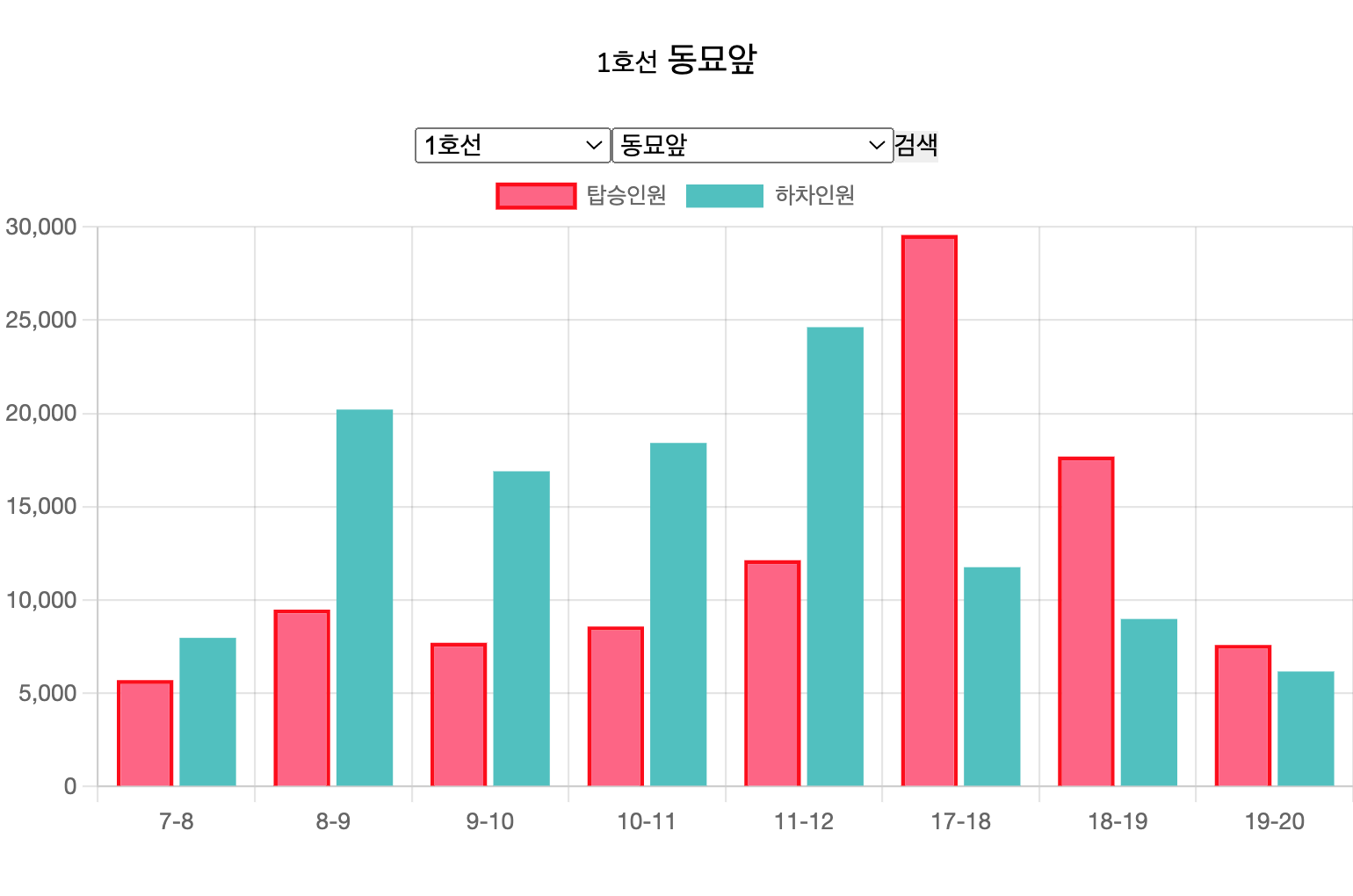
내가 만든 그래프의 예시 컴포넌트 코드이다
설명은 아래에 해두었습니다 :)
import React from 'react';
import Chart from 'chart.js/auto';
import { Line } from 'react-chartjs-2';
const app = () => {
let data = {
labels: ['7-8', '8-9', '9-10', '10-11', '11-12', '17-18', '18-19', '19-20' ],
datasets: [
{
type: 'bar',
label: '탑승인원',
backgroundColor: 'rgb(255, 99, 132)',
data: rideArr,
borderColor: 'red',
borderWidth: 2,
},
{
type: 'bar',
label: '하차인원',
backgroundColor: 'rgb(75, 192, 192)',
data: alightArr,
},
],
};
return (
<div>
<Line type="line" data={data} />
</div>
);
}
export default app;기본적으로 이렇게 작성하면 기본 표의 구조가 나옵니다.

이제 코드를 차근차근 설명해 보겠습니다!
Import 부분 설명
import Chart from 'chart.js/auto';
이코드는 변수를 사용하진 않지만 없으면 에러가 납니다
(특히 처음엔 /auto가 계속에러나서 구글링결과 이게 에러였더라구요 끝에 /auto까지 붙혀주세요!)
import { Line } from 'react-chartjs-2';
저는 라인형태의 기본적인 차트를 만들기위에 Line을 import했구요 chartjs 공식사이트에 더많은 형태의 그래프도 있으니 참고해보세요!
https://react-chartjs-2.js.org/components/chart
data 부분 설명
저같은 경우는 현재 데이터가 api호출후 배열에 담은 값이 데이터값으로 사용되어서 data부분이 변수처리 되어있는데
1. labels 배열 : 배열을 보면 알다시피 데이터 그래프의 이름값으로 배열의 수만큼 자동으로 채워진다.
2. datasets 배열 :
type = 차트가 그려질 형태 (사이트에 보면 다른 모양의 차트도 많다)
label = 차트의 이름이 될것
backgroundColor : 차트의 색상
data : 수치가 정해져 있다면 [1,2,3,4,5]이렇게 배열로 아니라면 변수명
나머지는 부가적인 옵션이라 찾아서 알맞게 쓰면 된다!
return문 안의 태그
셀프클로징 태그로 사용하며
<Line type="line" data={data}/>이렇게 타입과 data에 내가 준비한것들을 넣어서 사용해주면 위의 사진처럼 그래프가 뚝딱 만들어진다.
Chart.js를 사용해보고 난 소감은?!
구직공고를 보면서 가끔 chart.js라는것이 있는걸 보고 '그래프를 만들어주는 라이브러리가 있구나' 정도로 생각하고 있다가 토이프로젝트를 만들면서 그기억이 나서 검색해보니 마냥 어렵진 않았고 이렇게 멋진 그래프를 한번에 뚝딱 만들어주는 라이브러리를 개발한 개발자들에게 존경을 표합니다...🙆🏻♂️
