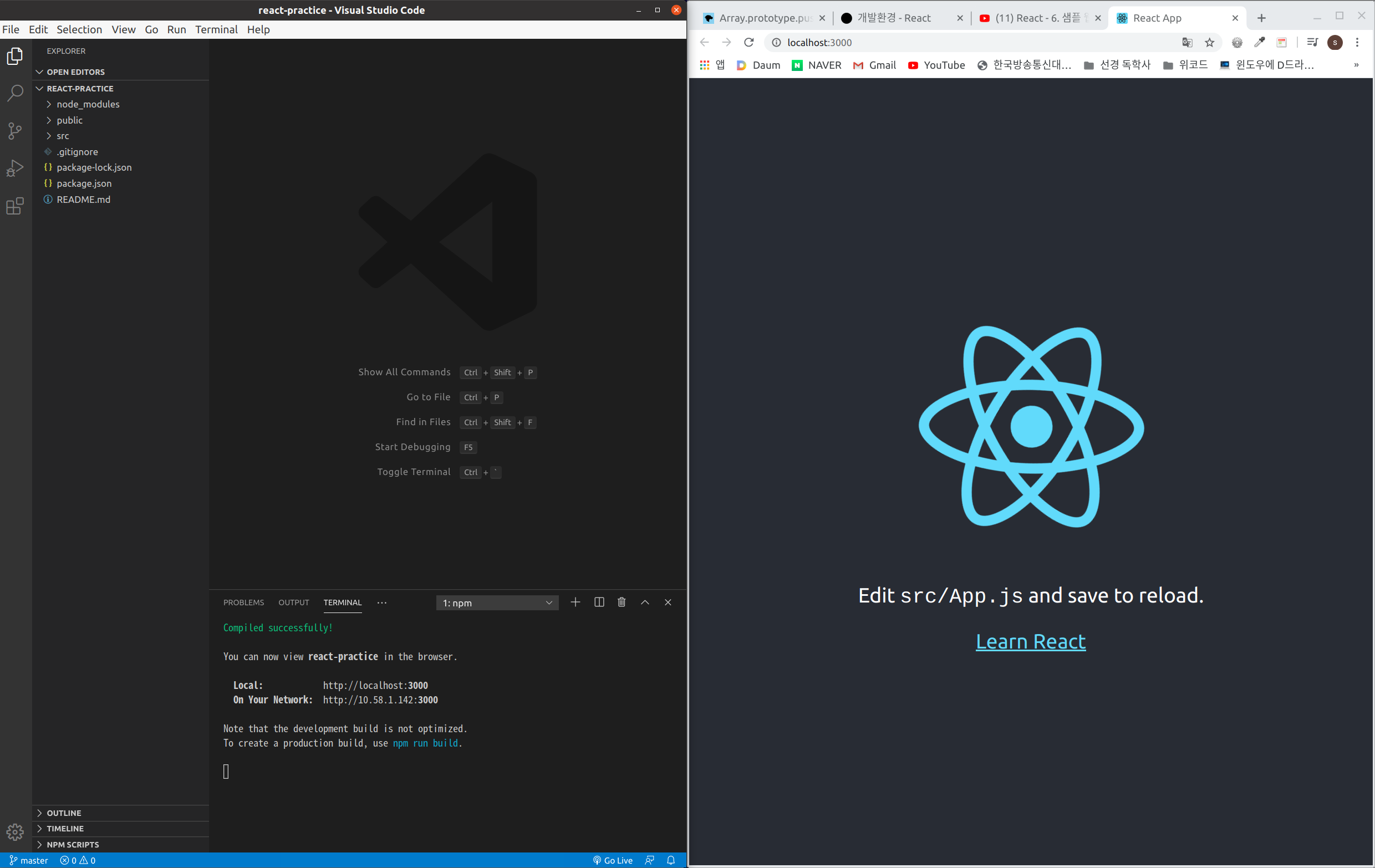
심플앱 실행
vscode 리액트 시작하는 법
react 폴더 열고
vscode 터미널 열고
npm run start 하면 아래와 같이 뜨고
종료하고 싶을땐 Ctrl + c
다시 실행하고싶으면 run npm start


빌드하기전 용량

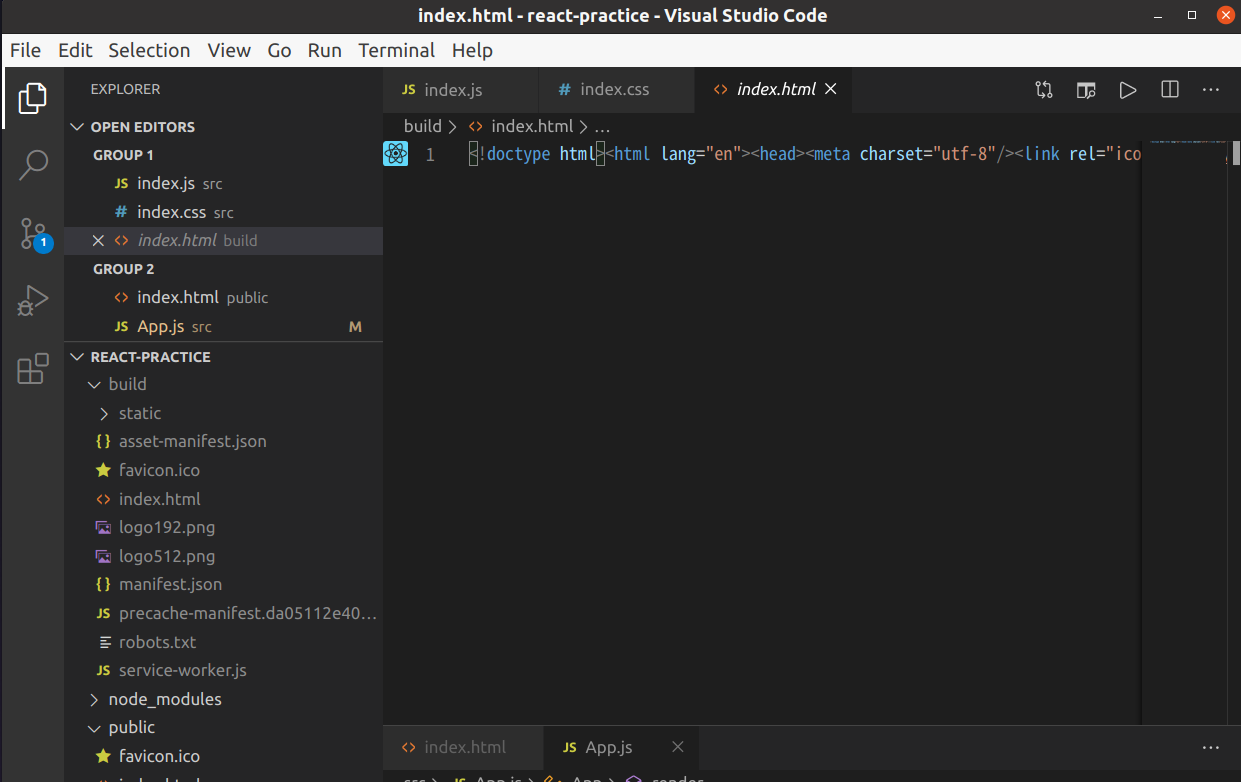
npm run build 하면 빌드 폴더 생성

용량을 줄이기 위해 빌드
빌드하면 공백이 없다 불필요한 용량 줄이기 위해 공백 삭제
실서버를 배포할때는 빌드폴더에 있는 파일을 가지고 배포
최상위 디렉토리를 빌드의 파일로 위치시킨다
빌드 후 용량

위의 코드 확인 그리고 일회용 서버 만들기 (npx)
Compiled successfully!
You can now view react-practice in the browser.
Local: http://localhost:3000
On Your Network: http://10.58.1.142:3000
Note that the development build is not optimized.
To create a production build, use npm run build.
^C
jin@jin-17Z990-R-AAC9U1:~/react-practice$ npm run build
> react-practice@0.1.0 build /home/jin/react-practice
> react-scripts build
Creating an optimized production build...
Compiled successfully.
File sizes after gzip:
39.88 KB build/static/js/2.f61062de.chunk.js
795 B build/static/js/main.a07dc05e.chunk.js
777 B build/static/js/runtime-main.243fa92c.js
547 B build/static/css/main.5f361e03.chunk.css
The project was built assuming it is hosted at /.
You can control this with the homepage field in your package.json.
The build folder is ready to be deployed.
You may serve it with a static server:
npm install -g serve
serve -s build
Find out more about deployment here:
bit.ly/CRA-deploy
jin@jin-17Z990-R-AAC9U1:~/react-practice$ npx serve -s build
npx: 78개의 패키지를 6.392초만에 설치했습니다.
┌─────────────────────────────────────────────────┐
│ │
│ Serving! │
│ │
│ - Local: http://localhost:5000 │
│ - On Your Network: http://10.58.1.142:5000 │
│ │
│ Copied local address to clipboard! │
│ │
└─────────────────────────────────────────────────┘
^C
INFO: Gracefully shutting down. Please wait...
jin@jin-17Z990-R-AAC9U1:~/react-practice$ npm run build
> react-practice@0.1.0 build /home/jin/react-practice
> react-scripts build
Creating an optimized production build...
Compiled successfully.
File sizes after gzip:
39.88 KB build/static/js/2.f61062de.chunk.js
795 B build/static/js/main.a07dc05e.chunk.js
777 B build/static/js/runtime-main.243fa92c.js
547 B build/static/css/main.5f361e03.chunk.css
The project was built assuming it is hosted at /.
You can control this with the homepage field in your package.json.
The build folder is ready to be deployed.
You may serve it with a static server:
npm install -g serve
serve -s build
Find out more about deployment here:
bit.ly/CRA-deploy
jin@jin-17Z990-R-AAC9U1:~/react-practice$ npx serve -s build
npx: 78개의 패키지를 3.754초만에 설치했습니다.
┌─────────────────────────────────────────────────┐
│ │
│ Serving! │
│ │
│ - Local: http://localhost:5000 │
│ - On Your Network: http://10.58.1.142:5000 │
│ │
│ Copied local address to clipboard! │
│ │
└─────────────────────────────────────────────────┘맨처음 환경 구축
jin@jin-17Z990-R-AAC9U1:~/react-practice$ create-react-app .
Creating a new React app in /home/jin/react-practice.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
> core-js@2.6.11 postinstall /home/jin/react-practice/node_modules/babel-runtime/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
> core-js@3.6.5 postinstall /home/jin/react-practice/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
> core-js-pure@3.6.5 postinstall /home/jin/react-practice/node_modules/core-js-pure
> node -e "try{require('./postinstall')}catch(e){}"
+ cra-template@1.0.3
+ react-scripts@3.4.1
+ react@16.13.1
+ react-dom@16.13.1
added 1626 packages from 750 contributors and audited 1630 packages in 59.971s
59 packages are looking for funding
run `npm fund` for details
found 1 low severity vulnerability
run `npm audit fix` to fix them, or `npm audit` for details
Initialized a git repository.
Installing template dependencies using npm...
npm WARN tsutils@3.17.1 requires a peer of typescript@>=2.8.0 || >= 3.2.0-dev || >= 3.3.0-dev || >= 3.4.0-dev || >= 3.5.0-dev || >= 3.6.0-dev || >= 3.6.0-beta || >= 3.7.0-dev || >= 3.7.0-beta but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules/jest-haste-map/node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.2 (node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules/watchpack-chokidar2/node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules/webpack-dev-server/node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
+ @testing-library/jest-dom@4.2.4
+ @testing-library/react@9.5.0
+ @testing-library/user-event@7.2.1
added 36 packages from 56 contributors and audited 1666 packages in 7.968s
59 packages are looking for funding
run `npm fund` for details
found 1 low severity vulnerability
run `npm audit fix` to fix them, or `npm audit` for details
Removing template package using npm...
npm WARN tsutils@3.17.1 requires a peer of typescript@>=2.8.0 || >= 3.2.0-dev || >= 3.3.0-dev || >= 3.4.0-dev || >= 3.5.0-dev || >= 3.6.0-dev || >= 3.6.0-beta || >= 3.7.0-dev || >= 3.7.0-beta but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules/webpack-dev-server/node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules/jest-haste-map/node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules/watchpack-chokidar2/node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.2 (node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
removed 1 package and audited 1665 packages in 5.605s
59 packages are looking for funding
run `npm fund` for details
found 1 low severity vulnerability
run `npm audit fix` to fix them, or `npm audit` for details
Created git commit.
Success! Created react-practice at /home/jin/react-practice
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd /home/jin/react-practice
npm start
Happy hacking!하면 미리 생성해놓은 폴더에 아래와 같은 파일 생성 (실습파일)

예제 페이지가 생성된다
