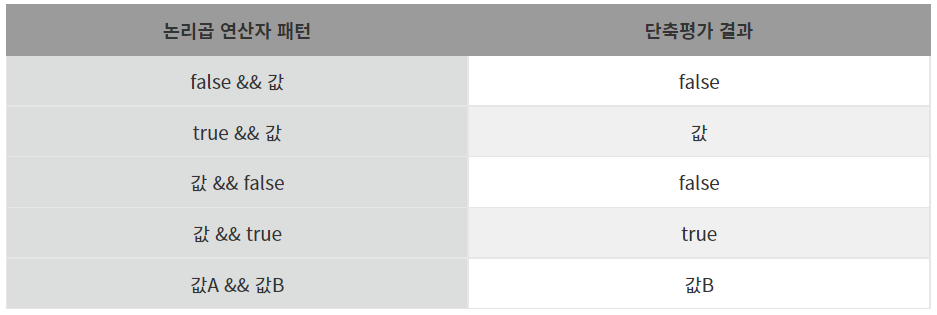
🍙 &&의 경우 둘 다 true여야만 true이다.
따라서 왼쪽 피연산자가 false면 바로 false로 평가된다.
false && true; // false (오른쪽은 볼것도 없이, false)
false && false; // false (오른쪽은 볼것도 없이, false)(1) 왼쪽이 false인 경우엔, 오른쪽에 "banana" 문자열이 오더라도, 볼 것도 없이 false가 반환된다.
false && "banana"; // false(2) 왼쪽이 null인 경우는?
null && false; // nullnull은 false로 평가되므로, 오른쪽은 볼 것도 없이 왼쪽 값인 nul이 반환된다. (false로 타입이 변환되지 않고 null 그대로 반환된다.)
(3) 왼쪽이 true면?
왼쪽이 true라면, 오른쪽도 true여야만 true를 반환한다.
true && true; // true
true && false; // false다르게 표현하면, "왼쪽이 true이면 오른쪽 값을 그대로" 반환한다.
(즉, 오른쪽이 true면 true로, false면 false로 반환한다)
(4) 왼쪽이 "apple" 같은 문자열이면?
"apple" && true; // true
"apple" && false; // false"apple"은 true로 평가되기 때문에, 오른쪽 값이 반환된다.
(5) 왼쪽이 true, 오른쪽이 문자열이면?
true && "banana"; // "banana"왼쪽이 true인 경우, 오른쪽의 값을 그대로 반환하므로 "banana"가 반환된다. (참고로 "banana"는 true로 평가되긴 한다.)
(6) 양쪽 모두 문자열이면?
"apple" && "banana" // "banana"왼쪽 "apple"이 true로 평가되므로, 오른쪽 값인 "banana"가 타입 변환 없이 그대로 반환된다.