회원가입
-
버튼 클릭시 진행될 새로운 이벤트 메서드 생성
-
console.log(this.state)로 먼저 찍는 이유는 버튼 클릭시 정보가 잘 출력되는지 보기 위해 사용
-
벡엔드 서버에 유저에게 입력받아 가지고 있는 데이터를 전달해야 하므로
fetch함수의POST메서드 사용 -
fetch함수 첫번째 인자는API 주소 -
fetch함수 두번째 인자는 객체 형태인데 우리가 보내고싶은 정보를 넣어 백엔드 API로 전달
객체 형태인 이유는 백엔드가 딕셔너리 형태로 받아야되기 때문이다-
method : "POSTmetedata, 백엔드에 무슨 요청을 하겠다고 알려줘야 한다 -
JSON 바디에 보낼 데이터를 JS -> JSON 으로 변환해서 보내야 한다 (JSON 데이터 이므로)
이것이body: JSON.stringify({ 백엔드 키: 내가 보낼 값 })
JSON.stringify는JS -> JSON으로 바꾸겠다는 의미이고 그 안에는 우리가 넘기고 싶은 데이터이다
key는 벡엔드에서 설정한 키로 해야하며,
value는 내가 백엔드 서버에 보낼 값이다
-
-
그래서 백엔드 서버에 보낸 요청에 대한 답이 돌아왔을때 그 데이터를 사용하기 위해
.then(res => res.json())함수를 실행한다- 이 함수의 의미는 우선
JSON BODY에서 받은 데이터를JS로 변환해야한다 JSON파일은JS에서 사용할 수 없기 때문이다
- 이 함수의 의미는 우선
-
그래서
JSON BODY에서 받은 데이터를 확인하고 싶으면 다시
.then(res => 내가 확인하고 싶은 값)함수를 실행한다
지금then함수의 인자와, 위의then함수의 인자의 데이터는 각각 다르다!!!
지금 쓰는then함수는JSON BODY에서 받은 데이터를 바탕으로 결과값을 내는 함수이기 때문이다
보통console로 값을 찍어 잘 나오는지 확인하면 된다 -
전체 코드
checkUserInfo = () => {
console.log(this.state)
fetch("http://10.58.1.33:8001/users/sign-up", {
method: "POST",
body: JSON.stringify({
username: this.state.userInputId,
password: this.state.userInputPw
})
})
.then(res => res.json()) //JSON => js 로 변환
.then(res => console.log(res)) // 콘솔에 정보 나오는지 확인- 버튼에 이벤트 설정
<button
className={this.changeHandlerBgColor()}
// onClick 이벤트로 백엔드에 데이터 넘기기 api 요청
onClick={this.checkUserInfo}
>
로그인
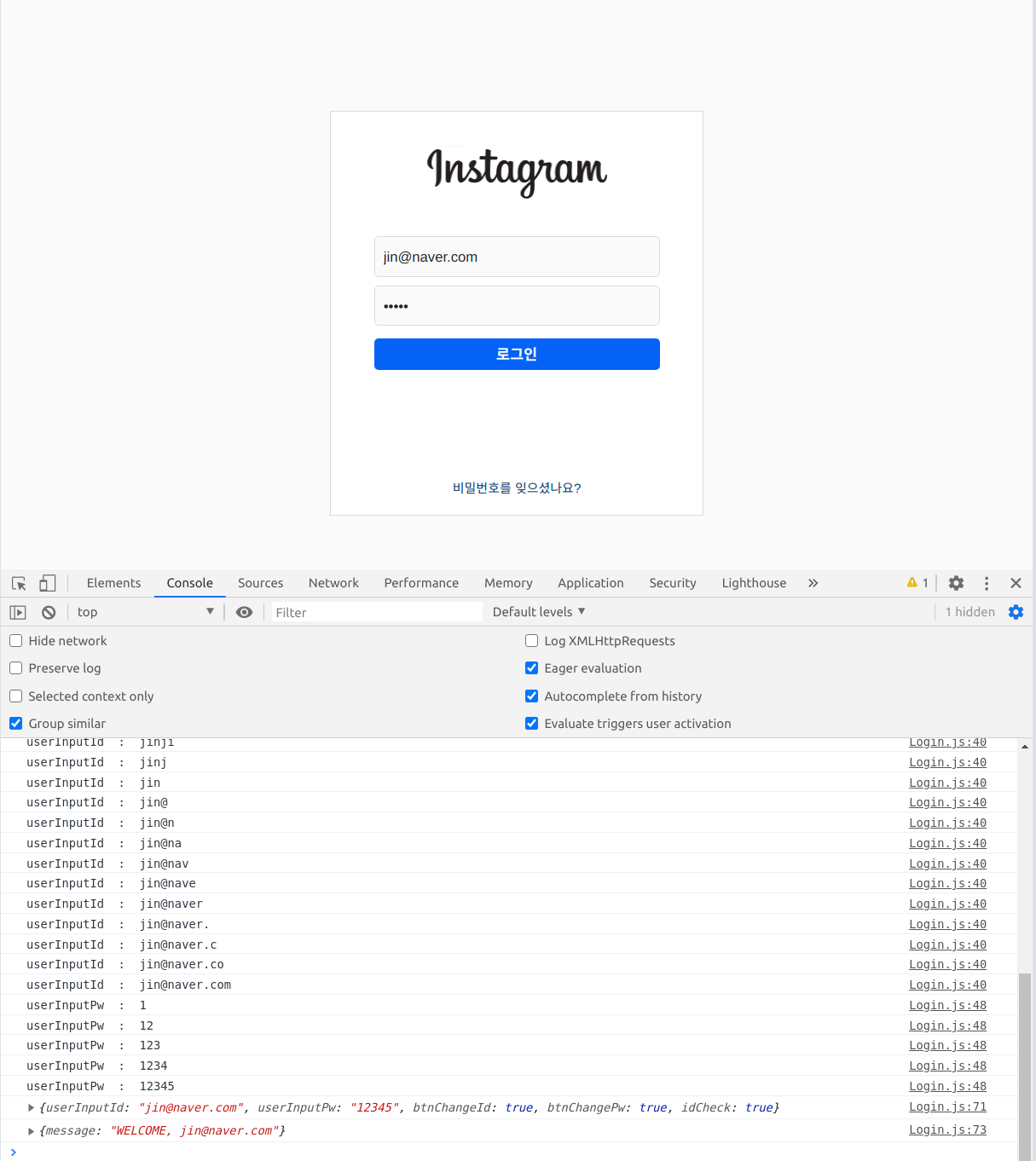
</button>백엔드 서버에 연결되어 내가 보낸 정보로 회원가입이 완료되면 아래와 같이 데이터를 반환 받을 수 있다
콘솔로 응답한 내용 전체를 받았기에 아래와 같이 백엔드에서 설정한 응답 메시지, 토큰을 콘솔에 출력할 수 있다
(사진은 로그인 됐을때지만 회원가입도 성공하면 아래와 같이 뜬다)

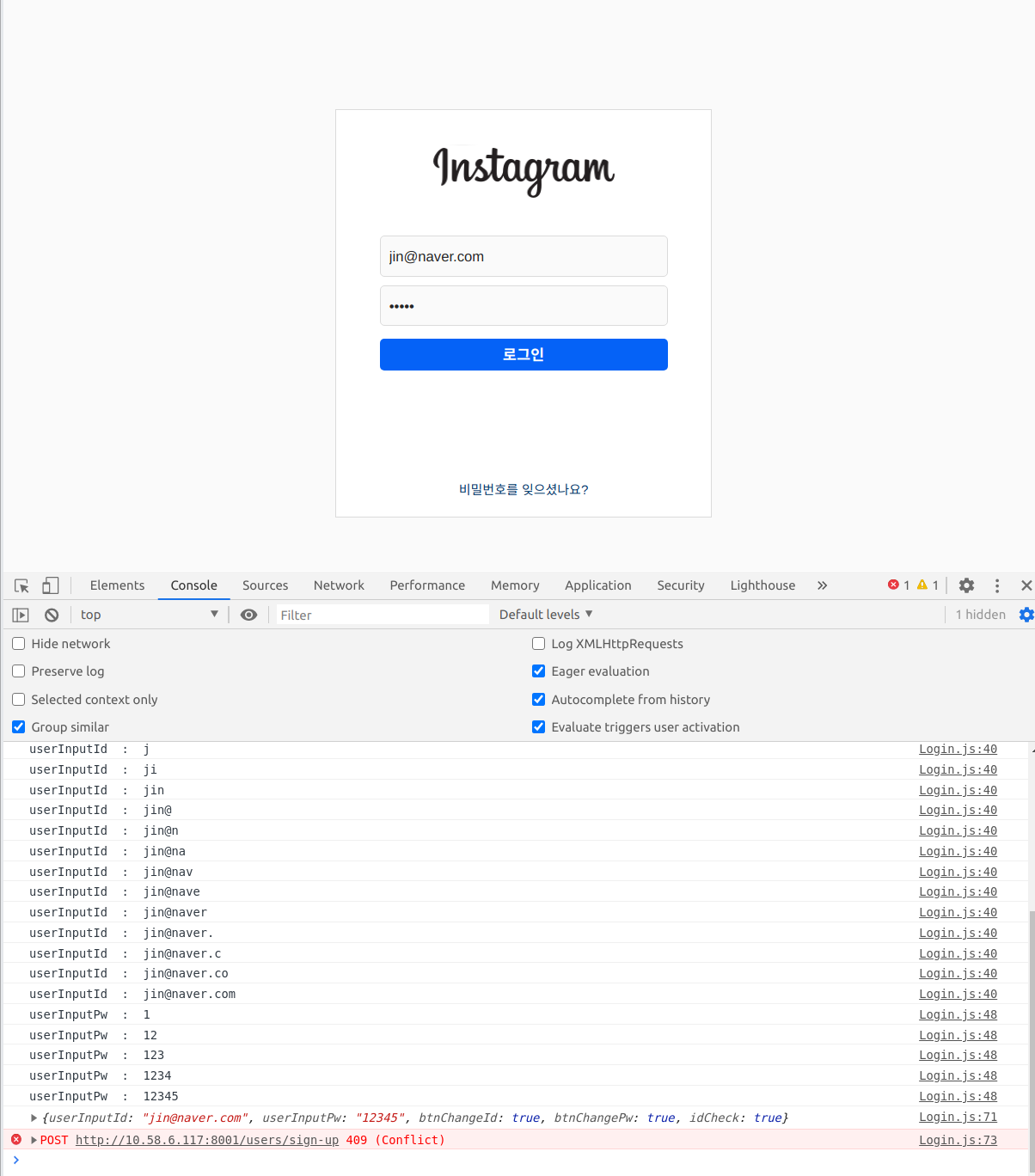
만약 회원가입 했는데 또 시도하면 백엔드에서 에러 메세지 보냄

로그인
-
버튼 클릭시 진행될 새로운 이벤트 메서드 생성
-
벡엔드 서버에 유저에게 입력받아 가지고 있는 데이터를 전달해야 하므로
fetch함수의POST메서드 사용 -
fetch함수 첫번째 인자는API 주소 -
fetch함수 두번째 인자는 객체 형태인데 우리가 보내고싶은 정보를 넣어 백엔드 API로 전달
객체 형태인 이유는 백엔드가 딕셔너리 형태로 받아야되기 때문이다
해당 request에 대한 추가 정보(addtional information)를 담고 있는 부분이다method : "POSTmetedata, 백엔드에 무슨 요청을 하겠다고 알려줘야 한다- 로그인 후 인증된 회원만 할 수 있는 활동이 필요할때 token 정보를 가져오기 위해 headers 가 필요
headers는 해당 request에 대한 추가 정보를 담고 있는 부분이다
headers: { Authorization: localStorage.getItem("access_token") }
Storage에 저장된 사용자의token을 가져온다
-
JSON 바디에 보낼 데이터를 JS -> JSON 으로 변환해서 보내야 한다 (JSON 데이터 이므로)
이것이body: JSON.stringify({ 백엔드 키: 내가 보낼 값 })
JSON.stringify는JS -> JSON으로 바꾸겠다는 의미이고 그 안에는 우리가 넘기고 싶은 데이터이다
key는 벡엔드에서 설정한 키로 해야하며,
value는 내가 백엔드 서버에 보낼 값이다 -
그래서 백엔드 서버에 보낸 요청에 대한 답이 돌아왔을때 그 데이터를 사용하기 위해
.then(res => res.json())함수를 실행한다- 이 함수의 의미는 우선
JSON BODY에서 받은 데이터를JS로 변환해야한다 JSON파일은JS에서 사용할 수 없기 때문이다
- 이 함수의 의미는 우선
-
그런 다음 서버에서부터 받아온 데이터에서 사용자의
access_token을Storage에 저장한다
.then(res=> localStorage.setItem("access_token", res.token))
모든 http 통신에 보내야한다 http는 stateless라
로그인 후 다음에 정보를 달라고 요청하면 서번느 요청하기 전에 로그인을 했는지 안했는지 알수없어서 토큰을 이용하여 서버에 인증된 유저라고 알려줘야 한다 -
전체 코드
checkUserInfo = () => {
console.log(this.state)
fetch("http://10.58.1.33:8001/users/log-in", {
method: "POST",
headers: {
Authorization: localStorage.getItem("access_token")
},
body: JSON.stringify({
username: this.state.userInputId,
password: this.state.userInputPw
})
})
.then(res => res.json())
.then(res=> localStorage.setItem("access_token", res.token))
}- 버튼태그에 이벤트 설정
<button
className={this.changeHandlerBgColor()}
// onClick 이벤트로 백엔드에 데이터 넘기기 api 요청
onClick={this.checkUserInfo}
>
로그인
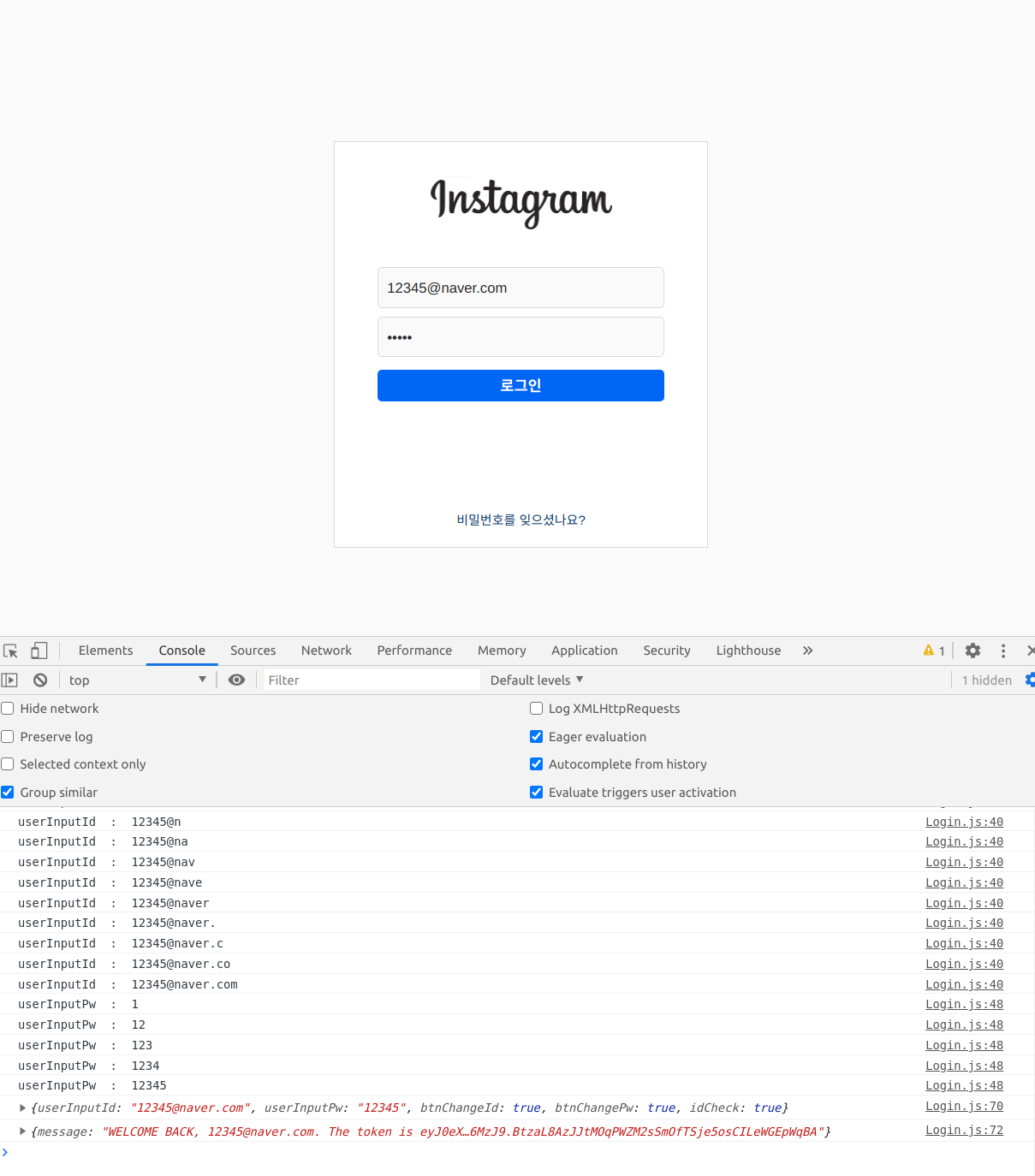
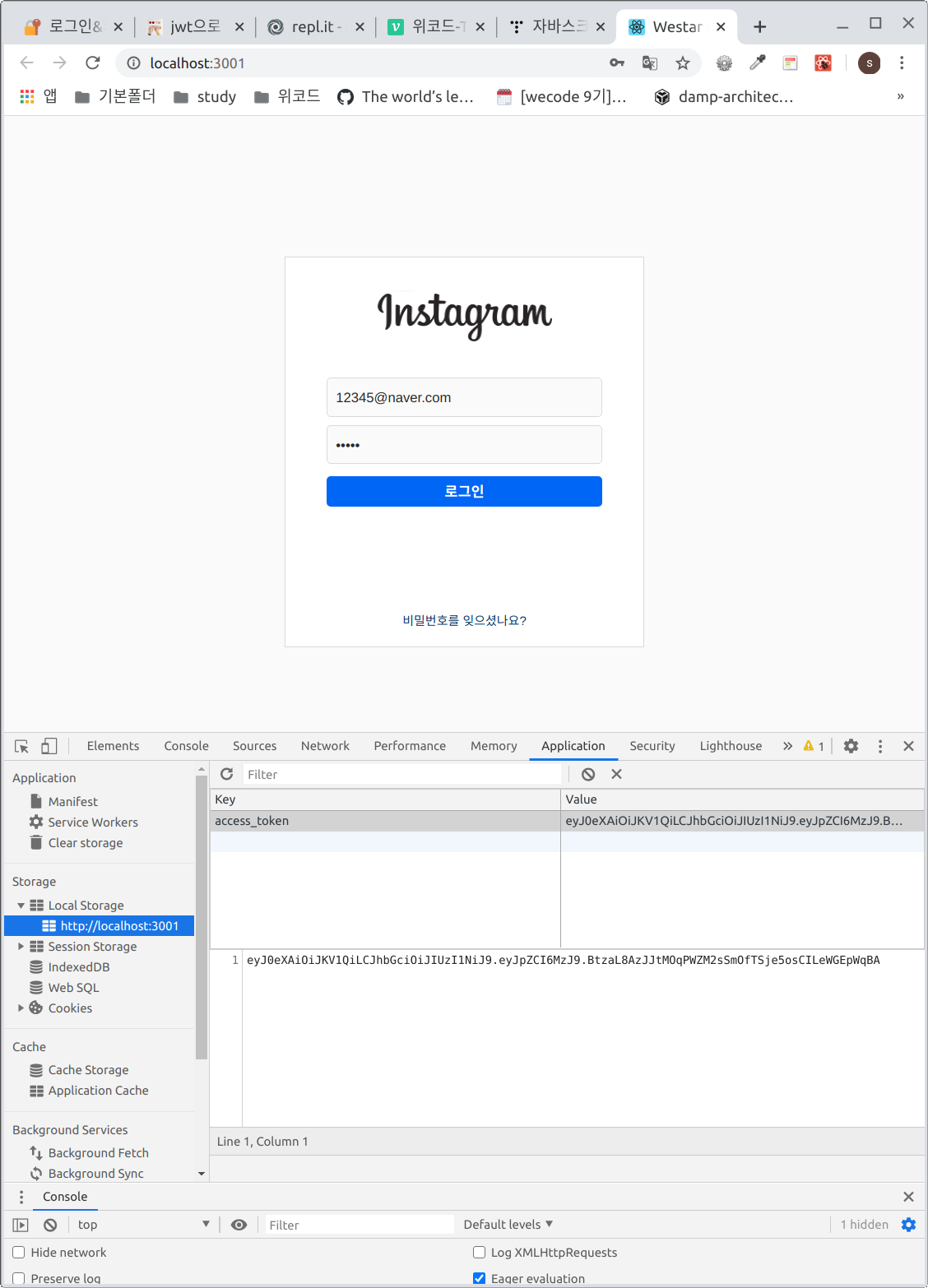
</button>로그인이 완료된 후 콘솔의 모습

Local Storage에 저장된 사용자의 토큰

댓글
댓글이 추가되는 이벤트에 fetch 사용
handleClickBtn = (e) => {
// 댓글
fetch("http://10.58.63.47:8001/comments", {
method: "POST",
//댓글 구현 headers 필요 / 인증된 회원정보임을 서버에 알려야 하니까
headers: {
Authorization: localStorage.getItem("access_token")
},
body: JSON.stringify({
comment: this.state.inputComment
})
})
.then(res => console.log(res)) // 요청 확인하기 위한 콘솔
this.setState({
inputCommentUp: this.state.inputCommentUp.concat(this.state.inputComment)
})
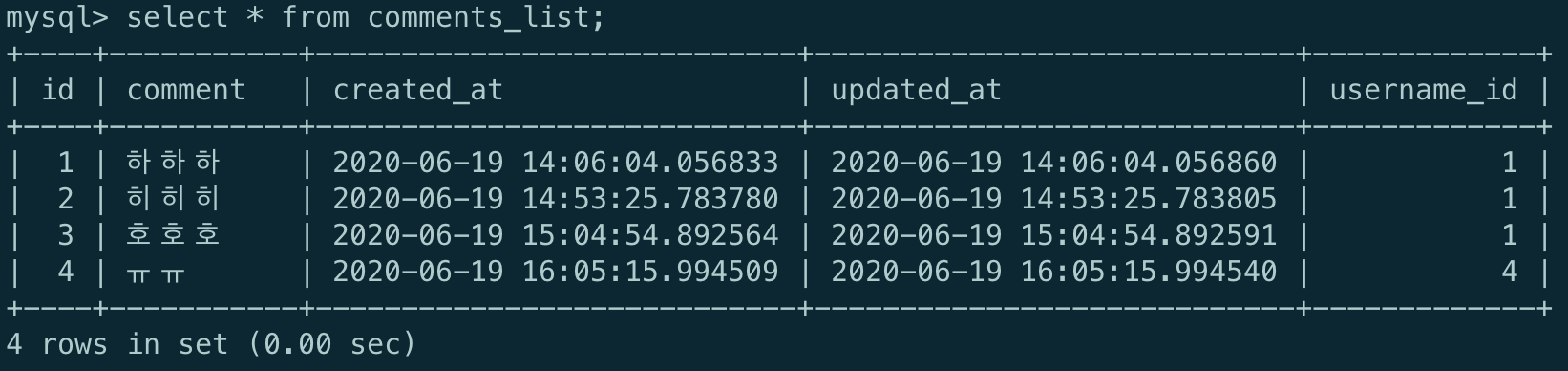
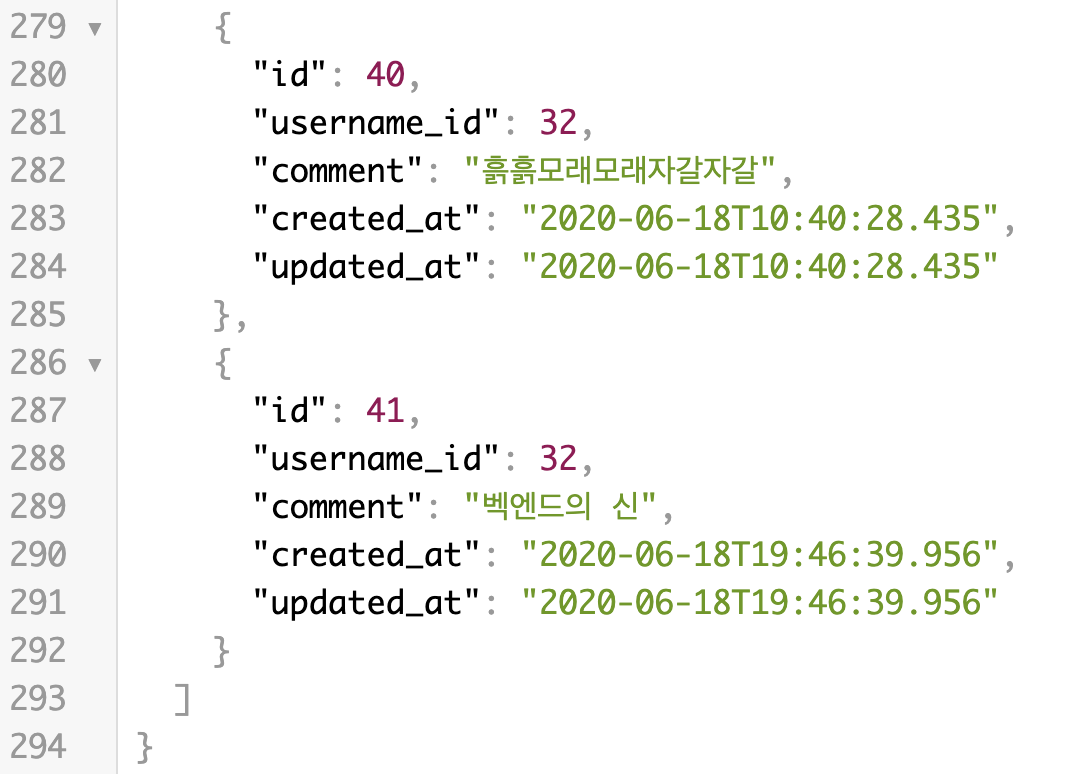
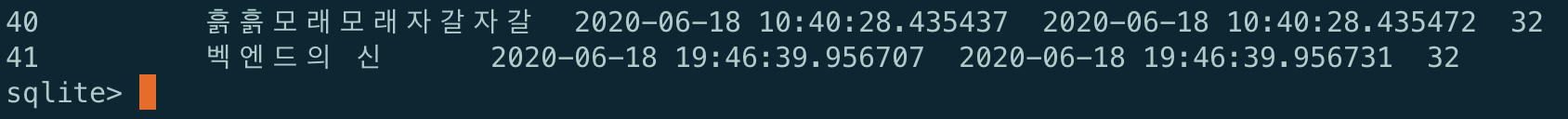
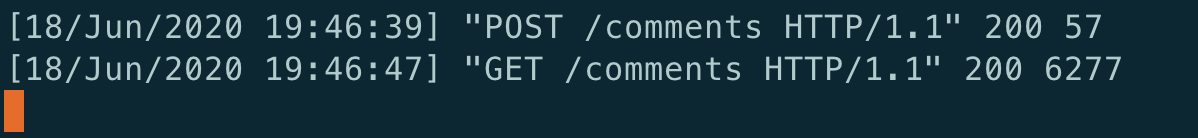
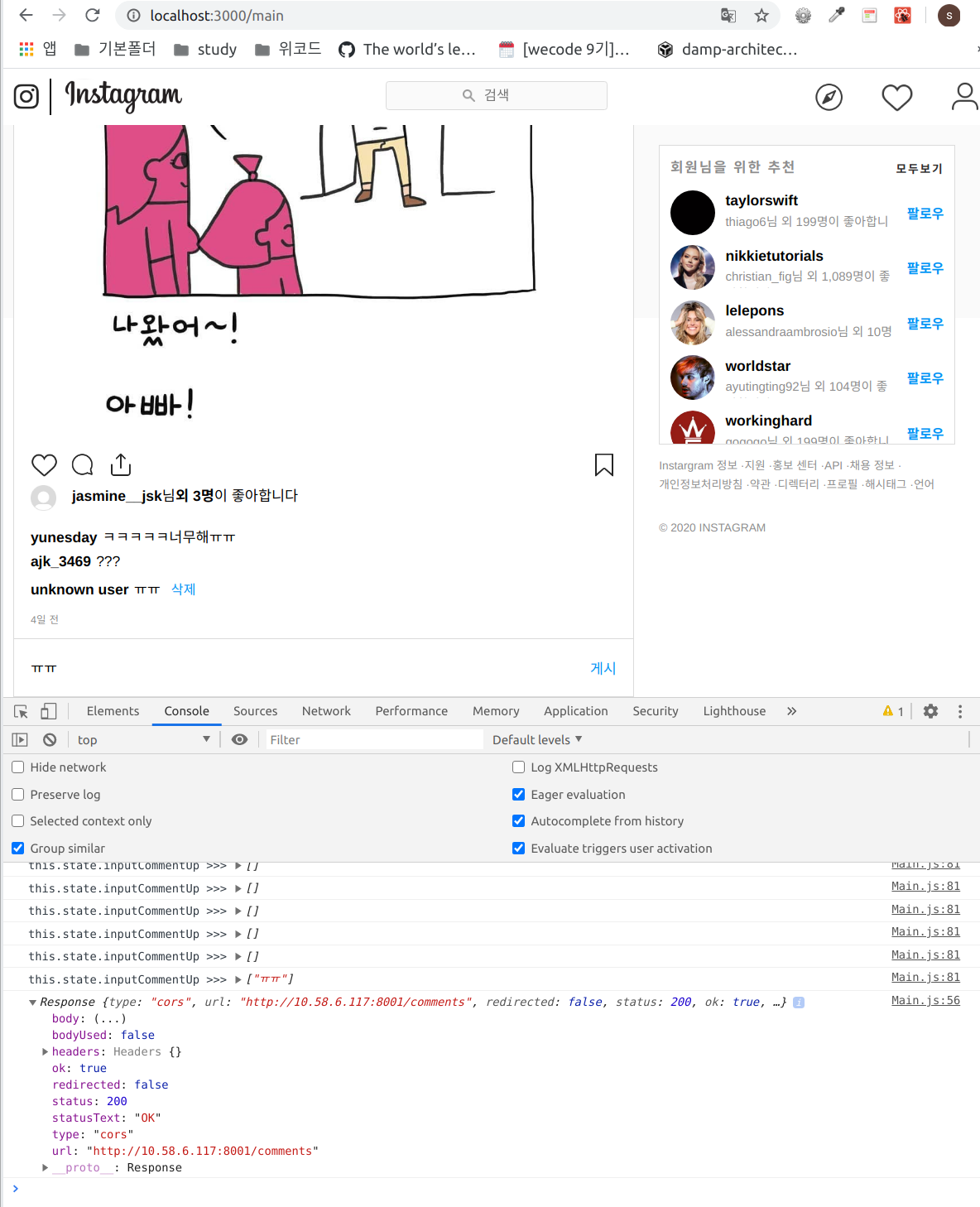
}댓글 작성이 완료되면 아래와 같이 서버에 뜬다고 한다



하고 요청 확인이 잘 되었나 console창을 보면 200 ok 가 뜬다

db에 아래와 같이