Intro
material ui, tailwindcss, scss로 기존 리뷰 리스트를 개선했다.
🙄 Issue1. text-overflow 줄임 처리

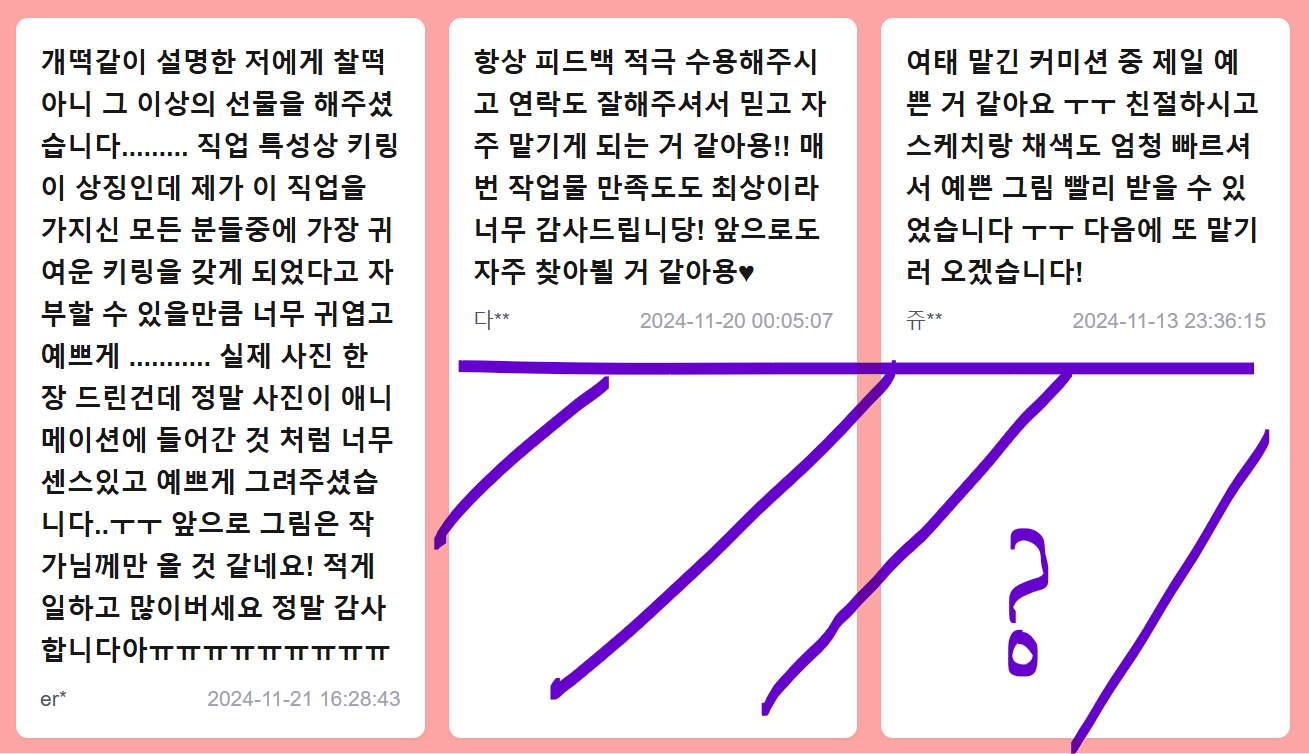
신청자분들마다 리뷰 글자 수가 달라서 리뷰에 빈 공간이 늘어나서 보기에 안 좋다.
👉 해결 : ellipsis 처리
리뷰는 3줄로 제한하고 그 외는 ... 처리를 했다.
min-height를 설정해서 div를 검사기로 계산해서 지정해 놓아야 제대로 된다.
.review-text-ellipsis {
display: -webkit-box; // Flexbox와 비슷한 설정
-webkit-box-orient: vertical; // 세로 방향으로 정렬
-webkit-line-clamp: 3; // 3줄로 제한
overflow: hidden; // 넘치는 내용 숨김
text-overflow: ellipsis; // 초과 텍스트에 ... 처리
word-break: break-word; // 단어 줄바꿈
min-height: 70px;
}
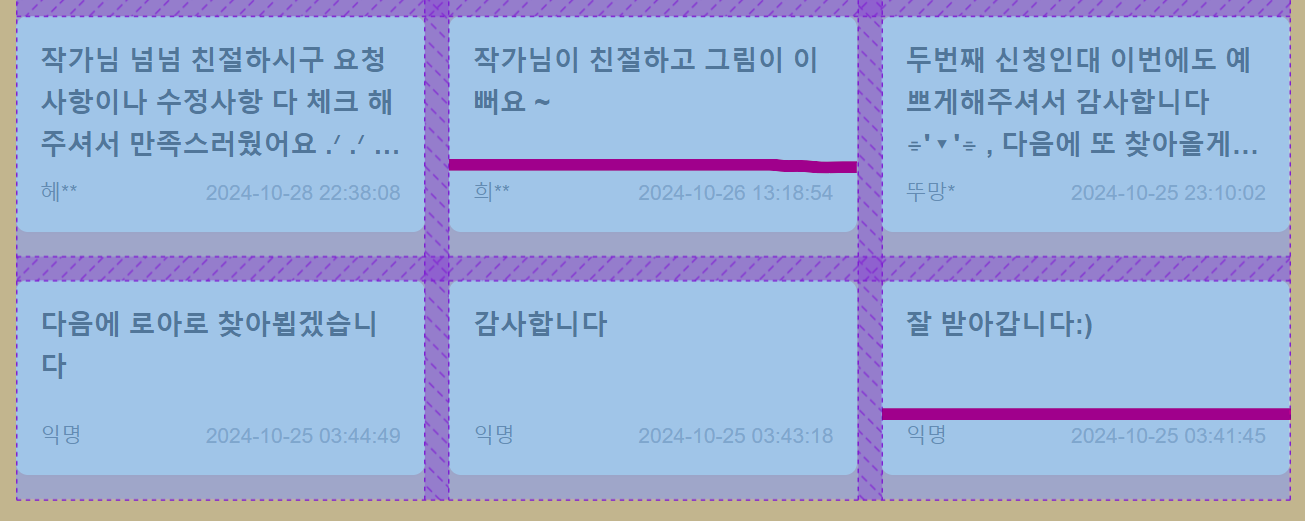
리뷰 글자수가 적더라도 이름과 날짜 칸이 위로 올라오지 않도록
<li> 에 flex flex-col justify-between tailwindcss를 추가했다.
🙄 Issue2. 리뷰 상세 내용이 안 보인다.
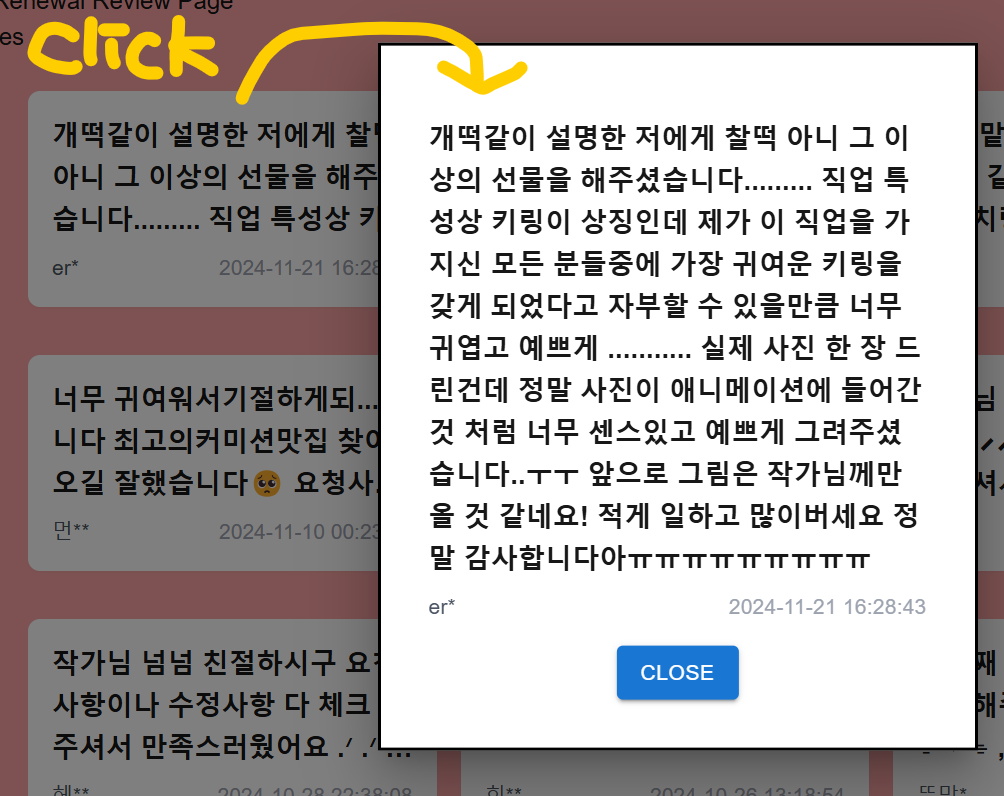
리스트 상의 UI를 위해서 생략처리를 했지만 기껏 써주신 리뷰 내용을 다 보지 못하는 것은 아쉽다.
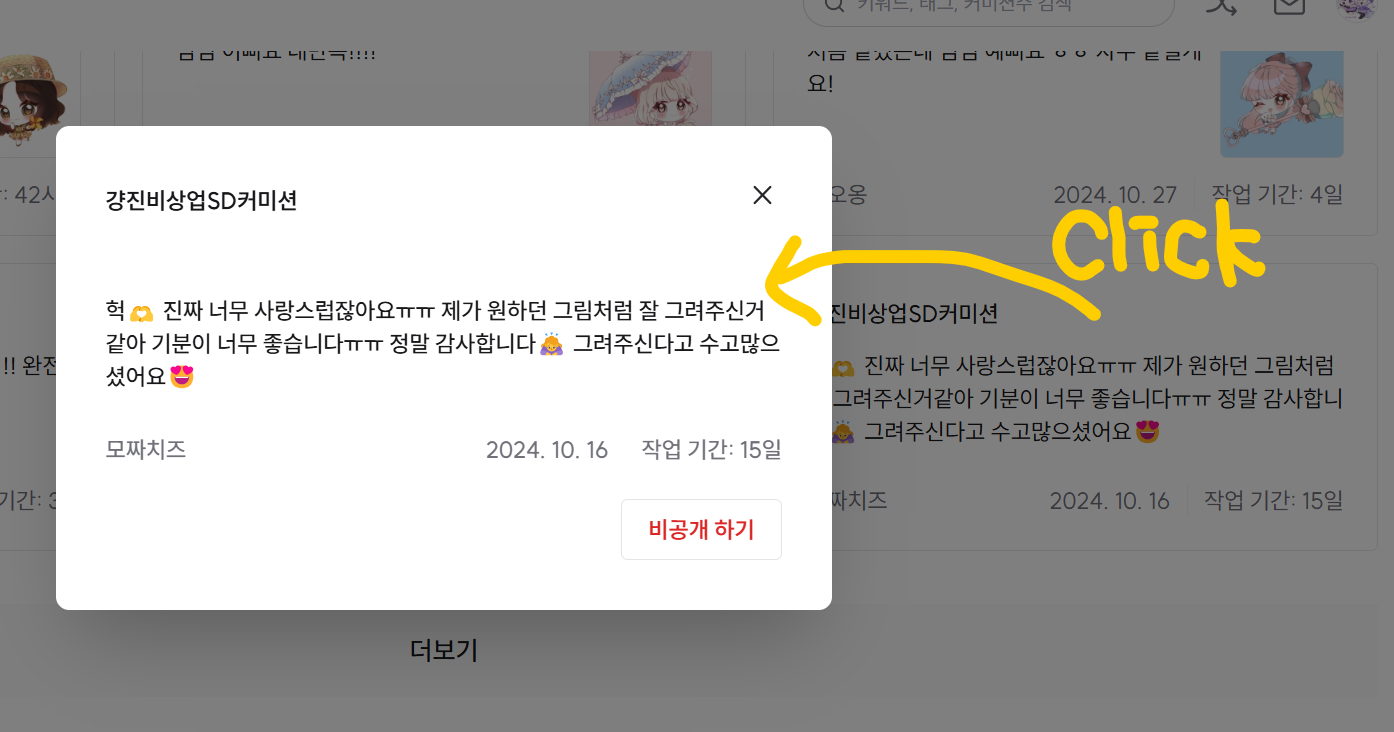
👉 해결 : Modal로 보여주기
내가 커미션주로 활동하고 있는 크레페 사이트는 리뷰 클릭시 상세 모달로 리뷰 전체 내용을 보여주고 있다.

동일하게 구현했다.

material UI에서 Modal 컴포넌트를 가져와서 커스텀해서 사용했다.
const render = () => {
return reviewList.map((review: Review, index: number) => (
<li
key={`review-${index}`}
className="min-w-20 p-4 mb-4 rounded-lg shadow-sm bg-white flex flex-col justify-between"
onClick={() => {
setModalOpen(true);
setReviewIdx(index);
}}
>
<div className="text-lg font-semibold mb-2 review-text-ellipsis">
{review.content}
</div>
<div className="flex justify-between items-end">
<span className="text-sm text-gray-600">
{TailMasking.shortMasking(review.username, 3)}
</span>
<span className="text-sm text-gray-400">{review.createdAt}</span>
</div>
</li>
));
};
const [modalOpen, setModalOpen] = useState(false);
const modalDetail = (review: Review) => {
return (
<div>
<div className="text-lg font-semibold mb-2">{review.content}</div>
<div className="flex justify-between items-end">
<span className="text-sm text-gray-600">
{TailMasking.shortMasking(review.username, 3)}
</span>
<span className="text-sm text-gray-400">{review.createdAt}</span>
</div>
</div>
);
}
return (
<>
<div>
<ul className="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 lg:grid-cols-4 gap-4 p-6 w-full">
{render()}
</ul>
<CustomModal open={modalOpen} setOpen={() => setModalOpen(!modalOpen)}>
<>{reviewList[reviewIdx] && modalDetail(reviewList[reviewIdx])}</>
</CustomModal>
<div ref={ref} className="bg-orange-600 h-20">
This is Spinner!!!
</div>
</div>
</>
);아래 && 조건이 필요하다. 여기서 오래 걸렸다. 리스트의 인덱스로 모달 상세를 보여준다.
<>{reviewList[reviewIdx] && modalDetail(reviewList[reviewIdx])}</>