코드스테이츠 12일차
CSS 정의
CSS는 Cascading Style Sheet의 약자이다. CSS는 문서의 콘텐츠와 레이아웃, 글꼴 및 시각적 요소들로 표현되는 문서의 외관(디자인)을 분리하기 위한 목적으로 만들어졌다.
css 를 작성 방법
style태그
html파일 내에 style태그를 이용해 css를 작성. 코드가 적으면 css, html내용이 한눈에 들어올 수 있다는 장점이 있지만 코드가 길면 가독성이 떨어진다는 단점이 존재 위에서 작성한 html파일들이 모두 style태그를 이용한 작성
인라인 작성
style태그 없이 오직 하나의 태그에만 스타일을 적용시킬 수 있다.
css파일을 사용하여 작성
외부에 css파일을 작성해서 사용. css만 따로 분리해서 볼 수 있다.
css 파일 html 연결
Link 태그를 사용해 css파일을 연결해준다
CSS의 id와 Class
id 는 스타일을 지정할 때 한 가지만 지정해서 쓰는이름(표기방식은 #이름)
clss 는 그룹으로 묶어서 스타일을 지정할 때 쓰는 이름(표기방식은 .이름)
id.class 이름은 자유롭게 지으면 되지만 숫자로 시작해선 안 된다
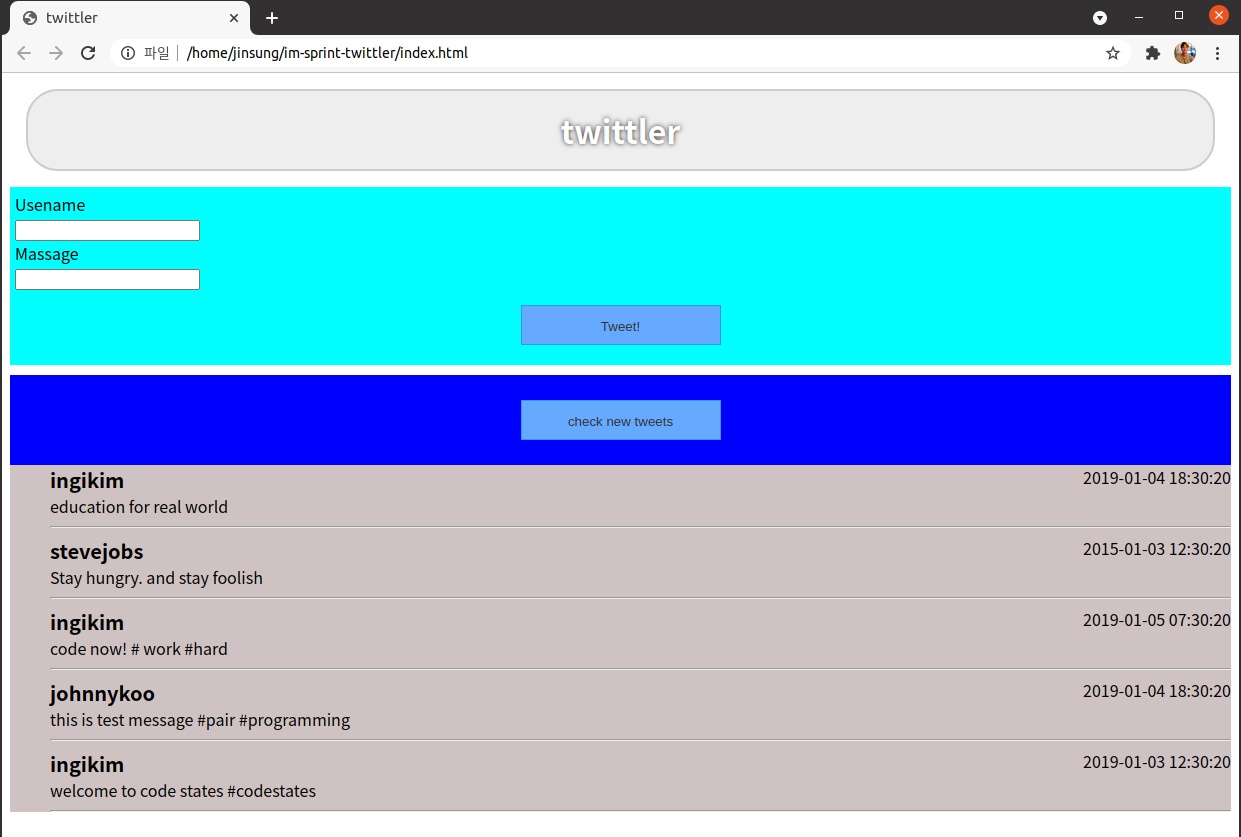
직접 만들어본 트위터 목업 과제
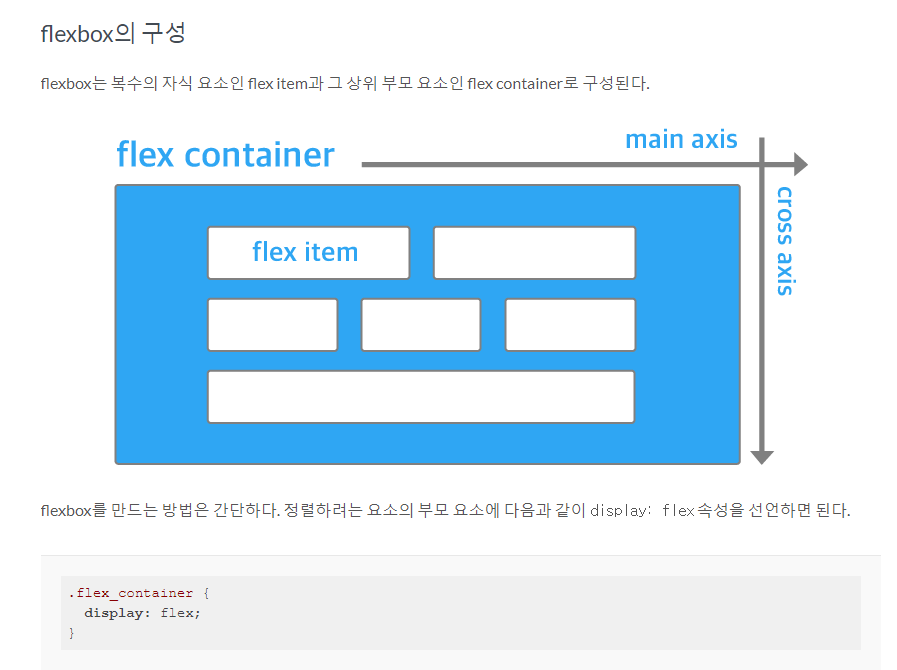
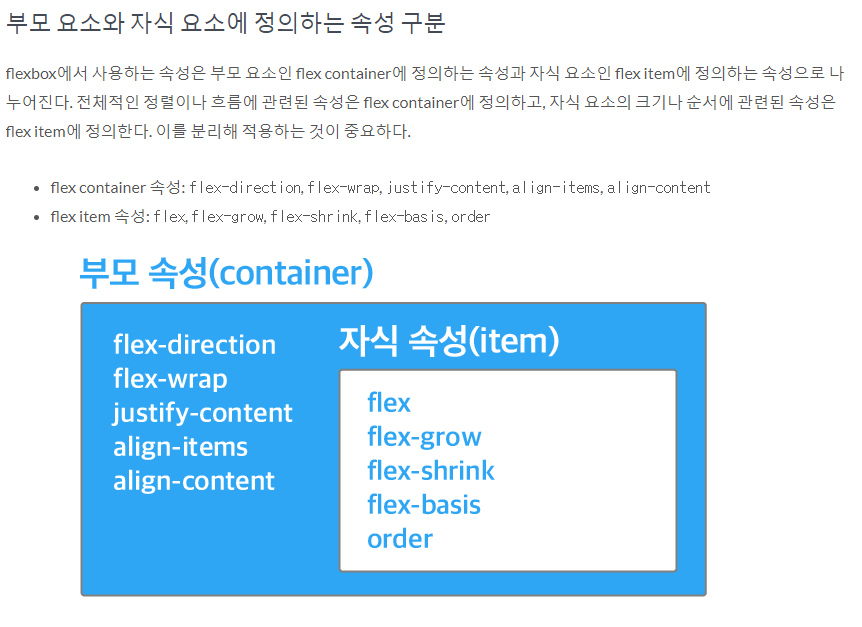
flexbox란?
flexbox는 뷰포트나 요소의 크기가 불명확하거나 동적으로 변할 때에도 효율적으로 요소를 배치, 정렬, 분산할 수 있는 방법을 제공하는 CSS3의 새로운 레이아웃 방식이다. flexbox의 장점을 한 마디로 표현하면 '복잡한 계산 없이 요소의 크기와 순서를 유연하게 배치할 수 있다'라고 할 수 있다. 정렬, 방향, 순서, 크기 등을 유연하게 조절할 수 있기 때문에 별도의 분기 처리를 줄일 수 있고, CSS만으로 다양한 레이아웃을 구현할 수 있다.