블록과 인라인
html 모든 요소는 해당 요소가 어떻게 보이는가를 결정 짓는 display 속성을 갖는다
블록타입의 요소
display 속성값이 블록인 요소는 언제나 새로운 라인에서 시작한다 해당 라인의 모든 너비를 차지한다.
p태그
<p style="border: 1px solid black">p태그</p>

div태그
div태그는 주로 다른 요소를 하나로 묶는데 사용하는 블록 요소 이다 여러 요소들의 스타일을 한번에 적용하기 위해 사용한다
<div style="background-color: yellow; color:orange">
<h1>제목</h1>
<p>내용</p>
</div>

p,div,h,ul,ol,form요소는 display 속성값이 블록인 대표적인 요소 이다.
인라인 타입의 요소
인라인 요소는 새로운 라인에서 시작하지 않는다. 요소의 너비도 라인 전체가 아닌 내용 만큼만 차지한다
span태그
특정 텍스트 부분에 스타일을 적용하기 위해 사용된다.
<p>span태그는 <span style="color:yellow">특정 텍스트에 효과를 준다</span></p>

span,a,img 요소는 인라인의 대표적인 요소이다
iframe 요소
inline frame의 약자이다
웹페이지 안에 어떠한 제약없이 또 하나의 웹페이지를 삽입할 수 있다
<iframe src="NewFile1.html" name="frame_target" style="width:100%; height:50%; border: 3px dashed maroon">
</iframe>
<a href="NewFile2.html" target="frame_target">NewFile2로 이동</a>
dashed는 점선이고 a태그로 타겟을 iframe의 이름으로 설정하고 iframe에 띄울 수 있다
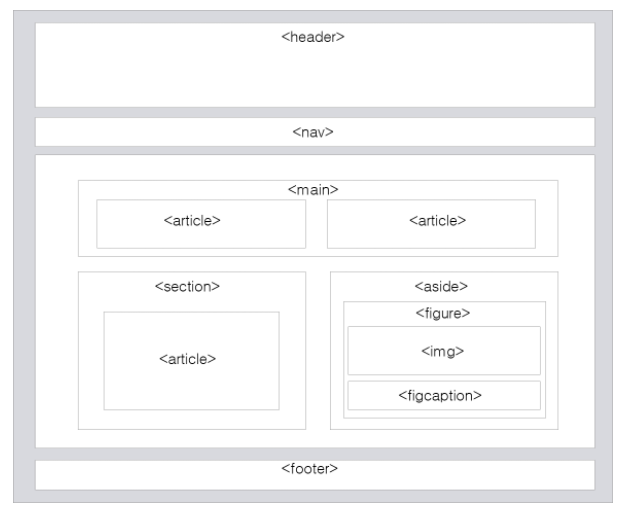
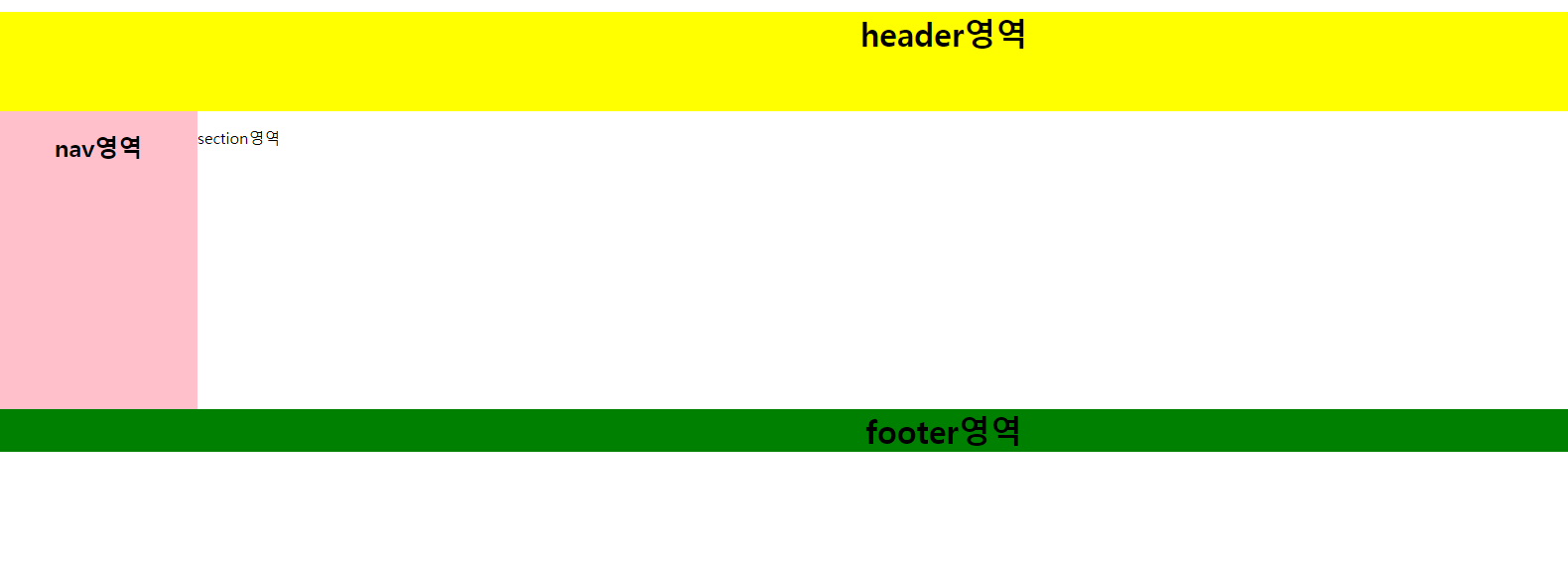
레이아웃

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>링크와 앵커</title>
<style>
header{
background-color: yellow;
height:100px;
}
nav{
background-color: pink;
width:200px;
height:300px;
float:left
}
section{
width:200px;
height:300px;
float:left
}
footer{
background-color: green;
clear:both
}
header,nav,footer{
text-align: center
}
</style>
</head>
<body>
<header><h1>header영역</h1> </header>
<nav><h1>nav영역</h1></nav>
<section><p>section영역</section>
<footer><h1>footer영역</h1></footer>
</body>
</html>

float 는 웹페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가를 정하고 clear:both는 float:left,float:right를 취소하는 것입니다
- header 도입부에 해당하는 컨텐츠를 가지고 있는 부분이다
- nav 링크의 집합
- section 콘텐츠들의 집합
- footer 사이트의 작성자를 명시한다