
Intro
저번 포스트에서 커미션 신청을 진행했다.
https://velog.io/@jinvicky/커미션-신청-2-신청-기능-만들고-테스트
그 후로 꽤 시간이 지났는데 결과적으로 설계를 망해버려서 n번씩 갈아엎고 react랑 연동하나보니 controller 리턴 타입도 변화가 있었다.
1. Table 설계
고민들
- 신청 후기를 공통 게시판에 넣을 것인가? 별도로 분리할 것인가?
- 신청과 결제를 통합할 것인가? 분리할 것인가?
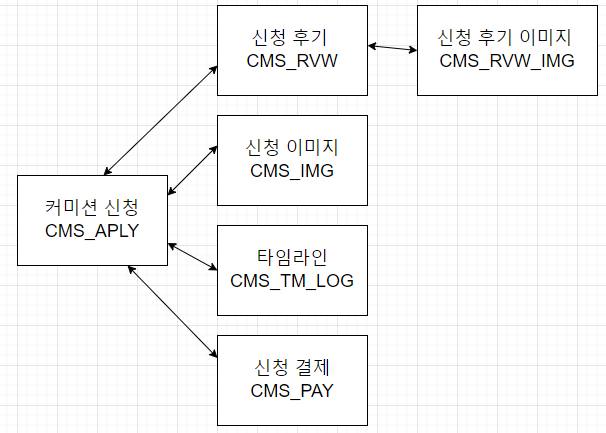
위 고민들을 통해서 아래처럼 설계했다.
신청서에 영수증이 1:1로 발급된다고 가정했다.

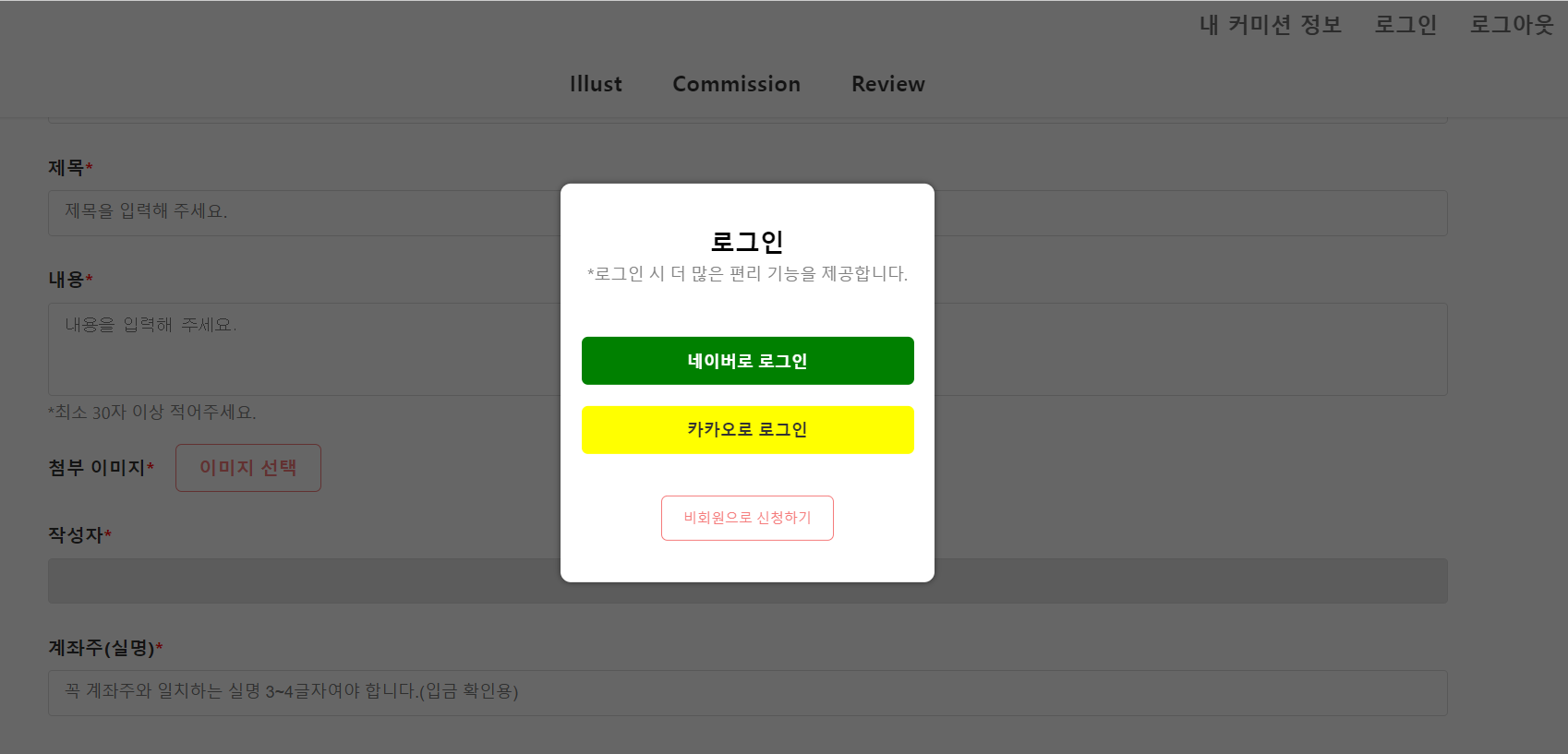
신청서 작성

신청서 작성 전에 비로그인 상태면 팝업을 띄울 예정이다.
비회원으로 신청 시, 신청자를 unknown_ + uuid() 식의 조합으로 갈 것이다.
값을 입력하고 등록하기를 누르면 완료페이지로 이동한다.
신청 완료

비회원의 경우 id로만 조회 가능한 화면을 만들었기에 커미션 id를 알려주는 페이지를 만들었다.
프론트 쪽은 코드가 문의 작성하기와 데이터 차이 빼고 거의 같다.
2. 개발
CmsApplyController.java
@PostMapping("/form")
public Map<String, Object> submit(CmsApplyVo vo) {
Map<String, Object> map = new HashMap<>();
try {
String cmsId = service.insert(vo);
if (!StringUtil.isEmpty(service.insert(vo))) {
map.put("status", String.valueOf(GlobalStatus.SUCCESS.getStatus()));
map.put("msg", String.valueOf(GlobalStatus.SUCCESS.getMsg()));
map.put("cmsId", cmsId);
//TODO:: telegram alert 전송
}
} catch (Exception e) {
e.printStackTrace();
map.put("status", String.valueOf(GlobalStatus.INTERNAL_SERVER_ERR.getStatus()));
map.put("msg", String.valueOf(GlobalStatus.INTERNAL_SERVER_ERR.getMsg()));
}
return map;
}신청 이미지는 필수로 지정했지만 없을 경우도 대비해서 null처리도 추가했다. (아래)
CmsApplyService.java
@Transactional
public String insert(CmsApplyVo vo) throws IOException{
CmsApplyDto dto = new CmsApplyDto();
dto.setStatus(vo.getStatus());
dto.setContent(vo.getContent());
dto.setNickName(vo.getNickName());
dto.setBankOwner(vo.getBankOwner());
CmsApplyDto newDto = repository.save(dto);
if (vo.getImgList() != null && !vo.getImgList().isEmpty()) {
for (MultipartFile img : vo.getImgList()) {
String awsUrl = uploadService.saveFile(img, "apply");
CmsApplyImgDto imgDto = new CmsApplyImgDto();
imgDto.setImgUrl(awsUrl);
imgDto.setApplyDto(newDto);
imgRepository.save(imgDto);
}
}
return newDto.getId();
}repository는 JpaRepository 기본을 상속받아 썼다.
