문제

풀이
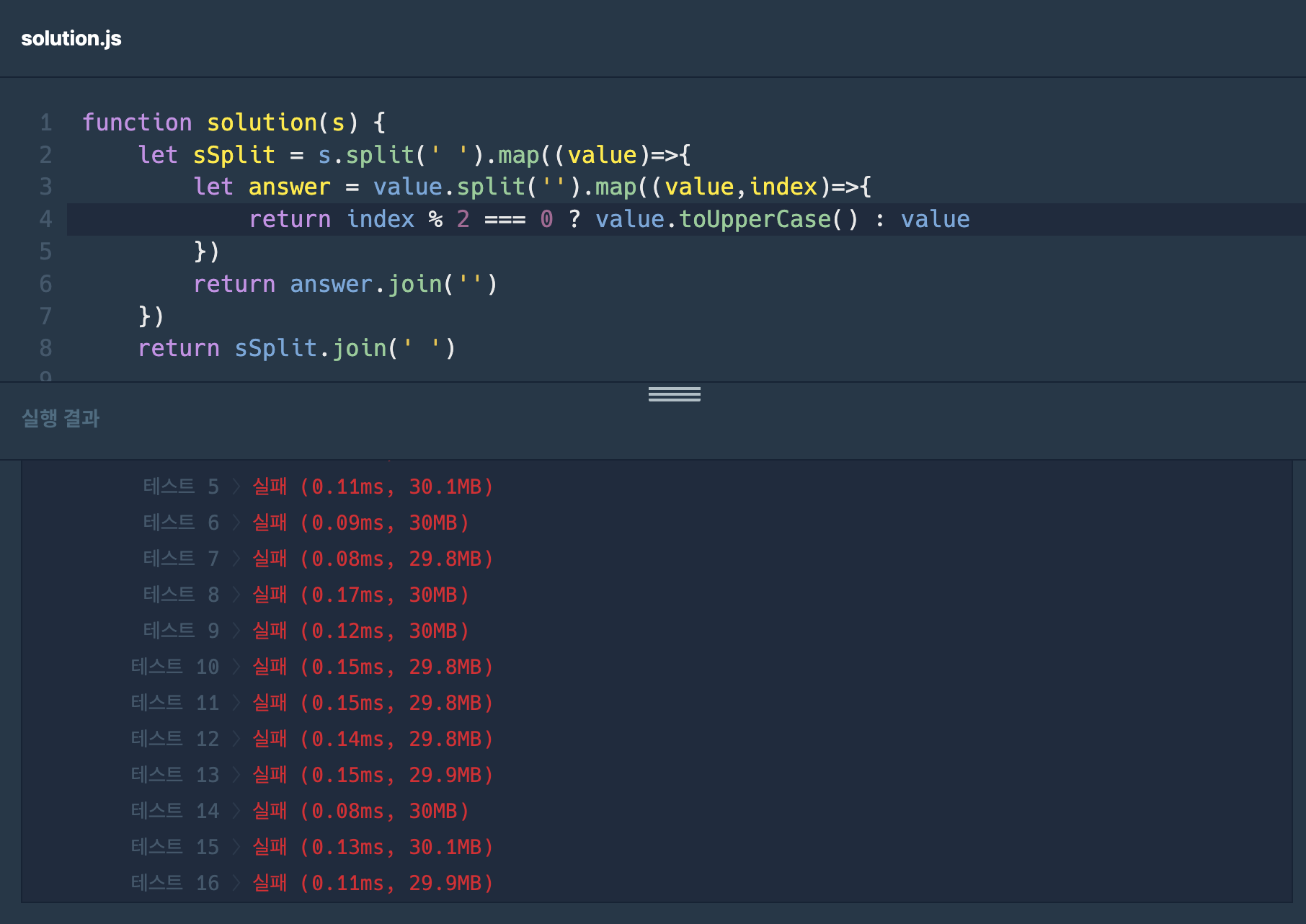
function solution(s) {
let sSplit = s.split(' ').map((value)=>{
let answer = value.split('').map((value,index)=>{
return index % 2 === 0 ? value.toUpperCase() : value.toLowerCase()
})
return answer.join('')
})
return sSplit.join(' ')
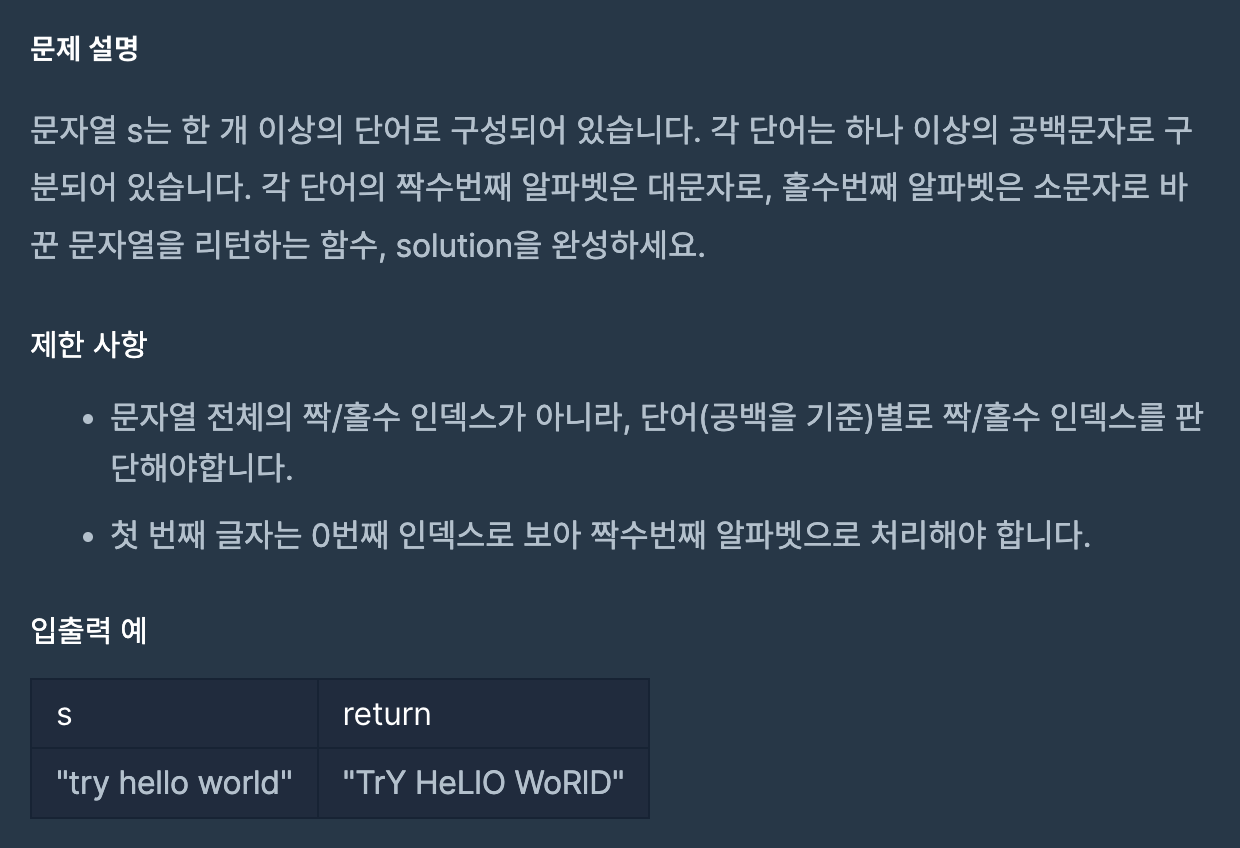
}function solution(s) {
let sSplit = s.split(' ')
let bucket = [];
for (let i=0; i<sSplit.length; i++){
let ssSplit = sSplit[i].split('').map((value,index)=>{
return index % 2 === 0 ? value.toUpperCase() : value.toLowerCase()
})
bucket.push(ssSplit.join(''))
}
return(bucket.join(' '))
}풀이방법
- 공백을 기준으로 문자열을 나눠준다.
- 3개의 문자열이 되었으면 3개의 문자열에서 또 한글자씩 나눠준다.
- 나눠진 3개의 문자열의 인덱스를 나눴을때 나머지가 없다면 짝수이므로 toUpperCase를 사용해 대문자로 치환해준다.(홀수는 소문자로 치환해 준다.)
- 그후 나눠진 문자열을 join('')으로 합쳐주고 배열 3개가 나오면 join(' ')공백을 넣어 문자열을 합쳐주고 정답을 return해준다.
풀이후기
- 문제를 잘 읽자

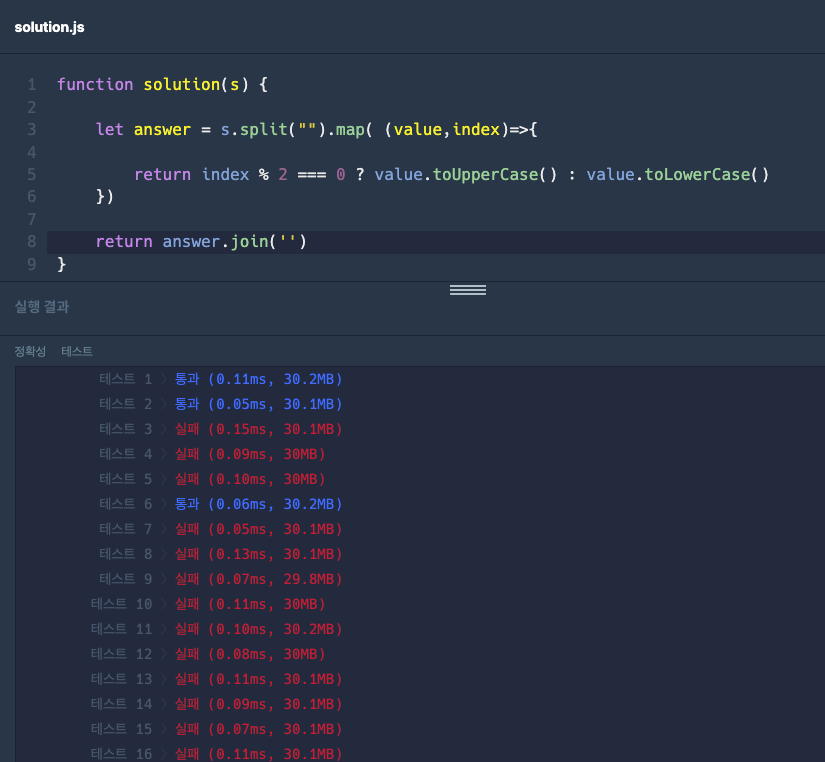
코드실행은 정답으로 나오는데 오류가 많아서 보니 예시문제가 홀수여서 공백포함 index계산을 하다보니 정답처리가 된것이지 문자가 하나라도 짝수였으면 정답이 안되는 문제였던것이다...🥲 - 문제를 잘 읽자..(2)

이건 테스트케이스 까지 추가해서 풀어냈는데 오답이 더많이 나와서 질문하기를 좀 뒤져본 결과 '예시테스트에서 문자가 무조건 소문자로 들어오지 않을것이다' 라는 글을보고 4번줄에 value만 있는부분에 .toLowerCase() 를 추가하니 정답이였다...(결국 같은문제 다른방식으로 두번품..ㅋ)😂
