1. 수업 진행 및 완료상황
- flask 프레임워크의 필요성을 안다.
- flask 프레임워크를 활용해서 API를 만들 수 있다.
- flask 서버를 만들 때의 기본 폴더구조를 세팅할 수 있다.
(static, templates, app.py) - flask 서버 구동에 필요한 패키지를 설치할 수 있다.
(flask, pymongo, dnspython) - POST, GET 기능을 구현할 때 필요한 API를 만들 수 있다.
- 조각 기능(meta 태그)을 활용한 API를 만들 수 있다.
- 필요한 API를 만들고 클라이언트에 연결할 수 있다.
2. 개발 중 발생한 이슈/고민 또는 이를 해결한 내용
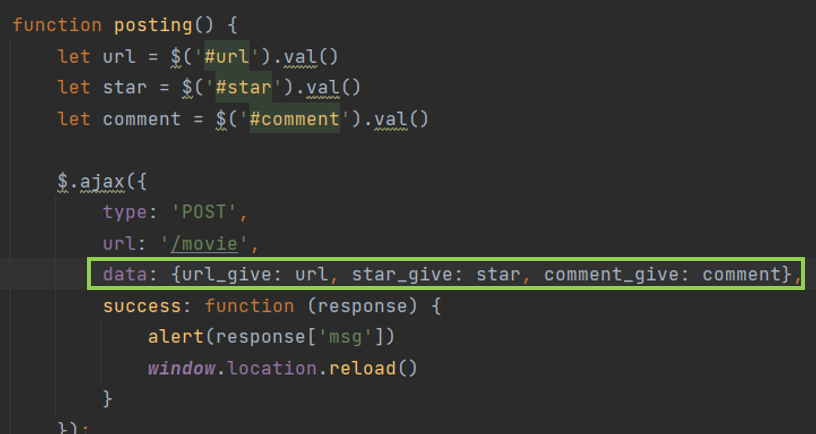
(1) POST 연습에서 ajax코드 작성
위의 표시한 부분에서 ' '(작은따옴표)를 key:value 어디에 붙여야 할 지 계속 고민하다가 둘 다 안붙였는데 ... 됐다!! (왜 둘 다 붙지 않는거지??)
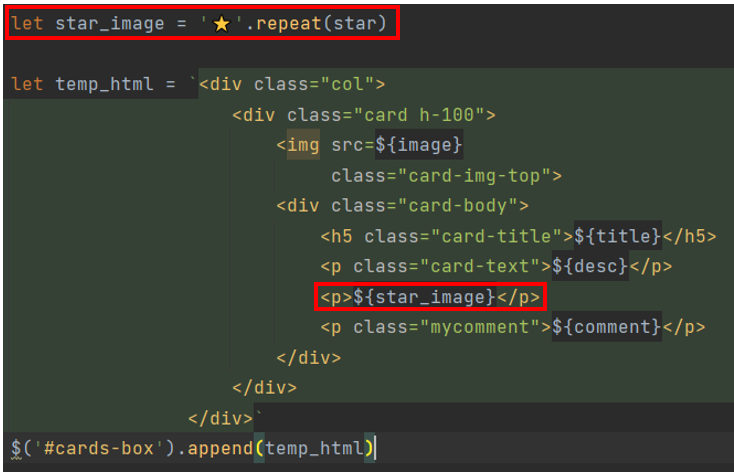
(2) 별점 코드
star_image 코드가 기억이 안나서 앞 주차에서 만들었던 스파르타피디아를 찾아서 보고 입력했다.
3. 오늘 새로 배운 내용
(1) flask 기본 구조
- templates(HTML파일), static(이미지, CSS파일), venv는 '안보인다~' 생각하기!
(2) flask 작동 원리 [화성땅 구매]
<주문하기(POST)>
- 요청 정보: URL= /mars, 요청 방식: POST
- 클라이언트(ajax) > 서버(flask) = name, address, size
- 서버(flask) > 클라이언트(ajax) = 메시지를 보냄(주문 완료!)
정리
1. 버튼 누르면
2. save_order() 실행되고
3. name, address, size 를 Jquery로 가져와서
4. 데이터를 실어보낸다 > 어디에? (미리 약속한대로) name_give, address_give, size_give
5. 실어보내면 (app.py/서버)그 창구에서 약속한대로 받아다가 뭔가 일을 하고 그게 바로 DB에 저장
6. 그 다음에 주문완료라고 다시 내려주면
7. 클라이언트에서 다시 받아다가(response) 메시지만 alert로 보여주고 reload()한다.
<주문 보여주기(GET)>
- 요청 정보: URL= /mars, 요청 방식: GET
- 클라이언트(ajax) > 서버(flask) = (없음)
- 서버(flask) > 클라이언트(ajax) = 전체 주문을 보내주기
<조각기능 구현하기> [스파르타피디아]
- 조각 기능(meta태그) 먼저 만들고 API 만들기
-
크롤링해야 하니까 필요한 패키지 설치: requests, bs4
-
가져올 것 정하기 : title, image, desc
-
하나씩 크롤링 시작
title = soup.select_one('meta[property="og:title"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']print(title, image, desc)
4. 참고 레퍼런스
- 웹개발 종합반 4주차 강의자료
- 개발일지 W2, W3
5. Takeaway
- 1회차 강의 들을 때 날 너무 힘들게했던 POST, GET연습. 2회차에서는 많이 수월했다. 내가 입력해야 할 코드가 무엇인지 알고, 입력했을 때 화면에 그대로 구현될 때의 쾌감...!!