배열
let 변수명 = [ ];


배열이란 연관된 데이터를 모아서 통으로 관리하기 위해서 사용하는 데이터 타입이다
변수가 하나의 데이터를 저장하기 위한 것이라면
배열은 여러 개의 데이터를 하나의 변수에 저장하기 위한 것이라고 할 수 있다
배열안에 들어있는 각각의 데이터를 요소(element)라고 하며
요소는 number, string, array, bool, object 등 어떤 타입도 가능하며 ,로 구분한다
배열은 순서(index)를 가지고있으며 index는 0부터 시작한다
배열도 object이나 object의 기능을 가지면서도 배열 고유의 기능을 가진다..
object는 index가 없다

배열의 생성
배열을 생성할때는 [] 대괄호를 묶어 배열을 만든다
let arr = [1, "array", [1, 3], true]배열은 모든 데이터 유형 (string, bool, number, array)을 포함할 수 있고,
순서(index)를 가진다 (index 0부터 시작)
키워드 주의 사항
let
let으로 선언된 배열은 재할당 가능, 요소 변경 가능 둘다 가능하다
const
const로 선언된 배열은 재할당 불가하고 요소만 변경 가능하다
const는 새로운 배열 또는 다른 값을 재할당 할 수는 없지만 이미 선언된 배열안의 요소는 변경이 가능하다
배열의 요소 추가 하기
index를 활용하여 추가, 수정하기
배열이름[인덱스] = 값 을 넣으면 배열에 요소를 추가할 수 있다
수정도 배열이름[수정할 인덱스] = 수정할 값을 넣으면 기존 값에서 수정된다
배열의 요소도 차례대로 넣지 않아도 된다 (값이 할당되지 않는 인덱스의 값은 undefined로 출력)
let arr = [];
// 인덱스로 요소 추가
arr[0] = 0;
arr[1] = 1;
console.log(arr); // 결과 : [0, 1]
// 순서대로 요소를 추가하지 않는다면?
arr[4] = 4;
console.log(arr); // 결과 : [0, 1, undefined, undefined, 4]
// index 1의 요소를 수정하려면
arr[1] = '안녕';
console.log(arr); // 결과 : [0, "안녕", undefined, undefined, 4]push() 함수 사용
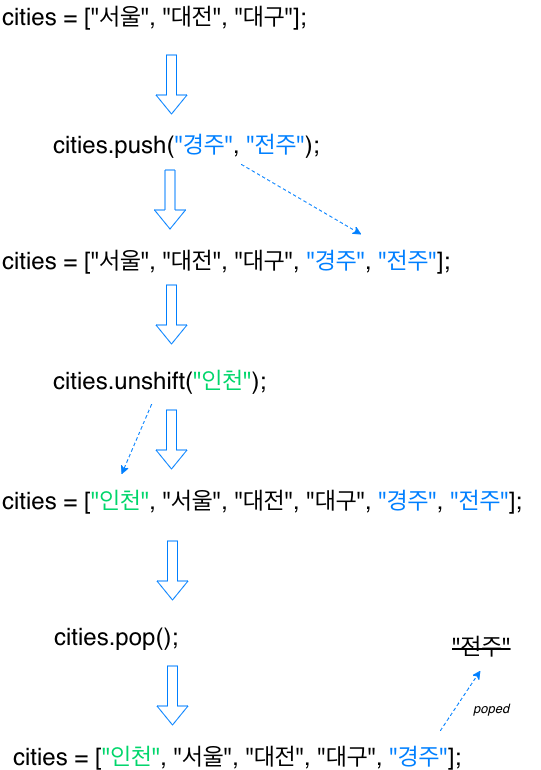
배열이름.push(추가할 값)
push 함수는 배열의 끝부분에 요소를 추가한다
(끝부분에 밀어 넣는다고 상상)
// push 함수를 사용해 배열의 요소 추가
arr.push('JS');
console.log(arr);
// 결과 : [0, "안녕", undefined, undefined, 4, "JS"]unshift() 함수 사용
배열이름.unshift(추가할 값)
unshift 함수는 배열의 시작부분에 요소를 추가한다
unshift 함수를 사용해서 요소를 추가하면 기존에 있던 요소들의 index는 변경된다
// unshift 함수를 사용해 배열의 요소 추가
arr.unshift('change');
console.log(arr);
// 결과 : ["change", 0, "안녕", undefined, undefined, 4, "JS"]배열의 요소 제거 하기
pop()함수 사용
배열이름.pop()
pop함수를 사용하면 배열의 마지막 요소가 제거하고 제거된 마지막 요소의 값을 반환한다
변수에 배열의 pop함수를 할당하면 그 변수에는 배열의 제거된 마지막 요소의 값이 할당되고,
원래 배열은 마지막 요소가 제거된다
// pop 함수를 사용해 배열의 마지막 요소를 삭제하고 반환
let usePop = arr.pop();
console.log(usePop); // 결과 : "JS"
console.log(arr); // 결과 : ["change", 0, "안녕", undefined, undefined, 4]shift()함수 사용
앞에 배열의 요소를 추가할 때 unshift를 사용하면 배열의 첫번째 요소에 추가가 된다
shift는 반대로 배열의 첫번째 요소를 제거하고, 제거된 첫번째 요소를 반환한다
(pop과 마찬가지)
let useShift = arr.shift();
console.log(useShift); // 결과 : "change"
console.log(arr); // 결과 : [0, "안녕", undefined, undefined, 4]
배열의 요소 가져오기
인덱스로 가져오기 - 배열이름[index]
index를 사용하면 해당 배열의 요소를 가져올 수 있다
배열안에 또다른 배열이 있어 안쪽 배열의 요소를 가져오려면,
먼저 []에 바깥 배열에서 배열요소의 인덱스를 넣어준다음,
그 다음 []을 붙여서 안쪽 배열에서 원하는 요소의 index를 넣으면 된다
(배열이름[바깥 인덱스][안쪽 인덱스])
let anything = ["대전", 1987, ["하나", "둘", 3]];
console.log(anything[0]); // 대전
console.log(anything[1]); // 1987
console.log(anything[2]); // ["하나", "둘", 3]
// 배열안의 배열을 가져올 때, array를 출력하려면
let arr = [3, [4, ["array", 9], 2+3], [0]];
console.log(arr[1][1][0]); // array
// 맨처음 index 1
// 그다음 배열안의 index 1
// 또 그 안쪽 배열안의 index 0for loop
for loop을 이용해 가져오기
배열의 index에 접근해서 요소를 가져 올 수 있다
그래서 아래의 배열 요소의 개수 구하는게 중요하다...
const arr = ['coconut', 'banana', 'pepper', 'coriander'];
// index 0부터!
// for 문을 통해 배열의 인덱스를 이용하여 배열의 요소 가져오기
for (let i = 0; i < arr.length; i++) {
console.log(i);
console.log(arr[i])
}0
coconut
1
banana
2
pepper
3
corianderfor in
for (let i = 0; i < arr.length; i++) 의 축약형이라고 보면된다
배열의 0부터 배열 총 요소의 개수까지 하나 하나씩 꺼낸다는 걸로 이해하면 됨
const arr = ['coconut', 'banana', 'pepper', 'coriander'];
console.log('for in 사용');
for (let i in arr) {
console.log(i);
console.log(arr[i]);
}0
coconut
1
banana
2
pepper
3
coriander배열의 길이(요소의 개수) 구하기
배열이름.length
배열의 길이(요소의 개수)를 구하려면 배열이름뒤에 .length 사용하면 길이(요소의 개수)를 구할 수 있다
const newYearsResolutions = ['Keep a journal', 'Take a falconry class'];
console.log(newYearsResolutions.length); // 결과 : 2arrow function을 활용한 array methods
array methods는 arrow function을 인자로 전달받아(callback 함수) 새로운 배열을 생성하거나 반복할 수 있다
참고자료
MDN array methods
robinwieruch map-array
Array.map(콜백함수) {}
map 메서드는 배열을 반복해주는데,
callback 함수에서 로직을 처리해 수정된 요소로,
새로운 배열을 만들어 return 값으로 전달
즉 콜백 함수의 인수를 사용하여 return 값으로 새 배열을 반환
const arr = [1, 2, 3];
// arr배열의 매 요소를 제곱한 값으로 새로운 배열을 생성
const squares = arr.map(x => x * x);
console.log(squares);
// 결과 : [1, 4, 9]Array.forEach(콜백함수) {}
for 대신 사용하는 반복문
배열의 각 요소에 대해 동일한 코드를 실행 (콜백함수의)
즉 배열의 각 요소가 콜백함수의 인자로 전달!!
아무런 return 값이 없다!! (forEach 함수를 탈출하고 싶을 때 return 사용)
const fruits = ['mango', 'papaya', 'pineapple', 'apple'];
// 일반함수 콜백
fruits.forEach(function(fruitsItem) {
console.log('I want to eat a ' + fruitsItem);
})
console.log('\n');
// arrow function 콜백
fruits.forEach(fruitsItem => console.log('I want to eat a '+fruitsItem));
console.log('\n');
// 미리 정의한 함수 콜백
function printFruits(element) {
console.log('I want to eat a ' + element);
}
fruits.forEach(printFruits);
// 함수가 인자로 전달될 때는 () 생략결과
I want to eat a mango
I want to eat a papaya
I want to eat a pineapple
I want to eat a apple
I want to eat a mango
I want to eat a papaya
I want to eat a pineapple
I want to eat a apple
I want to eat a mango
I want to eat a papaya
I want to eat a pineapple
I want to eat a apple예제
function addFirstAndLast(myArray) {
if (myArray.length > 1) {
return myArray[0] + myArray[myArray.length-1];
} else if (myArray.length == 1) {
return myArray[0];
} else if (myArray.length == 0) {
return myArray.length; // 0
}
}
let check = [];
console.log(addFirstAndLast([1, 2, 3]));
console.log(addFirstAndLast([1, 2, 3, 4]));
console.log(addFirstAndLast([1]));
console.log(addFirstAndLast([]));
console.log(addFirstAndLast(check));
/* 결과
4
5
1
0
0
*/function divideArrayInHalf(array) {
let result = [];
for (let i = array.length - 1; i >= 0; i--) {
if (array[i] <= 10) {
result.unshift(array[i]);
} else if (array[i] > 10) {
result.push(array[i]);
}
}
return result;
}
let arr = [1, 20, 10, 5, 100];
console.log(divideArrayInHalf(arr));
// 결과
// [ 1, 10, 5, 100, 20 ] 나오도록 구현하는 코드