Intro
커미션을 하다보면 완성 후에 닉네임을 요청하시는 분들이 계신다. 또는 닉네임을 변경하고 싶다는 요청이 온다.
만약에 내가 사이트를 만든다면 기존 신청 이미지들에 대해서 자동으로 닉네임을 추가해서 이미지 다운로드를 할 수 있다면 어떨까 생각을 해봤다.
2022년에 사내에서 스티키밤 기능을 모방해서 구축해본적이 있는데 드래그 기능만 가져와봤다.
Issues

왜이러는 건지 마음이 아프다.
canvas 요소를 생성해서 이미지와 텍스트 위치와 스타일 정보를 모두 그대로 set하려는 내 생각이 틀린 것 같다.
알아서 해주는 게 없을까 뒤적거리다가 html2canvas 라이브러리를 찾았다.
원리 자체는 비슷한데 얘는 useRef를 설정한 요소를 그대로 그려준다고 한다.
// 캔버스 생성
// const canvas = document.createElement("canvas");
// const ctx = canvas.getContext("2d");
// if (!ctx) return;
// // 이미지와 닉네임 요소 가져오기
// const img = document.getElementById("img") as HTMLImageElement;
// const nicknameElement = document.getElementById(
// "nickname"
// ) as HTMLDivElement;
// // 캔버스 크기 설정
// canvas.width = img.width; // 이미지의 너비
// canvas.height = img.height; // 이미지의 높이 + 닉네임의 높이
// // 이미지 그리기
// ctx.clearRect(0, 0, canvas.width, canvas.height);
// ctx.drawImage(img, 0, 0, canvas.width, img.height);
// // 닉네임 그리기
// ctx.font = "30px" + font;
// ctx.fillStyle = "white";
// ctx.fillText(nicknameElement.innerText, 10, 10); // 이미지 아래에 위치
// // 이미지로 저장
// const a = document.createElement("a");
// a.href = canvas.toDataURL("image/png");
// a.download = "image.png";
// a.click();기존의 얘네 버리고
(지금 생각해보니 이걸 쓰면 자식에서 부모로 던져주는 값이며 파라미터 갯수가 늘어나 골치아팠을 것이다)
const onSaveImage = () => {
if (!canvasRef.current) return;
html2canvas(canvasRef.current).then((canvas) => {
const a = document.createElement("a");
a.href = canvas.toDataURL("image/png");
a.download = "image.png";
a.click();
});
};이렇게 했다.

이미지랑 텍스트는 스타일 유지되어서 나온다! 저 캔버스 너비 여백만 없애면 될 것 같다.
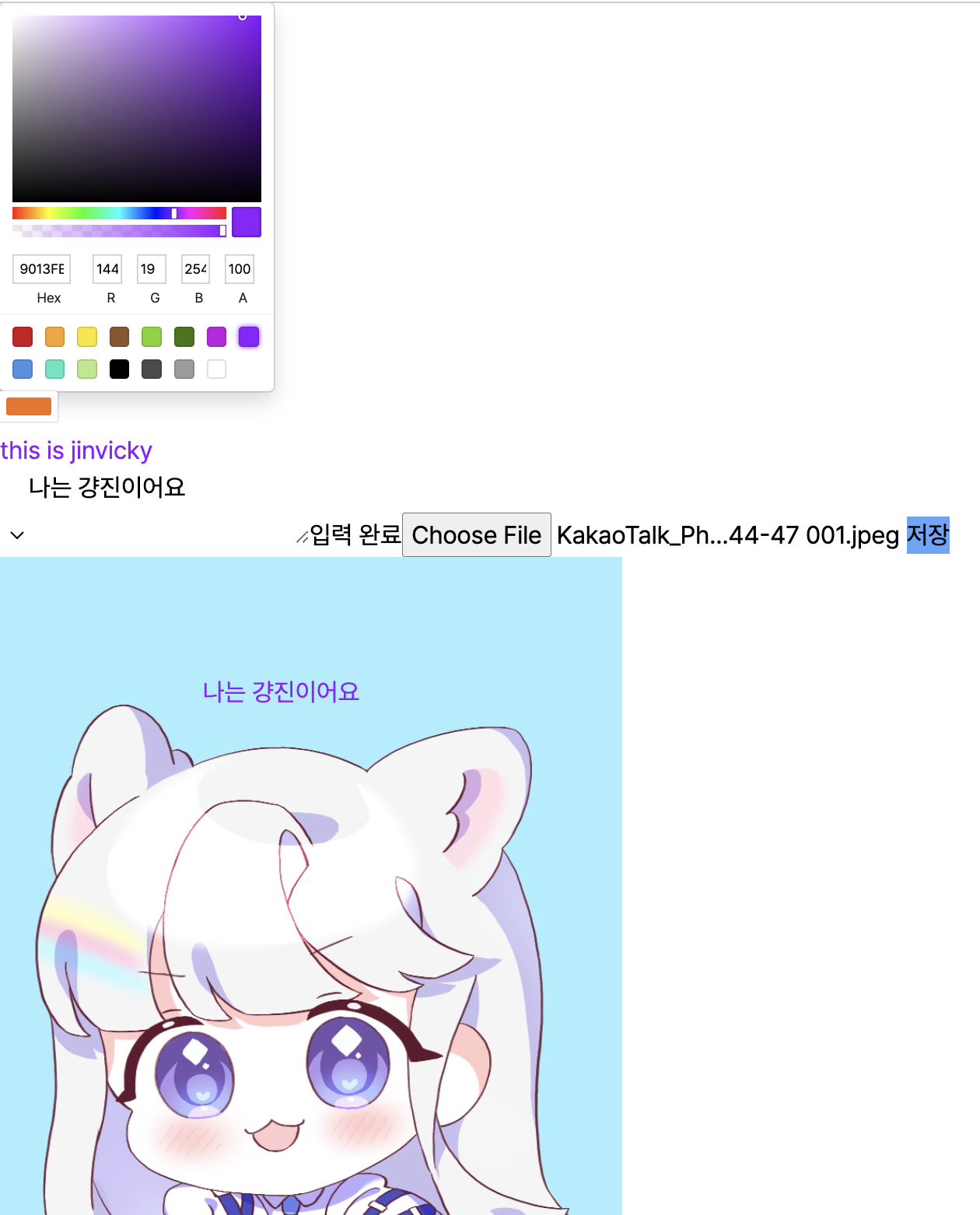
실화로 글씨가 검은색이 싫다고 갈색 비스무리하게 써달라는 분들도 계셨다;;
그분들을 생각하면 colorPicker도 도입이 필요해 보인다.

좀 화면이 애매하긴 한데 잘 돌아간다. 하라는 대로 npm install react-color 하면
리액트에서도 정말 쉽게 사용 가능했음.
https://casesandberg.github.io/react-color/
