1. 수업 진행 및 완료상황
- Javascript 문법(특히 반복문) 사용에 익숙해지기
- JQuery 적용하여 스파르타피디아의 포스팅박스 열기/닫기 기능 붙여보기
- Quiz_JQuery 연습 (빈칸 체크 함수 / 이메일 판별 함수 / HTML 붙이고 지우기)
- 오픈 API를 사용하여 GET 방식으로 서버로부터 데이터 받아오는 연습하기
- $ajaz 코드에 익숙해지기
- 2주차 숙제 : 오픈API 활용해서 팬명록에 서울시 '실시간 온도' 추가하기
2. 개발 중 발생한 이슈/고민 또는 이를 해결한 내용
(1) JQuery 퀴즈 연습하기
- id값이 정해진 입력값을 불러올 때의 코드 입력이 자꾸 헛갈렸다.
- 해결 방법: 코드가 익숙해질 때까지 외웠다.
$('# ...').val( )
(2) Ajax 연습하기 (따릉이)
- temp_html 입력 시, 코드 네임이 어떻게 정의되어 있는지 확인하지 않고 입력해서 화면 출력X
- 해결 방법: 동영상 강의를 되돌려서 잘못 입력된 코드를 찾아내서 수정했다.
3. 오늘 새로 배운 내용
- 구글링을 생활화하자. 검색하면 너무 많은 자료들이 검색되니 필요한 내용만 찾아내는 것도 연습하자.
- 입력값 불러오는 코드 :
let xxx = $('# .....').val( )
< JQuery>
-
$(선택자).동작함수(); -
JQuery는 자바스크립트 언어를 간편하게 사용할 수 있도록 단순화시킨 오픈 소스 기반의 자바스크립트 라이브러리.
-
Ajax 응용 프로그램 및 플러그인도 JQuery로 빠르게 개발할 수 있다.
-
장점은 같은 동작을 하는 프로그램을 더욱 짧은 코드로 구현한다는 것이다.
-
화면에 출력될 태그 만드는 코드 :
let temp_html =<li>${txt}</li>
문자열을 HTML화 하는 작업 =$('#아이디값').append(temp_html) -
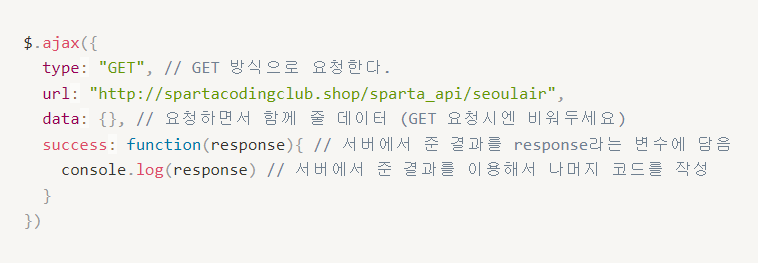
$ajax 코드 정리
4. 참고
- TCP 스쿨 (http://www.tcpschool.com/jquery/jq_basic_syntax)
- 웹개발 종합반 강의자료_2주차
5. Takeaway
- 잘 이해하고 있다고 생가했던 부분인데 다시 복습하니 내용이 새롭게 느껴져서 당황스러웠다. 그래서 Javascript, JQuery, Ajax의 관계부터 제일 중요한 함수, 문법, 코드를 동영상 강의를 다시 들으면서 정리했다.
JQuery 퀴즈가 특히나 어렵게 느껴져서 오답노트를 작성했고, 작성한 오답 노트 5번 보고 자는게 오늘 목표다.
어떻게 연습해야 더 빨리, 많이 이해하고 받아들일 수 있는건가.....o.o