
Intro
next.js에서 Page router 환경에서는 기본 도메인 경로 없이 /api/post 식으로 호출해도 sqlite DB에서 정보를 가져올 수 있었다.
App Router로 이관하면서 이제 full url로 api 호출해야만 정상 동작을 한다.
그럼 dev랑 production 환경별 profile 설정은 어떻게 하는 걸까?
Easy Easy
친절한 공식으로 아주~ 쉽게 할 수 있다. 공식 링크부터 깔게요.
https://nextjs.org/docs/app/building-your-application/configuring/environment-variables
요약하자면
프로젝트 최상단 경로에 .env, .env.development, .env.production 파일 3개를 추가하면 끝이다.

gitignore에도 추가해주고요
.env.*
.envpackage.json에 있는 명령어들 한번 볼까?
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},netlify에는 명령어를 npm run build로 설정해 놓았다.
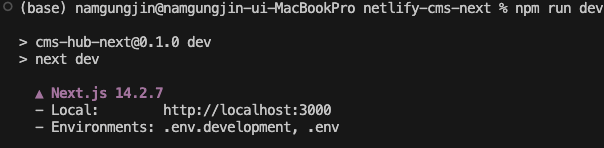
next dev는 .env.development와 .env를 실행한다.

또 친절히 npm run dev를 치니 해당 환경을 확인할 수 있다. (운영의 경우 .env.production이 리스트에 뜬다.)
dev 명령어는 개발이고 build, start는 운영 환경이니까 우린 .env 파일만 이름 붙여서 잘 만들면 된다. 난 공식이랑 똑같은 파일명을 사용했다.
다른 블로그 보니 .env.local 식으로도 만들던데 next.js 측에서 뭘 기준으로 어디까지 인식할까? 궁금하다.
cloudinary 연동을 위해 필요한 환경변수들은 개발/운영 공통으로 사용되기 때문에 항상 올라가는 .env 파일에 저장했다.
NEXT_PUBLIC_ 의 의미
NEXT_PUBLIC_으로 시작하는 환경변수들은 클라리단에서 접근할 수 있다.
이미지들을 보여주려면 db의 파일 정보들을 가지고 조합을 해야하는데
왜 자꾸 환경변수가 undefined래... 짜증나네?
NEXT_PUBLIC이나 붙이고 짜증을 내든지 하자.
하지만 이는 브라우저에 환경변수를 노출할 것이라는 뜻이기 때문에
혹시라도 더 중요한 시크릿 정보라면 서버단에서 처리하고 이를 보여주어선 안된다.
.env
NEXT_PUBLIC_CLOUDINARY_CLOUD_NAME=
NEXT_PUBLIC_CLOUDINARY_BASE_URL=
NEXT_PUBLIC_CLOUDINARY_PRESET=위 구성으로 cdn 정보들을 담아봤다.
기본 도메인 경로 profile 설정은 아래처럼 했다.
.env.development
NEXT_PUBLIC_ROOT_DOMAIN=http://localhost:3000.env.production
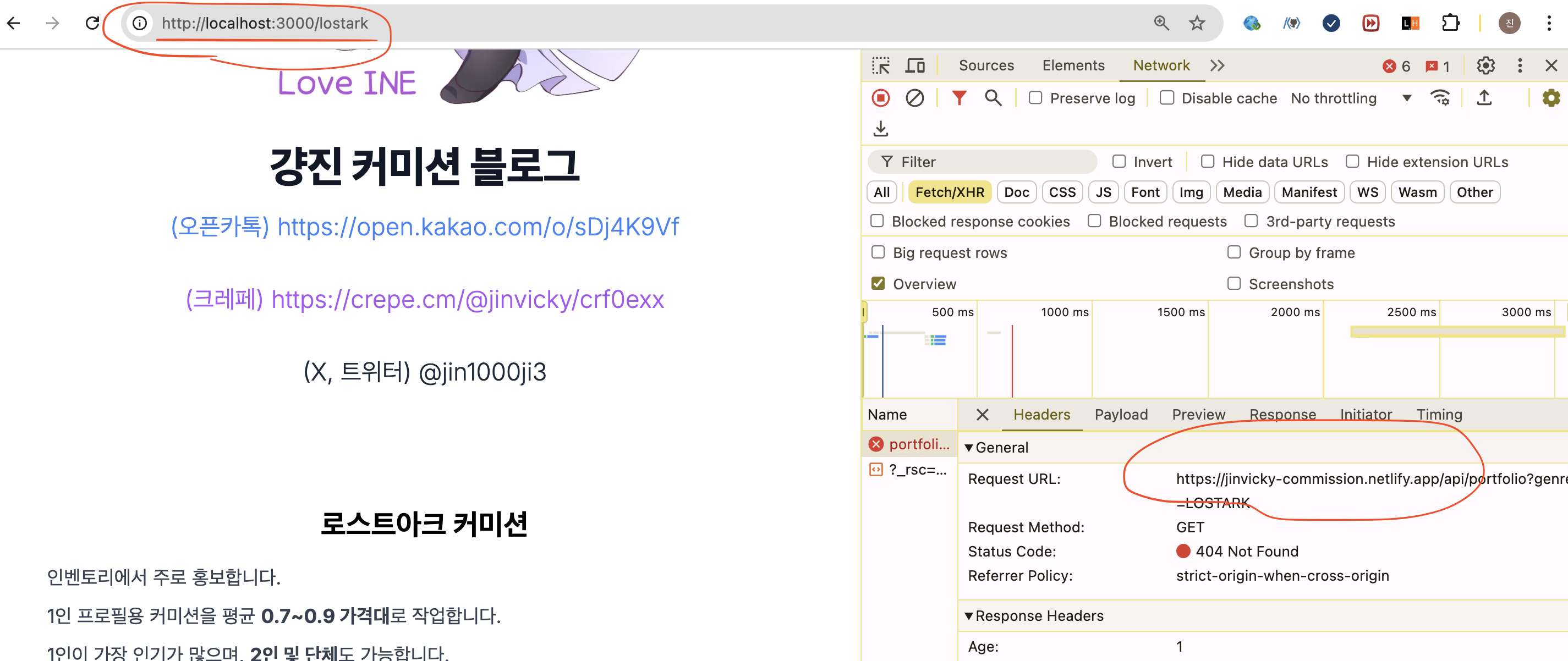
NEXT_PUBLIC_ROOT_DOMAIN=https://jinvicky-commission.netlify.appTest
로컬이야 실행해보면 알고, 운영에서 저 url로 호출이 제대로 되긴 할까? 의문이 든다.
netlify에 배포하고 테스트 해보면 확실히 알겠지만, 난 환경설정 까막눈이라 자신을 믿지 말고 build로 테스트를 해보자!
참고해서 명령어 따라치기
npx next build
npx next start 그러면 http://localhost:3000으로 실행되지만, api는 운영 레벨의 환경변수로 호출된 것을 알 수 있다. 돌아가네 굿.

환경변수명은 클라리 단에서 둘 중 하나 골라쓰면 됨.
process.env.NEXT_PUBLIC_ROOT_DOMAIN
process.env.["NEXT_PUBLIC_ROOT_DOMAIN"]async function fetchApplyList() {
const resp = await axios.get(
`${process.env["NEXT_PUBLIC_ROOT_DOMAIN"]}/api/apply`,
{
headers: {
},
}
);
return resp.data;
}Outro
클라리는 클라이언트를 줄여 부른 것이다.
아래 글 환경 변수 설명이 좋았다.
