Object (객체)


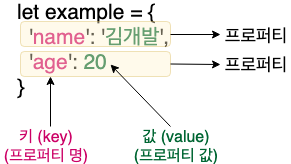
위의 사진이나 아래 사진이나 똑같다
property name === key
property value === value

- 객체는
{}로 감싸져 있고 - 콜론으로 구분된 이름/값 쌍들이
- 쉼표로 분리된 목록의 형태
즉 객체는
- key와 value로 구성된 프로퍼티들의 집합
- property 이름은(key) 중복될 수 없다
- property 이름(key)과 property 값(value) 사이에 :(콜론)으로 구분
- 키:값 쌍을 추가할 때
,로 구분 객체이름.키이름사용하면 해당 키의 값에 접근이 가능객체이름["키이름"]사용하면 해당 키의 값에 접근 가능변수 = 키이름 / 객체이름["키이름이 할당된 변수"]사용하면 해당 키의 값에 접근 가능- 객체에 새로운 property를 추가할 때
객체이름.추가할 property 이름 = 추가할 property 값 - property 값에는 어느 type이나 가능(string, number, array, object, function..)
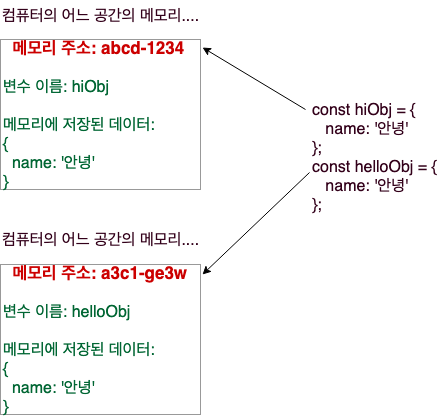
- 객체를 변수에 저장할 때는 객체 자체를 저장하는것이 아니라
객체가 담긴 메모리의 주소를 저장한다
그래서 그 메모리주소에 담긴 값을 가져오는 형식

객체 생성, property 값에 접근하는 법
코드
// 객체 생성
let plan1 = {
name: 'Basic',
price: 3.99,
space: 100,
transfer: 1000,
pages: 10
};
// 객체의 키의 값 . 을 사용해 접근하기
console.log(plan1.name);
// 객체의 키의 값 [] 을 사용해 접근하기
console.log(plan1["name"]);
// 객체의 키의 값 변수에 키 이름을 할당해 [] 을 사용해 접근하기
let propertyName = "name";
console.log(plan1[propertyName]);결과
Basic
Basic
Basic객체의 property 값에 접근하는 다양한 방법
객체안의 객체를 불러올 때
변수 + 문자열 결합으로 객체의 키의 값 불러올때
코드
let myObj = {
property1: 'hello',
property2: [1, 2, 3, 4, 5],
property3: {
childproperty: 'haha'
}
};
// property 이름을 저장한 name 변수 생성
let name = "property";
// name 변수에 아래와 같은 문자열을 더해 각 property 이름에 맞는 문자열?
// [] 안에 넣기
console.log(myObj[name+'1']);
console.log(myObj[name+'2']);
console.log(myObj[name+'3']);
console.log(myObj[name+'3']['child' + name]);
console.log(myObj.property1);
console.log(myObj.property2);
console.log(myObj.property3);
// 객체안의 또 다른 객체에 접근할때
// 객체이름.객체키이름.객체키이름 이렇게해서 불러오기
console.log(myObj.property3.childproperty);결과
hello
[ 1, 2, 3, 4, 5 ]
{ childproperty: 'haha' }
haha
hello
[ 1, 2, 3, 4, 5 ]
{ childproperty: 'haha' }
haha새로운 property 추가
let myObj = {
property1: 'hello',
property2: [1, 2, 3, 4, 5],
property3: {
childproperty: 'haha'
}
};
// 기존에 있는 property 바꿔주기
let name2 = "property1";
myObj[name2] = ['hi', 'hello'];
console.log(myObj);
// 새로운 property 값 추가하기
// 이미 있는 property3 값에
// (siblingroperty)라는 property 이름과 ([3,6,9]) 라는 property 값 추가
myObj.property3.siblingroperty = [3, 6, 9];
console.log(myObj);
// 새로 추가한 값 가져올려면??
// property1의 값이 배열이니 배열의 의 값을 가져오는 방법 사용하면 된다
console.log(myObj.property1[0]);결과
// 기존에 있는 property 바꿔주기
{ property1: [ 'hi', 'hello' ],
property2: [ 1, 2, 3, 4, 5 ],
property3: { childproperty: 'haha' } }
// 새로운 property 값 추가하기
{ property1: [ 'hi', 'hello' ],
property2: [ 1, 2, 3, 4, 5 ],
property3: { childproperty: 'haha', siblingroperty: [ 3, 6, 9 ] } }
// 새로 추가한 값 가져오기
hi객체안의 객체에 접근하는 법 심화
HTML Guide에 접근할라면????
복잡하다... 객체안의 객체가 있고, 배열안에 객체가 있는 이런 복잡한 구조에서
값에 접근할려면 차근차근 한단계부터
let objData = {
name: 50,
address: {
email: 'gaebal@gmail.com',
home: '위워크 선릉2호점'
},
books: {
year: [2019, 2018, 2006],
info: [{
name: 'JS Guide',
price: 9000
}, {
name: 'HTML Guide',
price: 19000,
author: 'Kim, gae bal'
}]
}
};
// HTML Guide가
// 1. 객체 objData에
// 2. books 키(property 이름)의 값은 또다른 객체인데
// 3. books 키 안 객체에 info라는 키(property 이름)의 값은 배열인데
// 4. 이 배열안에는 또 객체가 배열의 값으로 있는데
// 5. 우리가 원하는 값은 index 1에 있는 객체이다
// 6. info[1]로 객체를 불러오고
// 7. 이 객체안에 name 키 에 우리가 원하는 HTML Guide가 들어있다...
let bookName = objData.books.info[1].name;
console.log(bookName);결과
HTML Guide객체안의 객체에 접근하는 법 심화-2
'' 로 둘러 쌓인 key, 숫자는 대괄호 접근법으로!!
let difficult = {
33: '숫자 형식도 되네, 그런데 접근할때는 대괄호 안에 넣고 접근해야돼',
'my name': '스페이스 포함 가능',
color: 'silver',
키: '한글인 키는 따옴표가 없어도 되는군!!',
'!키': '느낌표 있는 키는 따옴표가 필요하군',
$special: '$는 없어도 되는군',
'hey-yo': '이런 것도 따옴표 필요? 응 필요 중간에 특스문자 섞이면 필요',
hey$yo: '$는 중간에 써도 따옴표가 없어도 돼',
'따옴표가 들어간 키 접근': '대괄호에 키이름 넣고 접근해야돼'
};
console.log(difficult['33']);
console.log(difficult[33]);
console.log(difficult['my name']);
console.log(difficult.color);
console.log(difficult.키);
console.log(difficult['!키']);
console.log(difficult['!키']);
console.log(difficult.$special);
console.log(difficult['hey-yo']);
console.log(difficult.hey$yo);
console.log(difficult['따옴표가 들어간 키 접근']);결과
숫자 형식도 되네, 그런데 접근할때는 대괄호 안에 넣고 접근해야돼
숫자 형식도 되네, 그런데 접근할때는 대괄호 안에 넣고 접근해야돼
스페이스 포함 가능
silver
한글인 키는 따옴표가 없어도 되는군!!
느낌표 있는 키는 따옴표가 필요하군
느낌표 있는 키는 따옴표가 필요하군
$는 없어도 되는군
이런 것도 따옴표 필요? 응 필요 중간에 특스문자 섞이면 필요
$는 중간에 써도 따옴표가 없어도 돼
대괄호에 키이름 넣고 접근해야돼객체 내부에서 해당 객체의 key(property)에 접근하려면 this 키워드 이용
let ray = {
name: 'Ray',
price: 2000000,
getName: function() {
return this.name;
},
getPrice: function() {
return this.price;
},
applyDiscount: function(discount) {
return this.price * discount;
}
}getName 이라는 key의 value인 function은 ray 객체의 name의 값을 가져온다
이런식...
객체 순회-1 (Object method 이용)
객체 생성자인 Object가 직접 가지고 있는 메서드를 통해 객체 순회가 가능하다!
아래 방법대로 추출하여 반복문을 이용할 수 있다
Object.keys(객체이름)
Object.keys()
어떤 객체가 가지고 있는 키들의 목록을 배열로 리턴
const obj = {
name: 'melon',
weight: 4350,
price: 16500,
ifFresh: true
}
const keys = Object.keys(obj);
console.log(keys);
// 결과 : [ 'name', 'weight', 'price', 'ifFresh' ]Object.values(객체이름)
어떤 객체가 가지고 있는 값들의 목록을 배열로 리턴
const obj = {
name: 'melon',
weight: 4350,
price: 16500,
ifFresh: true
}
const values = Object.values(obj);
console.log(values);
// 결과 : [ 'melon', 4350, 16500, true ]Object.entries(객체이름)
어떤 객체의 키와 값의 쌍으로 이루어진 길이 2짜리 배열로 이루어진 배열을 리턴
안쪽 배열에서 index[0]은 key, index[1]은 value
const obj = {
name: 'melon',
weight: 4350,
price: 16500,
ifFresh: true
}
const entries = Object.entries(obj);
console.log(entries);
/* 결과 :
[ [ 'name', 'melon' ],
[ 'weight', 4350 ],
[ 'price', 16500 ],
[ 'ifFresh', true ] ]
*/위의 세가지 방법을 통해 반복문을 이용해서 키, 값을 추출해낼 수 있다
// 키목록을 이용한 벨류 출력
const obj = {
name: 'melon',
weight: 4350,
price: 16500,
ifFresh: true
}
const keys = Object.keys(obj);
for (let i = 0; i < keys.length; i++) {
const key = keys[i]
const value = obj[key] // 객체의 값을 불러오는 법 사용
console.log(value);
}
/* 결과
melon
4350
16500
true
*/객체 순회-2 (for in)
객체 순회, 일반 배열 순회할때도 유용하게 사용!
객체 안에서 하나 하나 꺼낸다는 의미
for (let i = 0; i < arr.length; i++)의 축약형
for (let key in 객체) {
}객체는 index가 없으니 key를 이용해서 꺼낸다
const obj2 = {
name: 'melon',
weight: 4350,
price: 16500,
isFresh: true
}
// 객체안의 키를 하나 하나 꺼낸다
for (let key in obj2) {
const value = obj2[key] // value 접근하는법
console.log(key);
console.log(value);
}name
melon
weight
4350
price
16500
isFresh
true예제
날짜별 판매량, 날짜별 리뷰수, 날짜별 좋아요수 가 담긴 배열을 인자로 받아
총 판매량, 리뷰수, 좋아요수를 반환하는 함수 만들기
배열은 이런식
salesArr: 날짜별 판매량
ex) [["20190401", 34], ["20190402", 23], ["20190403", 29]]
function getData(salesArr, reviewArr, likeArr) {
// 총 판매량, 리뷰수, 좋아요수 0으로 초기화
// 값을 누적해야되기 때문에 초깃값 0으로 할당해야 한다
let saleSum = 0;
let reviewSum = 0;
let likeSum = 0;
// 배열안의 또다른 배열
// 그런데 더해야될 값이 들어있는 인덱스는 고정이므로 값은 인덱스1에 항상 고정
// 바깥 배열의 인덱스만 구하는 for문을 구하면 된다
for (i = 0; i < salesArr.length; i++) {
saleSum += salesArr[i][1];
}
for (i = 0; i < reviewArr.length; i++) {
reviewSum += reviewArr[i][1];
}
for (i = 0; i < likeArr.length; i++) {
likeSum += likeArr[i][1];
}
// 총판매량 : 값, 총리뷰수 : 값, 총리뷰수 : 값을 가진 객체를 생성해
let objData = {
sumAmount: saleSum,
sumReview: reviewSum,
sumLike: likeSum
};
// 객체의 값 리턴
return objData;
}
let sArr = [["20190401", 34], ["20190402", 23], ["20190403", 29]];
let rArr = [["20190328", 3], ["20190401", 0], ["20190403", 1]];
let lArr = [["20190328", 98], ["20190401", 102], ["20190403", 125]];
let check = getData(sArr, rArr, lArr);
console.log(check);
console.log(check.sumAmount);
console.log(check.sumReview);
console.log(check.sumLike);결과
{ sumAmount: 86, sumReview: 4, sumLike: 325 }
86
4
325샐러드 리턴해보기
let myProfile = {
name: '김개발',
address: {
email: 'geabal@gmail.com',
home: '위워크'
},
'my favorite': {
food: [{
name: '샐러드',
price: 3500
}, {
name: '삼겹살',
price: 15000
}],
hobby: ['축구']
}
}
// getAnswer 함수를 호출하면
// '샐러드'가 return 될 수 있도록 프로퍼티에 접근해서 반환해주세요.
function getAnswer() {
return myProfile['my favorite'].food[0].name;
}
console.log(getAnswer());객체 속성 추가, 객체 속성값 바꾸는 예제..
const getExamResult = (scores, requiredClasses) => {
let jumsu = {
'A+': 4.5,
'A': 4,
'B+': 3.5,
'B': 3,
'C+': 2.5,
'C': 2,
'D+': 1.5,
'D': 1,
'F': 0
}
const result = {};
/*아니면 해도 같은결과, 객체키 중복이면 뒤에 추가한값으로 대체
for (let i in requiredClasses) {
result[required[i]] = 0
}
for (let i in requiredClasses) {
if (Object.keys(scores).indexOf(requiredClasses[i]) === -1) {
result[requiredClasses[i]] = 0
}
}
*/
for (let key in scores) {
result[key] = jumsu[scores[key]];
}
for (let i in requiredClasses) {
if (Object.keys(scores).indexOf(requiredClasses[i]) === -1) {
result[requiredClasses[i]] = 0
}
}
return result
}
let hakjum = {
'생활속의회계': 'C',
'논리적글쓰기': 'B',
'독일문화의이해': 'B+',
'기초수학': 'D+',
'영어회화': 'C+',
'인지발달심리학': 'A+',
};
let sugang = ['영어회화', '기초수학', '공학수학', '컴퓨터과학개론'];
console.log(getExamResult(hakjum, sugang));