Intro
해당 포스팅은 회사 프로젝트 이슈 해결에 대한 내용입니다.
Issue
const stdGoal = "● 개인 정보와 저작권의 개념을 설명할 수 있다.\n● 개인 정보 보호와 저작권 보호 방법을 탐색하고 실천할 수 있다."최근 수업의 학습목표는 실제로 동그라미 기준 2줄이니 개행처리를 해야 한다.
오늘 발견한 학습목표는 실제로 \n을 인식 못하길래 정규식부터 살펴봤다.
개행문자 정규식
기존 메서드
const convertRecentDescription = (paramText:string)=>{
const resultText=paramText?.replace(/\\r\\n|\\n|\\r/gm,'<br>');
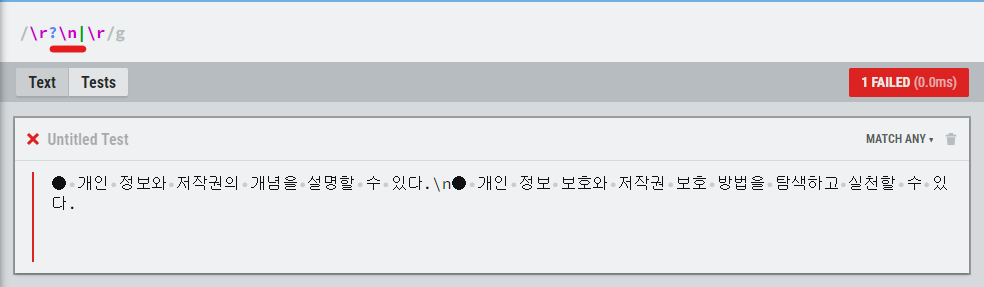
return resultText;아래 정규식으로 console에서 학습목표를 긁어서 테스트해봤는데 \n을 그냥 패스해버렸다;;
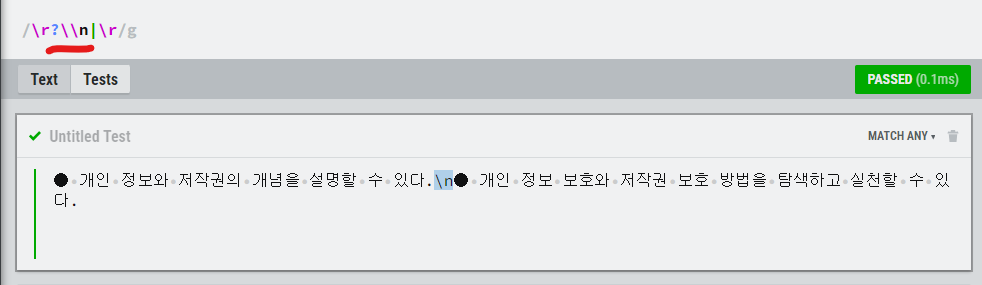
/\\r\\n|\\n|\\r/gm정규식 사이트는 \n을 \n으로 해야 인식했다
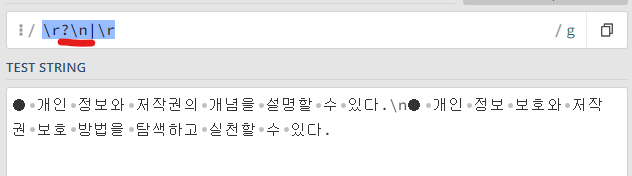
정규식을 \n으로 하고 \r을 해야 하나? 의문이 들었지만 일단 ?를 사용해서 선택적으로 두 케이스 모두 고려하도록 변경하고
실제로 알려진 정규식 사이트 가서 테스트 해봤다.




두 사이트 모두 \n을 사용한 정규식은 예상과 다른 결과를 주었다.
근데 정규식 사이트 통과하면 뭐하나. 정작 저 학습목표 개행 못해주면서;;
코드
// ...중략
/** 학습목표 */
const studyGoal = computed(() => lineBreakStudyGoal());
/** 개행을 <br> 처리 */
const lineBreakStudyGoal = () => {
const lineBreakExp = /\r?\n|\r/g;
const target = latestCrswr.stdGoal;
if (!target) {
return '';
}
return target.replace(lineBreakExp, '<br>');
}최근 수업이 바뀌어 학습목표가 바뀌었을 때만 연산을 하고 싶어서 computed를 사용했다.
조회용이기 때문에 메서드도 값을 반환하는 쪽으로 짰다.
코드 짜면서 세운 목표
- 같은 코드 계속 호출하고 싶지 않다.
기존 로직은 onBeforeMount, watch를 할 때마다 아래 포맷 로직을 계속해서 반복했다;;
recentDescription.value=convertRecentDescription(latestCrswr?.stdGoal);
- 이름 최대한 명확하게 짓자.
convertRecentDescription은 최근 설명을 바꾼다는 건가? 이해가 가지 않아서
개행처리를 위한 것이므로 linkBreak 단어를 사용했다. - console.log() 당연히 없는 코드;; 기존 로직처럼 console.log() 떡칠 안되게 했다.
결과
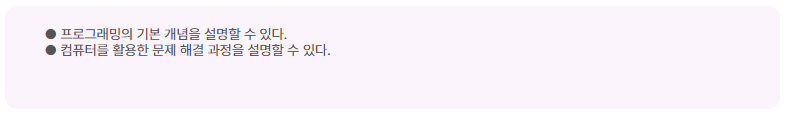
마지막으로 <br>를 포함했으니 문자열이 아닌 html로 뿌려야 한다.
vue는 v-html을 통해서 뿌린다.
<div tabindex="0" class="innerScroll" v-html="studyGoal"></div>아래와 같이 성공했다.

후기
사소한 이슈지만 문제 해결 과정을 블로그에 적는 연습이 되었다.
