event(이벤트)
특정 요소에 interactive한 반응을 할 수 있게 하는 것을 이벤트라고 한다
interactive한 반응은 무엇일까?
예를 들어 쇼핑몰에서 사진 위에 마우스를 올렸을때(mouse over) 다른 각도의 제품 사진으로 바꿔서 보여주는 것이다
위의 기능은 html, css만으로 구현할 수 없고 자바스크립트 코딩이 필요하다
요새는 화려하고 다양한 기능이 들어가는 웹사이트가 늘어나면서 프론트엔드 개발자가 처리해야할 interaction이 더 많아졌다
종류로는
- 클릭 이벤트
- 마우스 이벤트
- 스크롤 이벤트
- 터치 이벤트
- resize(화면 크기 변화) 이벤트
등 다양한 것이 있다
참고사이트
w3s event
MDN event
MDN event 참조
대략적인 종류를 살펴보도록 하자
addEventListener
이벤트를 달 때 사용하는 함수
특정 이벤트가 언제 발생하는지 가만히 듣고 있다가, 발생하면 인자로 받은 함수(콜백함수)를 실행
요소.addEventListener(이벤트종류, function() {
// 이벤트가 일어났을 때 실행할 내용
});
// ES6 arrow function 사용
요소.addEventListener(이벤트종류, () => {
// 이벤트가 일어났을 때 실행할 내용
});특정 요소에 addEventListener 함수를 붙이고(호출하고),
인자로 이벤트 종류와, 이벤트가 발생했을 때 실행할 함수를 전달 (인자로 전달할 함수는 콜백함수!)
참고자료
w3s addEventListener
MDN addEventListener
자주쓰이는 이벤트 종류
- click
- contextmenu
- dbclick
- mousedown
- mouseenter
- mouseleave
- mousemove
- mouseover
- mouseout
- mouseup
- pointerlockchange
- pointerlockerror
- select
- wheel
클릭 이벤트
버튼, 사진, 글 등 웹사이트에서 이루어지는 이벤트 중 가장 많은 것이 클릭이벤트이다
프론트엔드 개발자는 버튼, 사진, 글 등의 요소마다 클릭 이벤트를 달아서,
각자 클릭 이벤트에 맞는 reaction을 프로그래밍한다
예를 들어
- 로그인 버튼 클릭 -> 로그인 api 호출
- 상품 사진 클릭 -> 상품 상세 화면으로 이동
- 자세히 보기 버튼 클릭 -> 팝업화면 출력
할 수 있는 일이 정말 많다!!
event함수를 추가하고 싶으면 앞에서 배웠던 DOM을 사용한다
그래서 DOM에 어떻게 접근하고, 어떻게 수정하는지 잘 알고있어야한다
기초가 중요!
간단히 코드를 살펴보면
// getElementByClassName 함수로 login-btn 클래스 이름이 있는 요소 찾기
// [0]은 왜?? class이름은 여러 요소에 중복해서 이름을 줄 수 있다
// 그래서 getElementByClassName으로 요소를 찾으면 여러 요소가 담긴 배열이 반환
// 해당 클래스 이름을 가진 요소가 하나 밖에 없으면 요소가 하나인(배열 길이가 한 개인) 배열이 반환
// 각 인덱스에 맞는 값 가져오기,, 이래서 기초가 중요, 어떻게 값을 불러와야할지 알아야 되니까
const thisIsButton = document.getElementsByClassName('login-btn')[0];
// thisIsButton 변수에 .login-btn 요소를 찾아서 저장
// 요소에 addEventListener 달아주기
// 첫번째 인자에 'click'이라고 세팅
// 앞으로 button.login-btn을 클릭(click 이벤트가 발생)하면, 두번째 인자로 넘긴 함수가 실행
thisIsButton.addEventListener('click', function() {
// 함수 안에 변수 선언해야 클릭했을때 값을 가져옴
// password 변수에 id 이름 password의 값을 저장, id는 하나밖에 없으므로 배열이 리턴되지 않음 그냥 사용
const password = document.getElementById('password').value;
// rePassword 변수에 id 이름 re-password의 값을 저장
const rePassword = document.getElementById('re-password').value;
// password가 입력되지 않으면
if (!password) {
alert('비밀번호를 입력해주세요!');
return; // 리턴 없으면 alert('로그인 성공!!') 넘어감 함수가 종료되지 않기 때문에
}
// repassword가 입력되지 않으면
if(!rePassword) {
alert('비밀번호 확인을 입력해주세요!');
return;
}
// password가 repassword가 맞지 않으면
if(password !== rePassword) {
alert('비밀번호가 맞지 않습니다!');
return;
}
alert('로그인 성공!!');
});키이벤트
키보드를 누르면 발생하는 이벤트이다
- keydown : 키보드를 눌렀을 때 발생 (키보드를 누르고 있을때 한번만 실행)
- keyup : 키보드를 누르고 떼는 순간 발생
- keypress : 키보드를 눌러 어떤 텍스트가 작성되는 순간 발생 (한글 지원 X, 키보드를 누르고 있을 때 계속 실행)
간단히 코드를 살펴보면
// thisisPw 변수에 id 이름 password 요소 찾아서 저장, Id name은 하나밖에 없으므로 그냥 사용
const thisIsPw = document.getElementById('password');
// thisIsCode 변수에 id 이름 code 요소 찾아서 저장
const thisIsCode = document.getElementById('code');
// keydown 이벤트로 addEventListener 추가 (키보드를 눌렀을 때 발생하는 event)
// input#password 요소에 keydown이라는 이벤트가 발생하면 걸릴 수 있도록 eventListener 추가
// keydown 실행하면 두번째 인자인 function 실행
// 키보드를 누르면 span#code의 내용에 해당 key code가 들어가있음
// key code란 각 키보드가 갖고 있는 고유한 code
// 평소 다른 웹사이트에서 로그인할 때 어디는 엔터, 어디는 엔터쳐도 로그인 되지 않으면
// 프론트엔드 개발자가 key 이벤트를 추가해서 엔터를 감지하여 로그인이 되도록 프로그래밍 했냐 안했냐 차이
// 두번째 인자인 함수에 항상 event와 관련된 정보를 인자로 받을 수 있다
thisIsPw.addEventListener('keydown', function(event) {
thisIsCode.innerHTML = event.keyCode;
});위의 코드에 설명해놨지만
function(e) {...} 여기서 파라미터 e는 항상 event가 발생했을 때 정보를 인자로 전달 받는다
그래서 위의 코드에서 응용하자면
key code를 이용하여 엔터가 이벤트로 감지되면 특정 함수를 실행시킬 수 있다
// keydown이 일어날때 마다 발생하는 일을 function에 인자값으로 전달
thisIsPw.addEventListener('keydown', function(e) {
// 엔터의 keyCode 는 13
if (e.keyCode === 13) {
//로그인 함수로 이동
}
});코드 종합 & 예제
파라미터 e의 역할
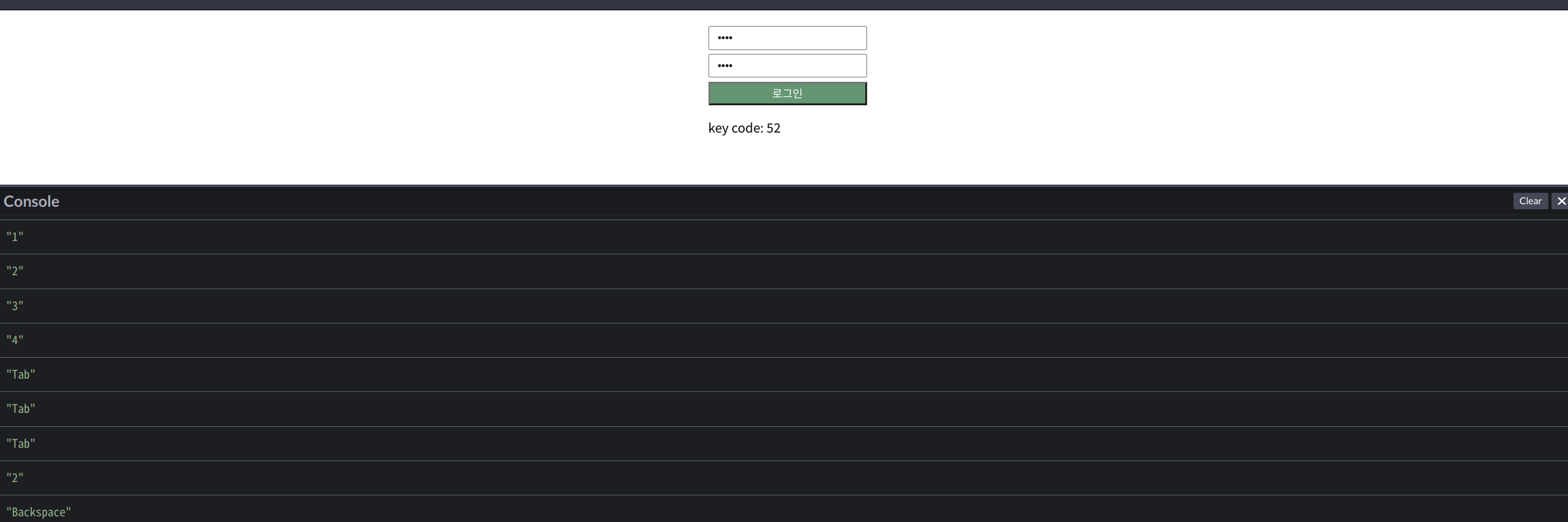
console.log(e) 하면 keyup이 발생할때 마다 어떤 일이 일어나는지 알 수 있다
즉 이벤트가 발생할 때마다 발생값을 인자로 전달받는다

const thisIsButton = document.getElementsByClassName('login-btn')[0];
thisIsButton.addEventListener('click', function() {
const password = document.getElementById('password').value;
const rePassword = document.getElementById('re-password').value;
if (!password) {
alert('비밀번호를 입력해주세요!');
return;
}
if (!rePassword) {
alert('비밀번호 확인을 입력해주세요!');
return;
}
if (password !== rePassword) {
alert('비밀번호가 맞지 않습니다!');
return;
}
alert('로그인 성공!!');
});
const thisIsPw = document.getElementById('password');
const thisIsCode = document.getElementById('code');
thisIsPw.addEventListener('keydown', function(event) {
thisIsCode.innerHTML = event.keyCode;
});
const checkRePw = document.getElementById('re-password');
const checkPw = document.getElementById('password');
checkRePw.addEventListener('keyup', function(e) {
const addP = document.getElementsByClassName('alert')[0];
const cPw = document.getElementById('password').value;
const cRePw = document.getElementById('re-password').value;
console.log(e.key) // keyup 할 때마다 키 값 콘솔에 출력 이거와 비교하면 안됨
// 밖에다 해놓고 value로 불러와도 적용 가능
// 둘 다 가능 근데 코드블록안에있는 변수 쓰는것이 더 좋을라나? scope pollution 과 관련 있을라나...
// if(cPw !== cRePw)
// if(checkPw.value !== checkRePw.value)
if(cPw !== cRePw) {
addP.innerHTML = '비밀번호가 일치하지 않습니다'
} else {
addP.innerHTML = '';
}
})