일단 내 경우에는 microcms로 api통신중에 상위 컴포넌트에서 통신한 결과 데이터값을 하위 컴포넌트들에 보내고 싶어서 찾아보다 해결되어 짧게 정리해본다
리액트라면 그냥 프롭스로 넘기거나 react-router-dom에 state값을 넣어서 하면 됐는데 개츠비도 비슷한 로직인것같다
1.) link태그에 값 넘겨주기
const blogDatas = data?.allMicrocmsBlog?.edges
...
<Link
to={`/blogDetails/${nodes.id}`}
state={{ blogDatas }}
className={styles.blogLink}
/>이렇게 'state'라는 프롭스로 현재 페이지에서 받아쓰는 api데이터를 넣어준다.
2.) link태그로 넘어간 페이지에서 받아준다

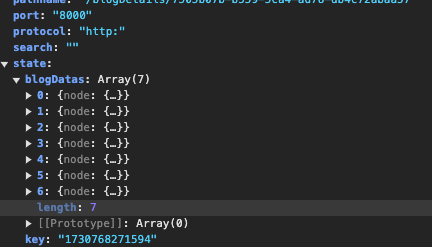
데이터를 가진 컴포넌트에서는 state라는 키값으로 보냈지만,
받을때는 location이라는 키값 안에 state, 보낸키값으로 데이터가 존재한다 (왤케 어려워..)
const BlogDetail = ({ data, location }) => {이렇게 location으로 받고
const propsBlogData = location?.state?.blogDatas이렇게 받아쓰면된다
보낼때는 <Link/ >의 state={키값: 넘기려는 데이터} 라는 키값의 프롭스로 보내고
받을때는 해당 컴포넌트의 프롭스로 location을 명시하고 location > state > 키값으로 받아 사용하면된다
