Query String 이란
URL의 뒤에 입력 데이터를 함께 제공하는 가장 단순한 데이터 전달방식이다.
웹개발에서 데이터를 요청하는 방식 중 주로 GET 방식으로 데이터를 요청할 때 쓰이는 방법이다. 구체적으로 요청을 할 때 활용할 수 있다.

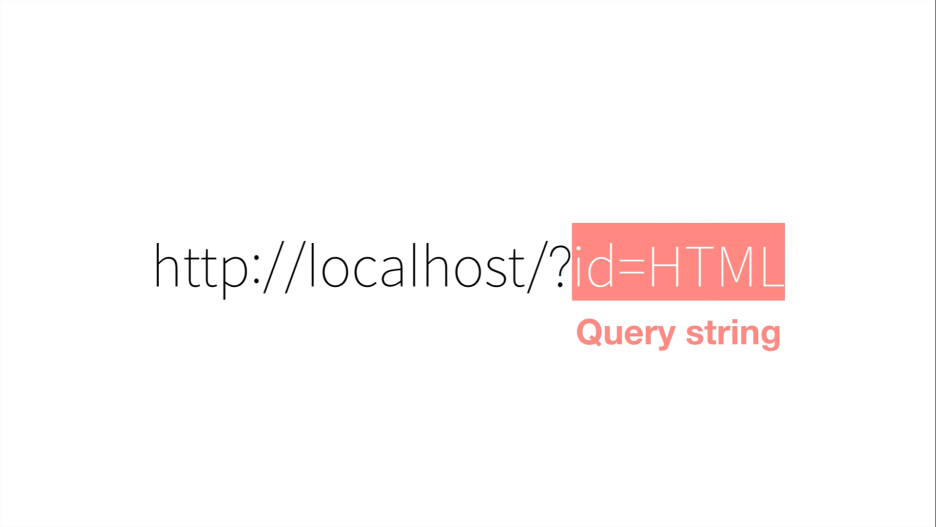
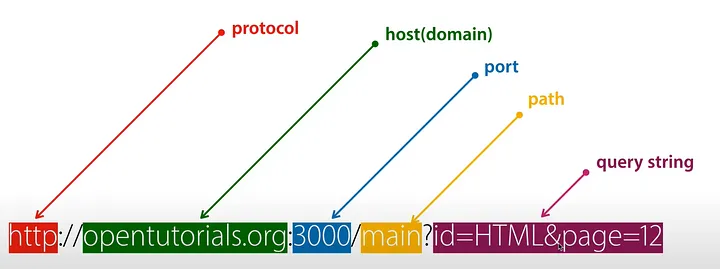
이렇게 ? 뒤에가 쿼리스트링이다
Key = Value로 표현된다.
react-router-dom 에서는 쿼리스트링의 값을 가져올 수 있는 hook들을 제공해준다.
- useLocation
- useSearchParams
이중에 많이 쓰는건 useSearchParams이다.
쿼리스트링이 포함된 라우팅
링크 역할을 하는 컴포넌트에 쿼리스트링이 포함된 주소를 전달하면 된다
//Link 컴포넌트
<link to="/List/sort=popular"/>
//useNavigate
navigate("/List?sort=popular")컴포넌트에서 쿼리스트링을 가져오는 법
react-router-dom 에서 쿼리 스트링 값을 가져올 수 있는 hook을 사용해보자
import { useLocation } from 'react-router-dom'
const location = useLocation()
console.log(location)import React from 'react';
const Component = () => {
const searchParams = new URLSearchParams(document.location.search);
return (
<div>
Tutorial: {searchParams.get('tutorial')}
</div>
);
};
export default Component;
const url = new URL(request.url);
const searchParams = new URLSearchParams(url.search);
const skip = searchParams.get("skip"); // Retrieves the value of the 'skip' parameter
const limit = searchParams.get("limit"); // Retrieves the value of the 'limit' parameter
console.log(skip);
console.log(limit);주의할 점은 path parameter와 쿼리스트링은 엄연히 다른 것이다. path parameter는 별개의 리소스를 관리하는 것이고
쿼리스트링은 같은 리소스를 표현하되 추가적인 정보를 포함해서 요청하는 것이다. offset, limit등의 값을 쿼리스트링에 포함 가능하다. state는 페이지네이션 시 사용. 필터링, 검색결과 등 해당 정보가 지속적으로 유지되어야 하는 경우에는 쿼리스트링을 사용하는 것이 좋다.
참고 :
https://dev.to/sammybammy52/url-query-params-in-reactjs-and-nextjs-13-a-comprehensive-tutorial-3o7i
https://velog.io/@rayong/%EB%A6%AC%EC%95%A1%ED%8A%B8-%EA%B8%B0%EC%B4%88-%EC%BF%BC%EB%A6%AC-%EC%8A%A4%ED%8A%B8%EB%A7%81-useSearchParams
https://velog.io/@shinju4n/%EC%BF%BC%EB%A6%AC-%EC%8A%A4%ED%8A%B8%EB%A7%81Query-String
