

Intro
웹사이트 개발하다가 이상한 삽질을 좀 했는데 왠지 이 내용은 나중에도 찾아볼 것 같아서 빌드 관련해서 몇자 적어보았다.
Build
빌드 명령어는 생성한 프로젝트 내부 package.json을 참고한다.
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},빌드를 할 때 eslint 규칙이 안 지켜지면 바로 Error 내뱉고 빌드가 안된다. 아래 블로그 보면 ignore 설정을 할 수 있는 것 같은데, 난 코딩이 평소에 허술해서 안 없애고 고치는 쪽을 선택한다.
📃 https://junhee6773.tistory.com/entry/nextjs-로컬-환경-build-방법
build 실행 명령어에 포트를 추가하고 싶다면 아래처럼 한다.
"start": "next start -p 8000"build 폴더 위치
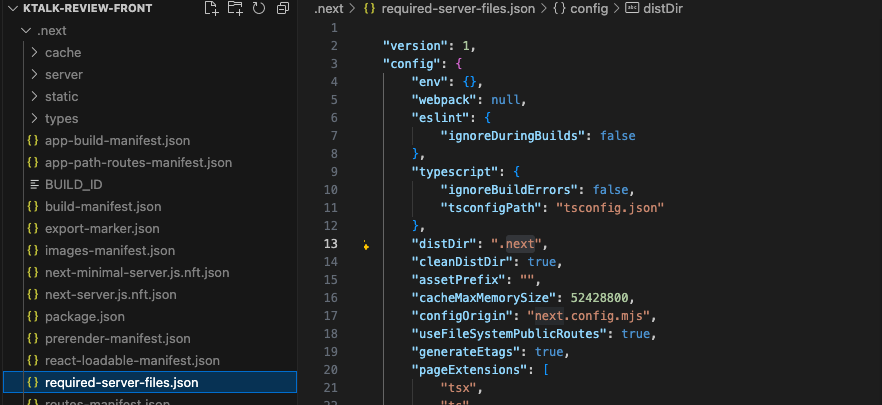
기본은 .next 폴더다. required-server-files.json을 까봤더니 config 안에서 찾았다.

공식에서도 확인 가능
Now if you run next build Next.js will use build instead of the default
.nextfolder.
https://nextjs.org/docs/app/api-reference/config/next-config-js/distDir
근데 난 다른 폴더로 빌드 경로 지정하고 싶으면 아래처럼 바꾸면 된다. 폴더 경로를 바꾸면 명령어도 바꿔야 하나 걱정했는데 npm run start에서 알아서 하는 듯.
next.config.mjs
/** @type {import('next').NextConfig} */
const nextConfig = {
distDir: 'build',
//... 생략
}Build 폴더별로 까보기
.next/cache: 빌드 캐시랑 서버 사이드 랜더링 파일들의 캐시가 관리된다. (나중에 next.js의 캐싱 전략을 좀 더 공부하면 좋을듯?).next/server: 서버 사이드 렌더링, 라우터나 api 등의 서버 로직들 구성.next/static: 말 그대로 html,css, 폰트 등의 정적 파일들- 이미지 최적화/코드 스플리팅
서버 단의 js 코드는 브라우저로 전송 안된다.
📃 https://www.moonkorea.dev/React-NextJS-빌드-리소스-살펴보기
middleware랑 output: export는 같이 못 쓴다.
처음에 빌드할 때 build라는 내가 정한 폴더로 내보내고 싶으면 output: export 속성이 있어야만 한다고 생각했다. (블로그 보고 따라했던 거라 잘 몰랐음)
/** @type {import('next').NextConfig} */
const nextConfig = {
output: 'export',
distDir: 'build',
//... 생략
}근데 output: export 없어도 빌드에는 문제가 없고 오히려 middleware, redirect 랑 같이 못 쓴다고 npm run dev에서 에러가 발생한다.
error Middleware cannot be used with "output: export". See more info here: https://nextjs.org/docs/advanced-features/static-html
output
이 놈은 대체 뭐하는 녀석일까. 공식을 해석해보면 output: export 로 설정하면 정적인 에셋들(HTML,CSS,JS) 등을 내보내기 위한 용도인 것 같다.
Since Next.js supports this static export, it can be deployed and hosted on any web server that can serve HTML/CSS/JS static assets.
🤔 내 생각인데 middleware는 서버 컴포넌트라서 static이 아니라서 같이 못 쓴다는 게 아닐까. 당장 쓸 일이 있을까...? 싶다.
Outro
Next.js 한글 번역 문서를 참고했습니다.
jinvicky
Front-End, Back-End Developer / SD Illustrator
✉️ Email: jinvicky@naver.com
💻 Github: https://github.com/jinvicky
