
🤔 Tailwindcss?
최근 리액트에 테일윈드를 사용하고 있다.
tailwindcss의 장점은 기존의 css가 HTML태그의 classname을 정하고, css파일에서 따로 작성을 해줘야하는 반면에, classname을 정할 필요가 없이 태그에 직접 작성을 할 수 있다는 점이다.
👍 React + Tailwindcss + Styled-Component
하지만 tailwindcss를 태그에 직접 작성을 하다 보면 가독성이 엉망이 되는 것을 느낄 수가 있었고 이를 해결하기 위해서 styled-component를 사용하게 되었다.
🧑🔧 Install & Usage
Install
- 먼저 tailwind-styled-component를 설치
npm i -D tailwind-styled-components-> tailwind-styled-component 링크
- 설치한 모듈을 작성하려는 파일에 적용
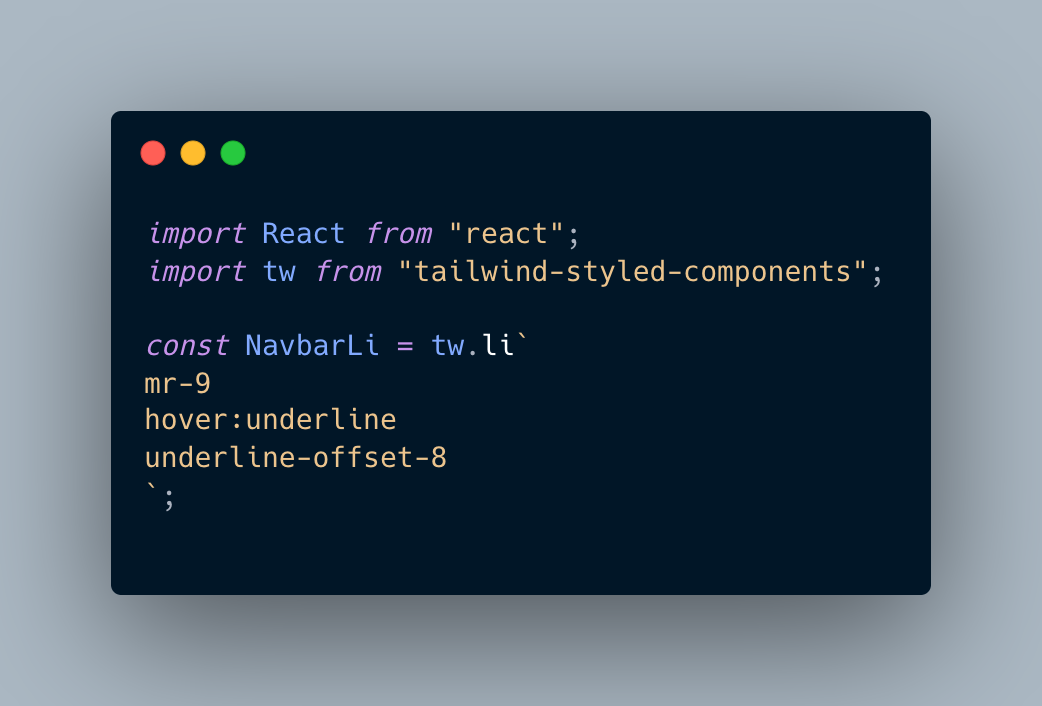
import tw from "tailwind-styled-components";Usage
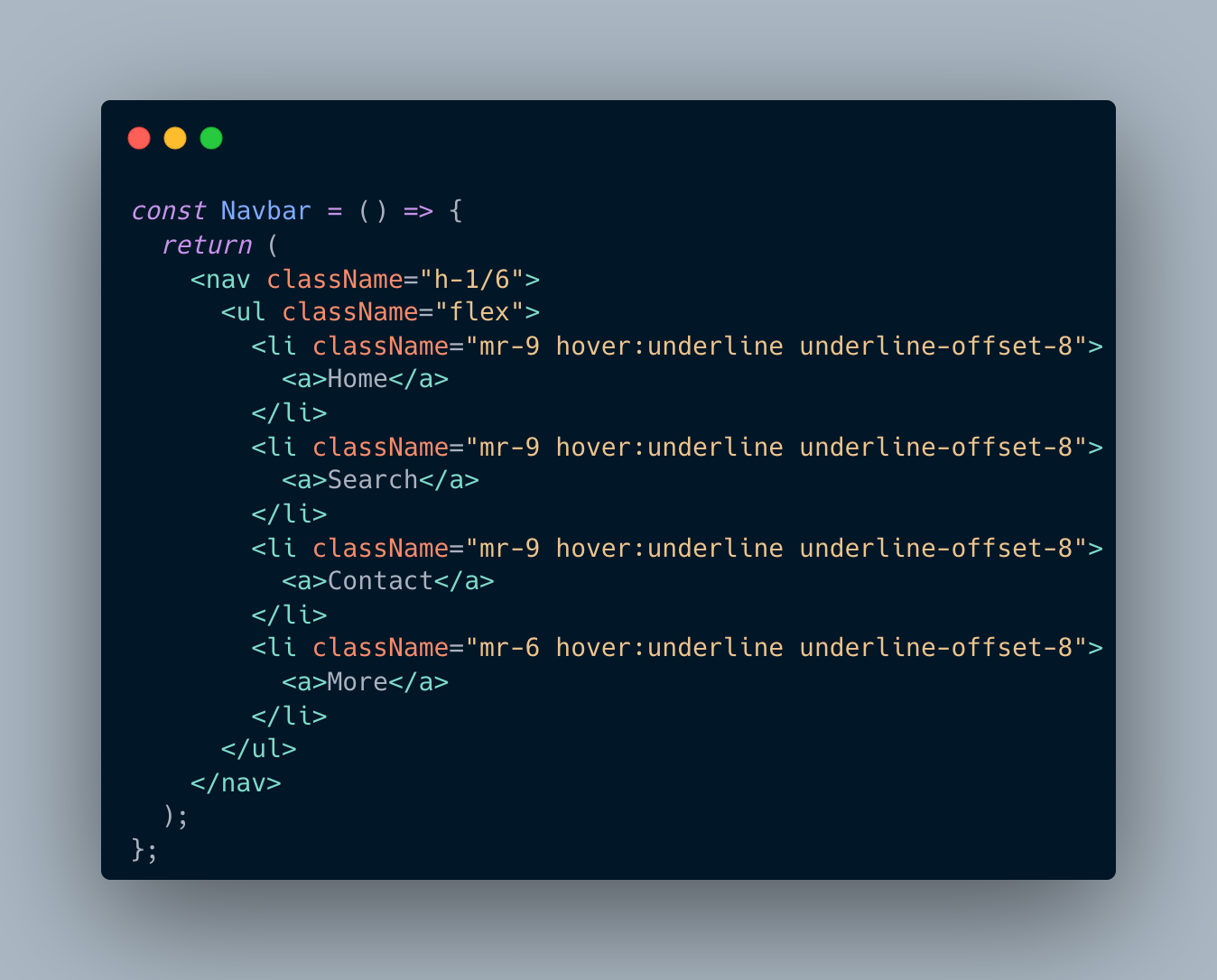
처음에 가독성이 안좋았던 부분

일단 가장 보기 힘든 부분이 li태그이므로 li태그를 styled-component로 정리

이제 전에 있던 li태그 대신에 NavbarLi를 넣어주면 된다.



귯