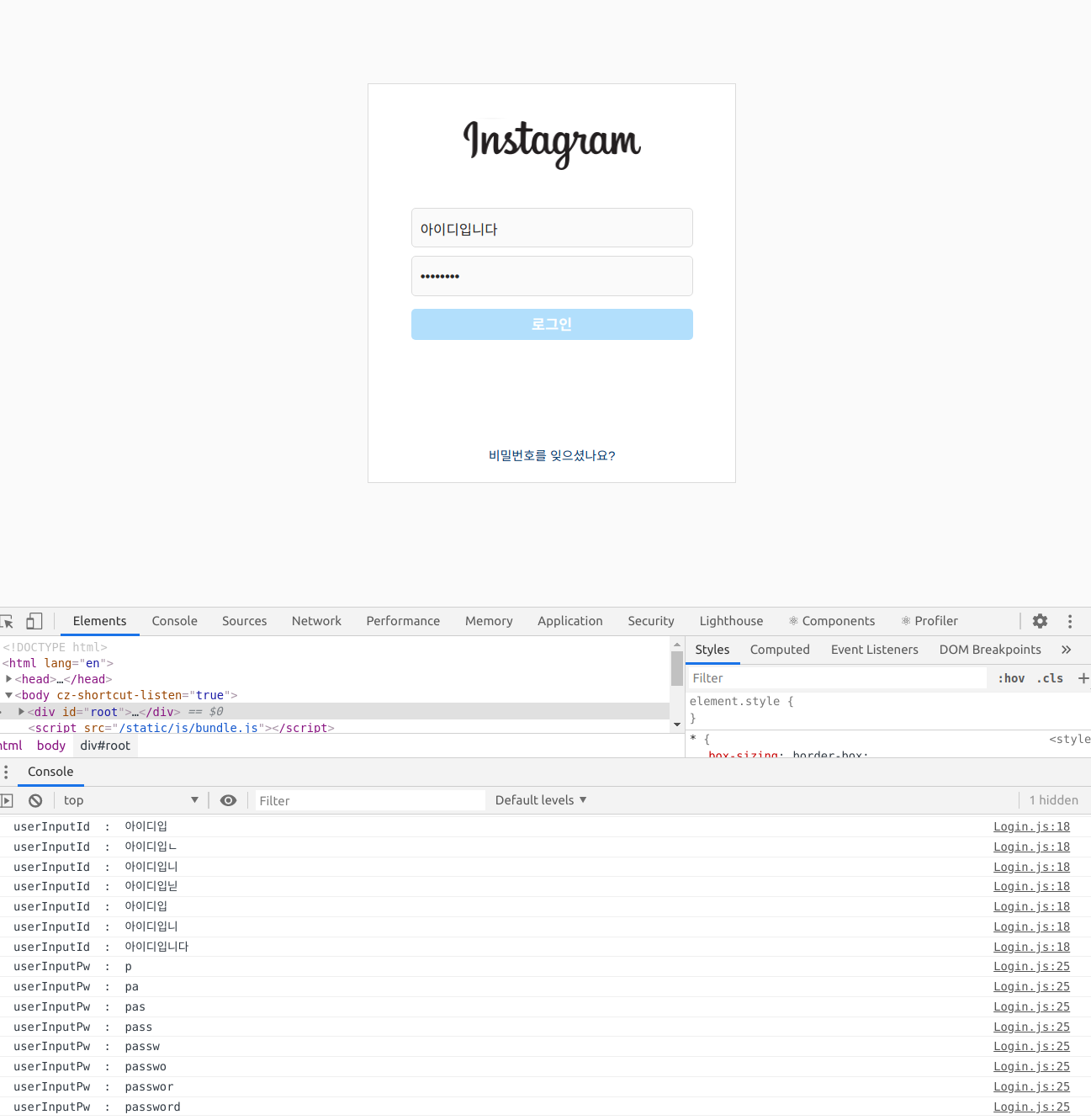
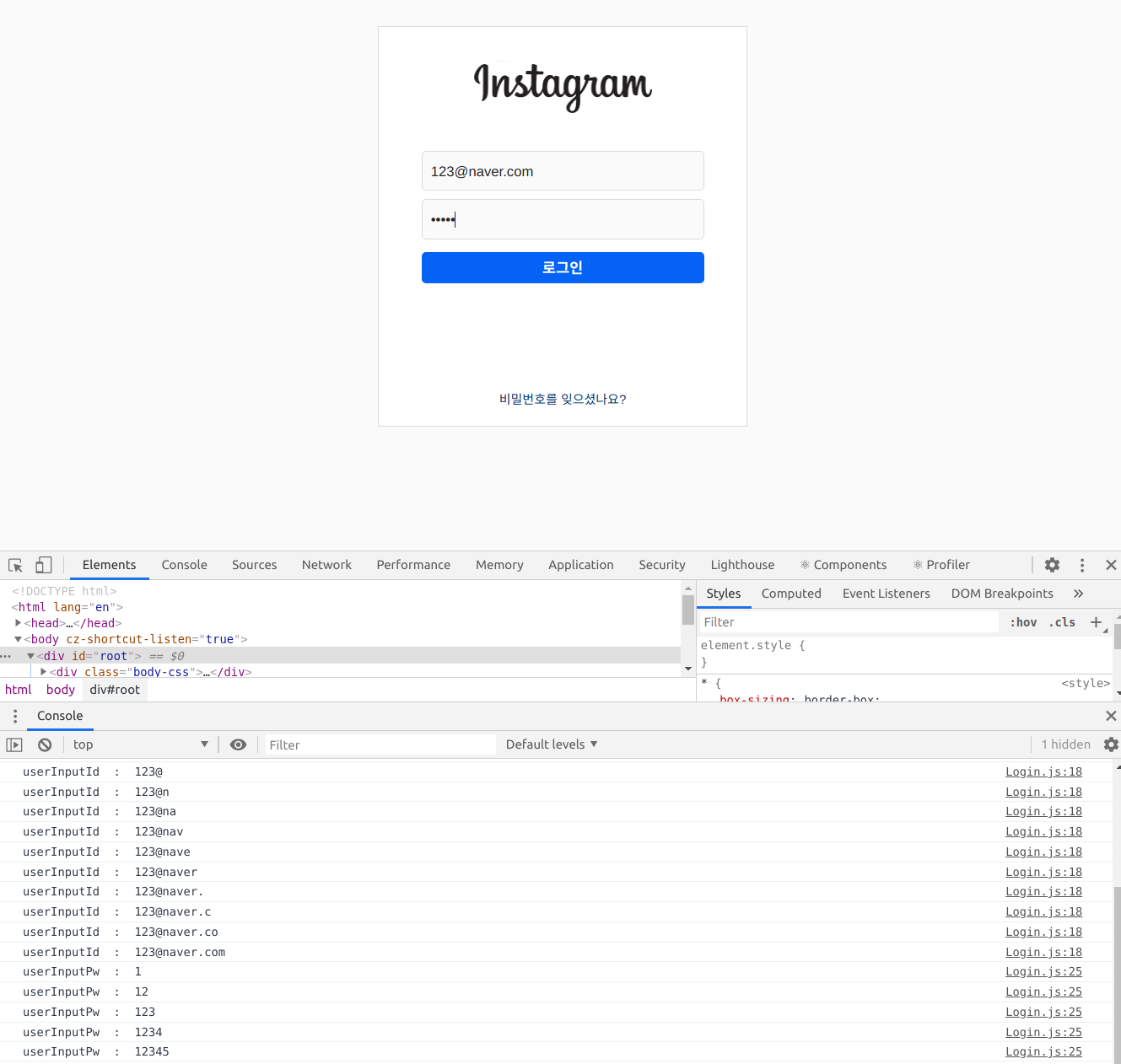
로그인 이벤트
id : @가 포함되어야하고 , pw : 5글자 이상이어야 로그인 버튼색 활성화
constructor 생성
constructor() {
super();
this.state = {
userInputId: "",
userInputPw: "",
btnChangeId: "",
btnChangePw: ""
};
}super();React.Component의 메서드 상속this.state로 component 속성의 상태 지정- id, pw input 창의 입력값을 받기 위한
uesrInputId,usrInputPw생성 - id, pw 이 버튼 활성화 조건에 맞는지 확인하기 위한
btnChangeId,btnChangePw생성
Id 입력값 확인을 위한 함수 생성
changeHandlerId = (e) => {
console.log(e.target.name, " : ", e.target.value);
//input 태그에 name속성 state key와 똑같이 부여해서 []안에 넣어줘도됨
this.setState({[e.target.name]: e.target.value});
this.setState({btnChangeId: e.target.value.includes("@")});
}-
매개변수 e는 input창에 입력되는 값이므로 꼭 넣어줘야 한다
-
this.setState는 constructor의 state의 값을 업데이트 시켜주는 메서드(함수) 이다
-
여러개의 input 함수로 관리할 때
this.setState({[e.target.name]: e.target.value});을 사용
input 태그 안에 name의 값을 state의 key와 동일하게 부여해서 사용한다
id input태그에 name에 값을userInputId주고 이벤트 함수를 걸때 자동으로constructor의userInputId의 값을 input에 입력한 값으로 할당시킨다 -
btnChangeId에는 입력받은 id의 값이@을 포함하면true을 부여하고 포함하지않으면false를 부여한다
Pw 입력갑 확인을 위한 함수 생성
changeHandlerPw = (e) => {
console.log(e.target.name, " : ", e.target.value);
this.setState({[e.target.name]: e.target.value});
this.setState({btnChangePw: e.target.value.length >= 5 ? true : false})
}-
여러개의 input 함수로 관리할 때
this.setState({[e.target.name]: e.target.value});을 사용
input 태그 안에 name의 값을 state의 key와 동일하게 부여해서 사용한다
pw input태그에 name에 값을userInputPw주고 이벤트 함수를 걸때 자동으로constructor의userInputPw의 값을 input에 입력한 값으로 할당시킨다 -
btnChangePw에는 입력받은 pw의 값이 5자 이상이면true를 부여하고, 미만이면false를 부여한다
input창에 onChange 이벤트 걸기
onChange이벤트가 발생하면,
e.target.value값을 통하여 이벤트 객체에 담겨있는 현재의 텍스트 값을 읽어올 수 있다
id input
<input
className="input-info"
type='text'
placeholder='전화번호, 사용자 이름 또는 이메일'
name="userInputId"
/*value={this.state.userInputId}*/
onChange={this.changeHandlerId}
/>pw input
<input
className="input-info"
type='password'
placeholder='비밀번호'
name="userInputPw"
/*value={this.state.userInputPw}*/
onChange={this.changeHandlerPw}
/>
조건에 따른 버튼 색깔 바꾸기
-
버튼 색가 부깔을 바꾸는 조건은
id, pw input에 입력받은 값에 따라 결정되기 때문에onChange이벤트를 통해 결정될 수 있도록 했다 -
조건에 부합하는 기준에 따라 button 태그의 클래스의 이름을 바꿈으로서,
주어진 클래스 이름에 따라 다른 CSS를 적용함으로 버튼의 색깔을 바꿀수 있도록 했다 (뭔 말?) -
버튼의 클래스 이름을 생성하는 함수를 만든다
changeHandlerBgColor = () => {
return this.state.btnChangeId && this.state.btnChangePw
? "trueColor"
: "falseColor"
}- ture / false 값에 따른 CSS 속성 추가
.trueColor {
background-color: #0562f7;
}
.falseColor {
background-color:rgba(0,149,246,.3);
}-
onChange이벤트를 통해 결정된
btnChangeId와btnChangePw의 값이 모두 참이면"trueColor:을 반환하고,
아니면"falseColor"을 반환한다 -
button 태그로 돌아가 아래와 같이 함수를 실행시킨다
{ }을 감싸는 이유는 JSX 안에서 JavaScript 객체(값)을 사용하기 위해서이다
<button
className={this.changeHandlerBgColor()}
>- 조건이 모두 부합하면 버튼의 색깔이 바뀐다

느낀점
아직까지 component에 대한 완전한 이해가 부족한 것 같다
어찌 완성은 했지만 여기서 좀 더 복잡하게 하라고 하면 많이 어려울 것 같다
좀 더 공부하도록 하자..
