Function 함수
함수란 하나의 특별한 목적의 작업을 수행하도록 설계된 독립적인 블록이다
(특정 용도의 코드를 한 곳에 모아 놓은 것)
처음 한번만 작성해 놓으면 나중에 필요할 때 재사용이 가능하다
함수의 정의와 호출

함수 정의
function 함수 이름() { }
함수의 용도(동작) 정의
function checkCorrect() {
let hi = "안녕하세요";
return hi;
}함수 호출(실행)
함수 이름();
정의된 함수를 호출해 실행한다
checkCorrect();함수는 내부에서 다른 함수를 호출할 수도 있다
function getTax(price) {
return price * 0.1;
}
function calculateTotal(price) {
// 함수 내부에서 getTax 함수 호출
// getTax(3500)의 리턴값 350을 더한다
return price + getTax(price);
}
let result = calculateTotal(3500);
console.log(result);
// 결과 : 3850위의 함수의 동작과정을 보면
calculateTotal(3500)을 호출하면
return 값으로 인자로 전달받은 3500과 getTax(3500)의 리턴값을 더한 값을 리턴한다
좀더 복잡한 코드를 살펴보면
function getTotal(p1, p2) {
return calculateTotal(p1) + calculateTotal(p2);
}
console.log(getTotal(4000, 5000))getTotal 함수를 호출하면
calculateTotal 함수를 호출한 값을 리턴하는데
calculateTotal 함수는 인자로 전달받은 값과 getTax 함수를 호출한 값을 리턴한다
함수 return
return은 함수를 호출했을 때 함수가 값을 반환한다는 뜻이다
모든 함수는 반환(return)을 한다 (return을 생략하면 undefined라는 값을 반환)
1. return
// 10을 반환
function addTen() {
return 10;
}2. 함수를 실행하여 나오는 반환값은 다른 변수에 저장할 수 있다
function addTen() {
return 10;
}
// addTen() 함수를 실행하여 나온 return 값을 funcVal에 할당
// let funcVal = 10 이다
let funcVal = addTen()3. return을 생략하면 undefined 반환
function consoleSuccess(month, name) {
console.log(month, name);
}
let result2 = consoleSuccess("3", "김개발");
console.log("consoleSucess 호출 값은 " + result2);
// 3 김개발
// consoleSucess 호출 값은 undefined매개변수(parameter)와 인자(argument)
함수는 데이터를 받아 입력받은 정보에 따라 다르게 실행되도록 만들 수 있다
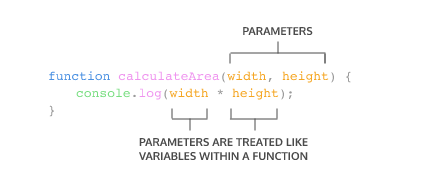
매개변수(parameter)
함수를 정의하면서, 함수 선언식의
( )안에 어떤 변수를 정의하면, 그 변수를 매개변수라 하는데, 실제 함수 안쪽에서 변수와 같은 역할을 한다
함수가 호출될 때, 값을 전달받게 되면 매개 변수에 값이 정의(할당) 된다
함수에서 값을 받으려면 선언시 ( )안에 변수 이름을 지정해주면 된다
선언시 ( )안에 들어가는 변수를 parameter (매개변수)라 하며,
호출할 때 전달 되는 값이 parameter에 저장되어 함수 로직에 따라 결과 값을 도출한다

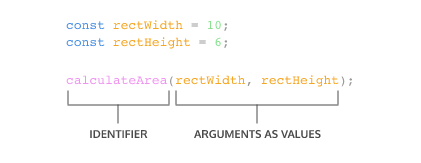
인자(argument)
어떤 함수를 호출하면서, 호출문의
( )어떤 값 또는 값이 정의된 변수를 인자라고 부른다.
함수에서 매개변수를 적어둔 상태라면, 호출시 인자로 전달한 값은 매개변수를 통해 사용 가능하게 된다
함수에서 값을 전달하려면 호출시 ( )안에 전달하고 싶은 값을 넣으면 된다
호출시 ( )안에 들어가는 값을 argumet (인자)라 하며,
호출시 함수의 parameter에 전달되는 값이다

// 매개변수 num (호출시 인자값 저장하여 함수 로직에 따라 처리)
// 호출시 전달받은 값을 num 이라는 변수명으로 함수 안쪽에서 사용
function addTen(num) {
return num + 10;
}
// 인자 10 (함수 addTen의 매개변수에 10의 값 전달)
// ddTen을 호출하면서 값 10을 전달하겠다
addTen(10)인자가 여러개인 함수
함수는 여러 인자를 전달할 수 있다
아래 예제를 살펴보면
function meetAt(year, month, day) {
if (year && month && day) {
return year + "/" + month + "/" + day;
} else if (year && month) {
return year + "년" + " " + month + "월";
} else if (year) {
return year + "년";
}
}
console.log(meetAt(2022));
console.log(meetAt(2022, 12));
console.log(meetAt(2022, 12, 24));2022년
2022년 12월
2022/12/24전달받은 인자값에 따라 리턴하는 문자열이 다른 함수이다
arguments.length를 이용해 작성할 수도 있다 (인자의 개수를 알 수 있다)
function meetAt2(year, month, day) {
if (arguments.length === 3) {
return year + "/" + month + "/" + day;
} else if (arguments.length == 2) {
return year + "년" + " " + month + "월";
} else if (arguments.length == 1) {
return year + "년";
}
}
console.log(meetAt2(2022));
console.log(meetAt2(2022, 12));
console.log(meetAt2(2022, 12, 24));2022년
2022년 12월
2022/12/24주의 사항
함수 내부에서 인자로 받은 변수에 새로운 값을 넣으면 에러가 발생한다
(이미 정의 되어있기 때문에 에러 발생)
function alertSuccess(name) {
let name = "wecode";
alert(name + "님 로그인 성공!");
}
alertSuccess("wecode");
// 에러 발생
Uncaught SyntaxError: Identifier 'name' has already been declared