
저번에 만들었던 endpoint로 ui 화면까지 완성해 보았다.

CORS 이슈
localhost:8080과 localhost:3000이 서로 통신하려면 CORS 이슈를 피할 수 없다. 리액트와 스프링 부트 각각 설정을 해주어야 한다.
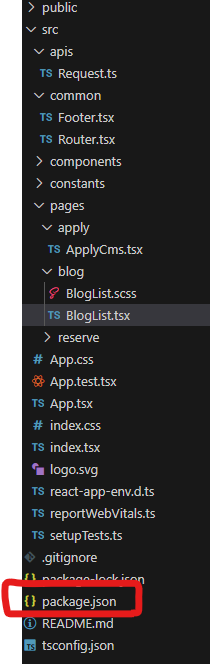
리액트 프로젝트 구조

1. package.json
},
"proxy": "http://localhost:8080/"
}스프링 부트 포트 번호로 proxy 설정을 한다.
2. WebMvcConfig.java
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:3000")
.allowedMethods("OPTIONS", "GET", "POST", "PUT", "DELETE");
}
}WebMvcConfigurer를 상속한 @Configuration을 가진 클래스를 만들어서 리액트 포트번호에 대한 메서드 허용 설정을 해준다.
위 두가지만 하면 제대로 작동했다.
