쿠키의 정의
쿠키는 기본적으로 key값, value값, 만료기한이 있는 저장소 개념이다
대부분의 브라우저에서 지원가능하며 브라우저에 저장이 되는것이다.
서버에서 쿠키에 데이터값을 요청하면 브라우저에 저장된 값이 만료되지 않았다면 서버로 전달되며
클라이언트(브라우저)에 300개까지 저장 가능하며 한개의 쿠키당 4kb정도의 크기를 가지고 있다
설치
npm install react-cookie
or
yarn add react-cookieimport
import {useCookies} from 'react-cookie'
const [cookies, setCookie, removeCookie] = useCookies();
setCookie('키값','데이터값',{path,expires,maxAge...})
여기서 useCookies에 인자로 들어가는 값은 의존성을 띄며 값을 적지 않으면 모든쿠키중 값이 변할때 마다 렌더링이 된다.
setCookie
첫번째는 키값으로 쓸 이름
두번째는 넣을 데이터값
세번째는
path = 경로(문자열): 쿠키 경로, /모든 페이지에서 쿠키에 액세스할 수 있도록 하려면 경로로 사용
expires = 만료(날짜): 쿠키의 절대 만료 날짜이며 데이터타입이 날짜여야한다
maxAge(숫자): 클라이언트가 쿠키를 수신한 시점부터 들어간 인자값으로 n초후에 쿠키만료 (초[ms가 아닌 s])
using
function App(){
const setCookieFn = () => {
// moment는 날짜구하는 라이브러리 이며 1분후를 나타내고 expires의 타입이 date라서 마지막메소드로 치환해준다
const expires = moment().add('1','m').toDate()
setCookie('coookeee',true,{expires})
}
useEffect(()=>{
if (cookies.coookeee == 'true'){
console.log(쿠키값에 따라 수행할 내용)
}
},[])
console.log(cookies.coookeee)
// 콘솔창에서도 true가 잘 찍힌다
return (
<>
<button onClick={setCookieFn}>
cookie저장
</button>
</>
)
}이렇게 버튼을 누르고 함수를 실행시켜 쿠키를 셋팅해주면

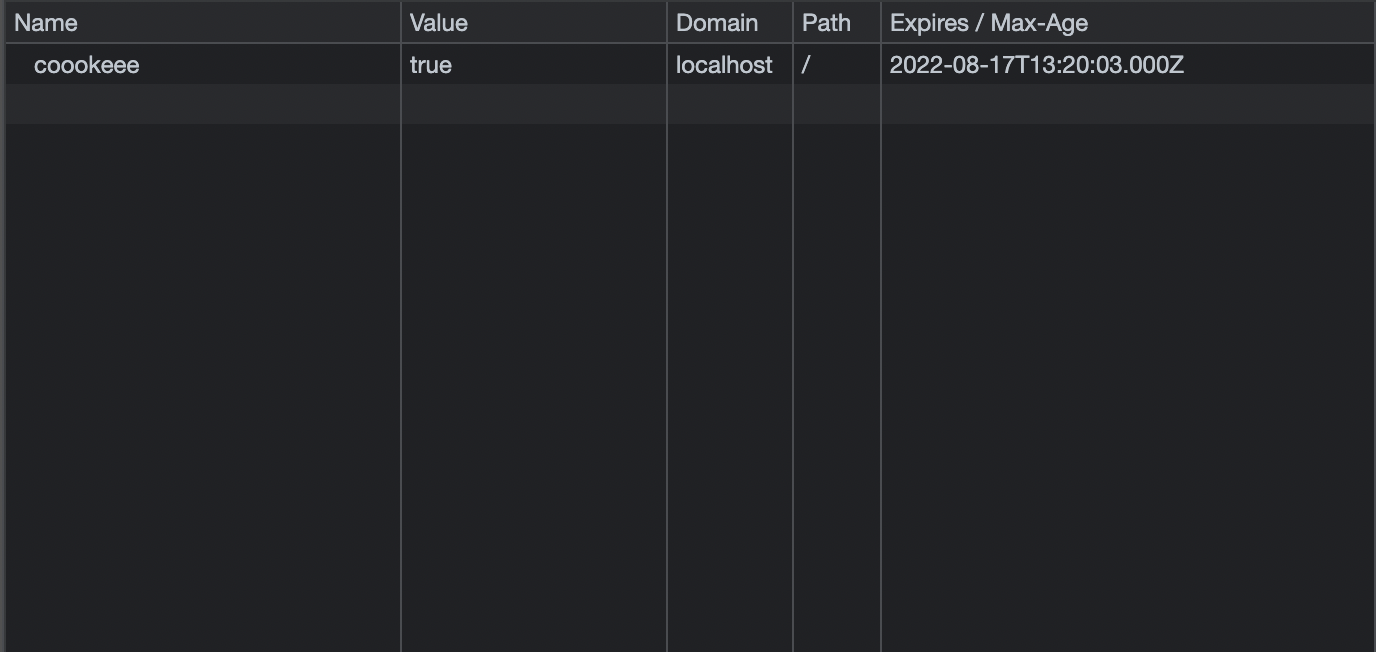
이렇게 개발자도구창 > Application > Cookies를 누르면 데이터가 잘 들어와있다! 시간도 1분뒤에 만료되게끔 잘 설정이 되어있다😎
useEffect구문으로 나와있는것 처럼 쿠키값으로 데이터를 비교해서 팝업창같이 몇일간 휘발성으로 데이터를 사용해야 할 경우 예제대로 사용하면 편리하다
하지만 setCookie의 두번째 인자로 Boolean값을 넣어 봤는데 string으로 타입이 들어가 있었다 내생각에는 http통신을 할때 string값만 이동이 가능해서 자동으로 파싱이 된것같다...(틀린말이라면 댓글로 알려주심 감사하겠습니다)
후기
이렇게 처음으로 쿠키를 사용해봤는데 간단히 팝업창을 띄우고 몇일간 안볼래요라는 기능을 만들기위해 사용해봤는데 라이브러리를 써서 그런지 생각보다 쉬웠고 쿠키의 특성대로 이렇게 몇일간 사용하며 개인정보등 민감한 문제를 삼지 않는 데이터값 관리할때 유용하게 사용할 수 있을것 같다✌🏻
