
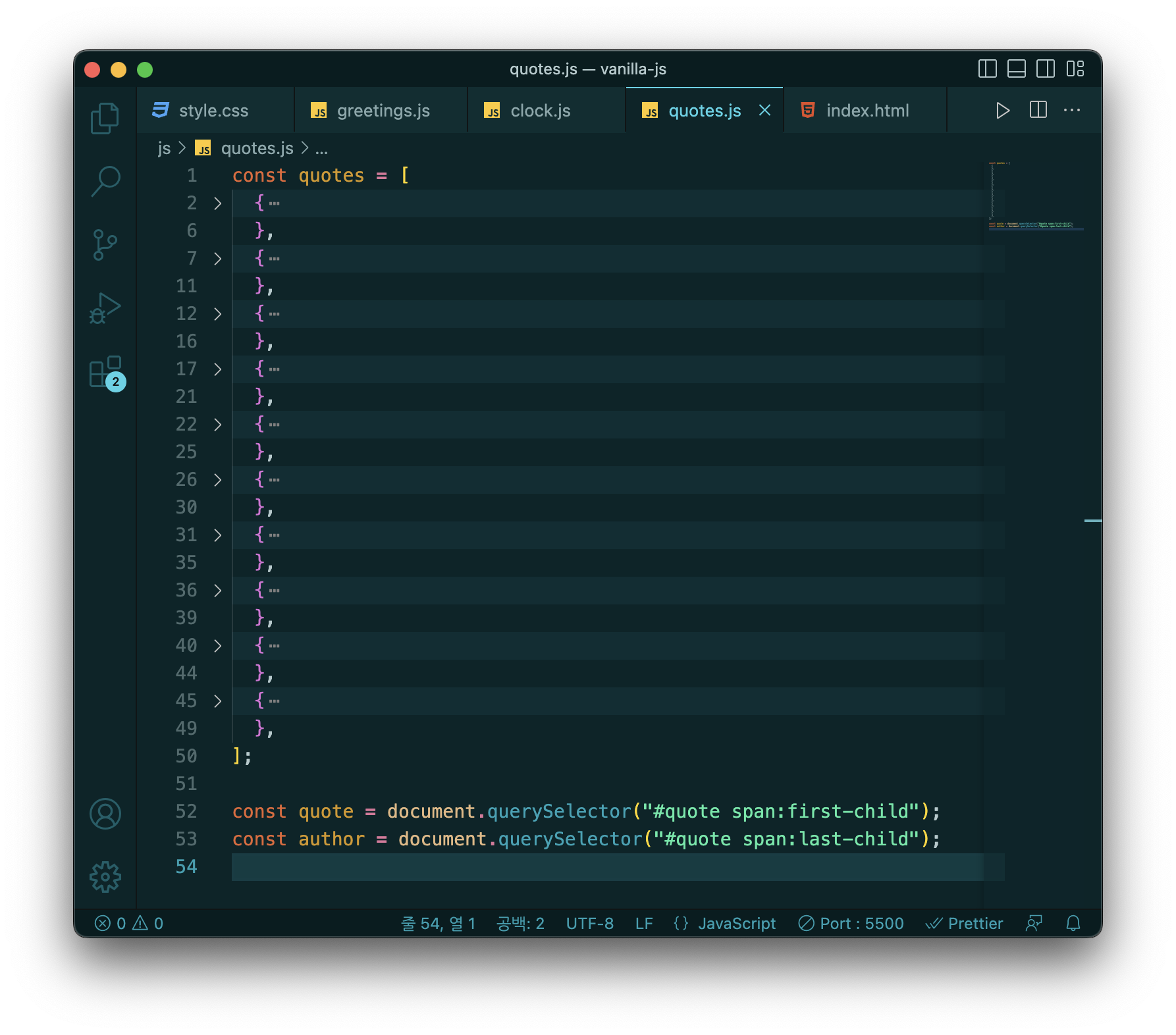
quotes.js라는 파일을 하나 만들어주고, index.html에서 quotes.js를 import 한다.

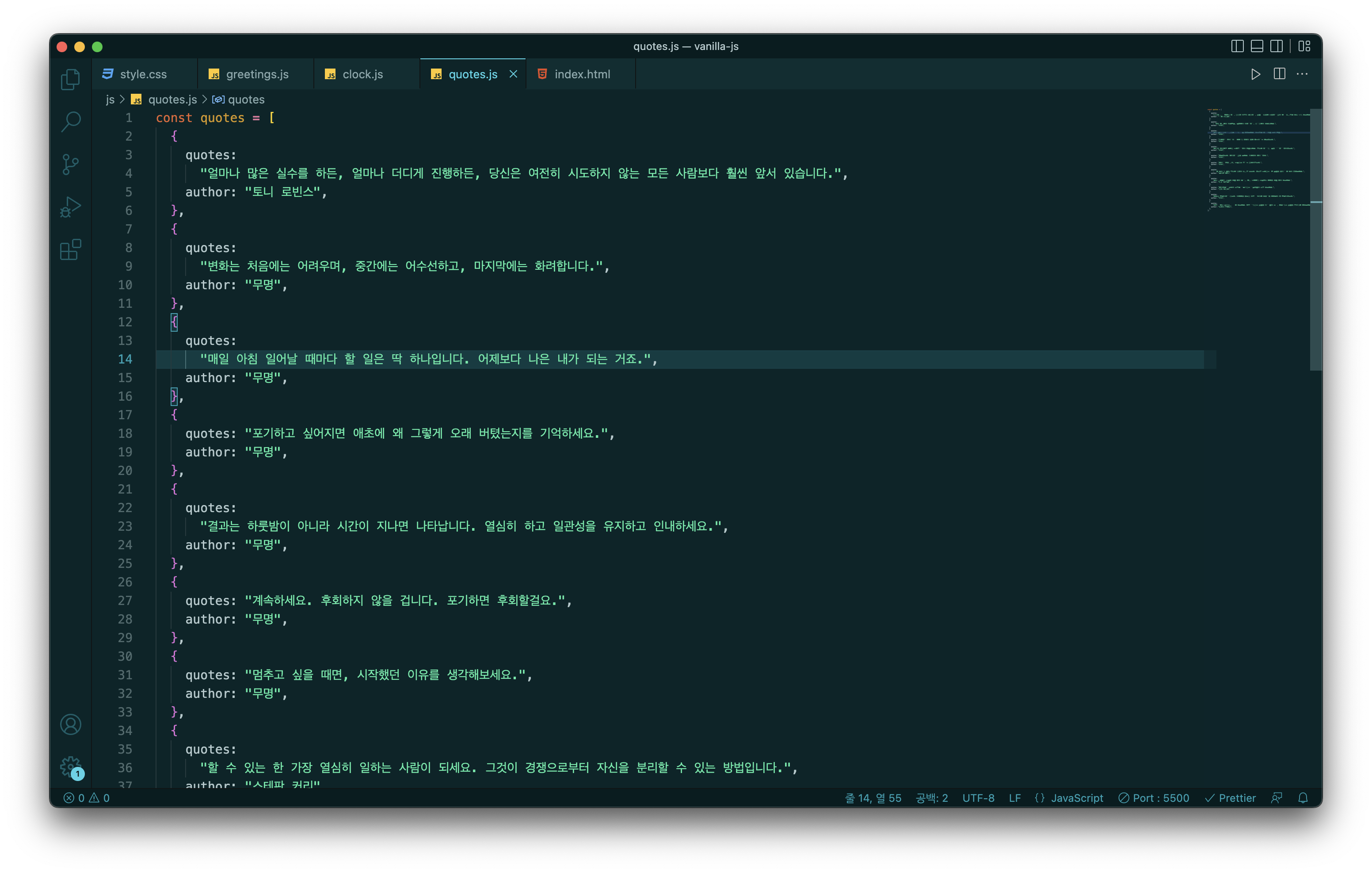
quotes.js 파일에는 배열(Array)를 만들고 그 안에 객체(Object) 만들어 문자열(String)로 내용을 채워 넣었다.(명언들을 넣어놓은 quotes배열안에 각{}들은 배열안에 있는 하나의 오브젝트)

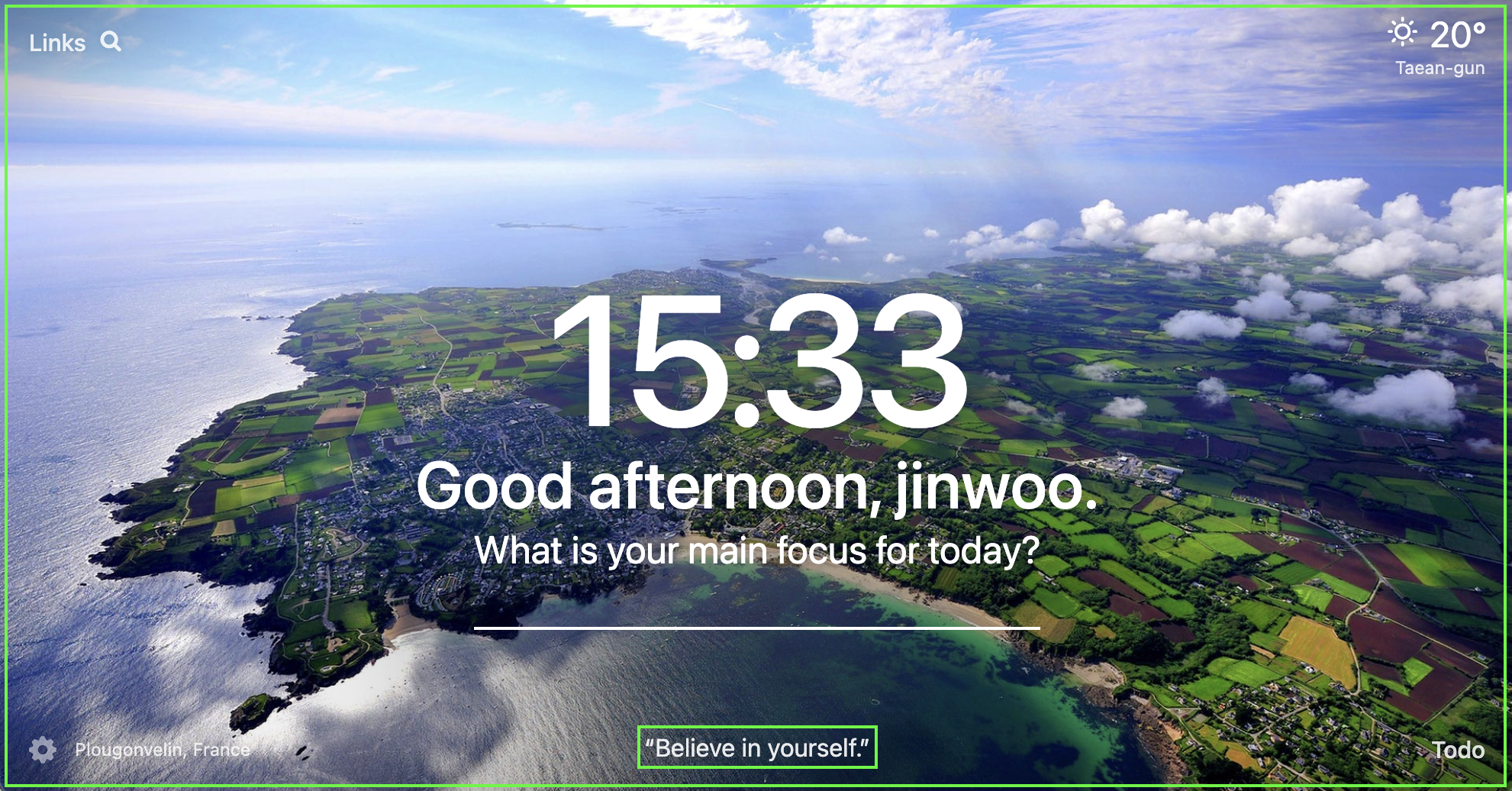
Momentum을 보면 두 가지를 확인할 수 있다. 랜덤 배경화면과 랜덤 명언 이 두 가지를 만들어보자

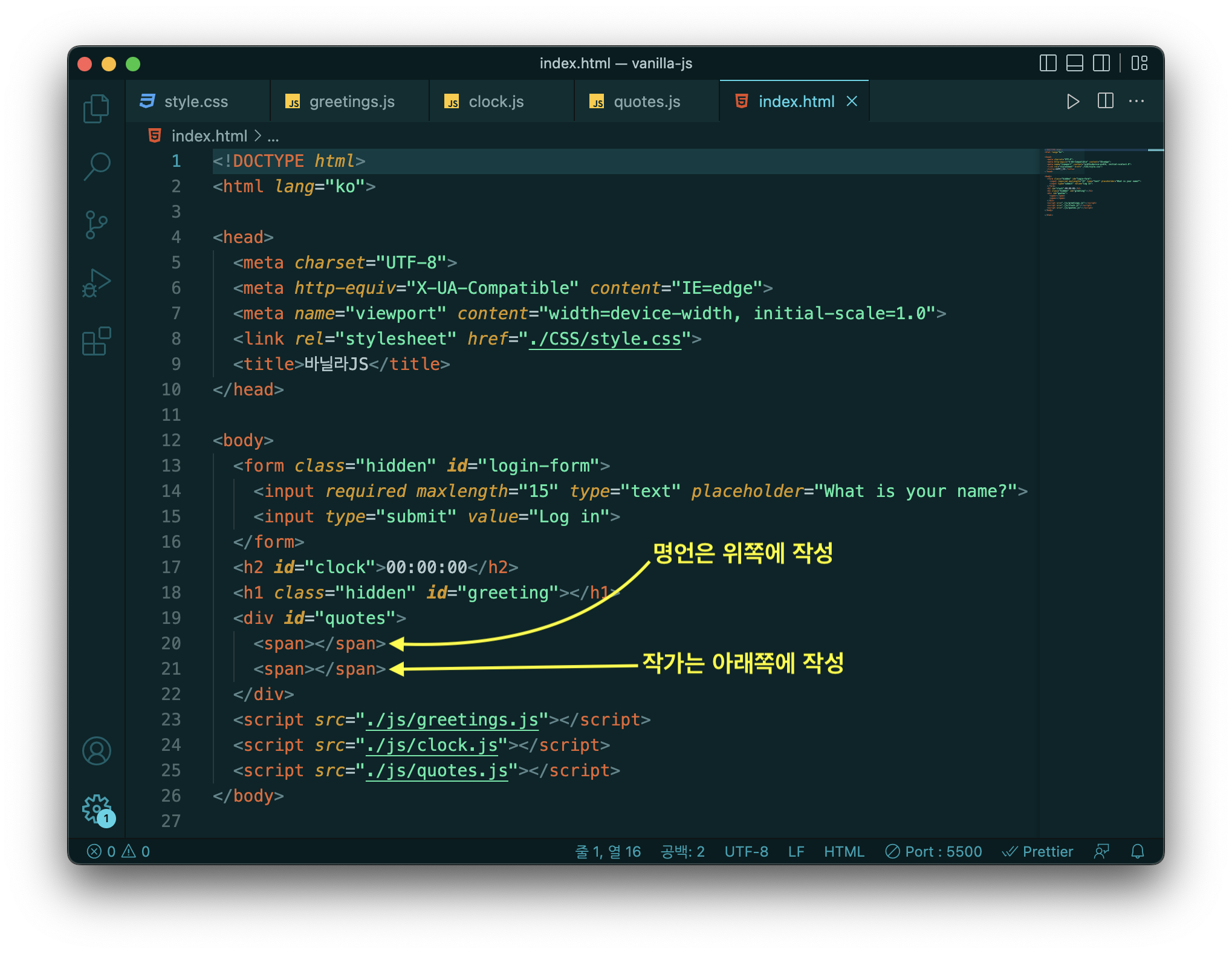
index.html에서 div를 만들고 id는 quotes로 지정해 준다.

그리고 그 내부에 span을 두 개 만든다. span은 각각 명언, 작가 내용을 보이게 하기 위해 quotes.js에서 코드를 작성한다.

📌 Math.random()
- JavaScript에서는 난수를 생성하기 위해
Math.random()함수를 사용한다. 이 함수는 0~1(1은 포함하지 않는다.) 구간에서 부동 소수점의 난수를 생성한다. - 난수의 범위 지정은 곱하기
*기호와 더하기+기호로 최대값과 최소값을 지정할 수 있습니다. - 보통 광고나 이미지 등을 랜덤으로 보여줘야 할 때 사용합니다.
Math.random()은 0부터 1 미만까지의 숫자를 무작위로 생성한다.
Math.random() // 0.134488380470354270부터 7 미만의 숫자를 랜덤하게 생성하기 위해서는 Math.random() * 7를 하면 된다.
Math.random() * 7 // 6.5918819009262934📌 Math.ceil()
- JavaScript에서 숫자를 올림 처리할 때는 주로
Math.ceil()함수를 사용한다. - 입력받은 숫자보다 크거나 같은 정수 중 가장 작은 정수를 리턴합니다.즉, 입력받은 숫자를 올림한 정수를 리턴하는 함수입니다.
Math.ceil()은 소수점을 올리는 것(올림)
Math.ceil() // NaN
Math.ceil(1) // 1
Math.ceil(1.2) // 2
Math.ceil(1.7) // 2
Math.ceil(2.2) // 3
Math.ceil(-1.3) // -1
Math.ceil(-3.3) // -3
Math.ceil(-8.9) // -8📌 Math.floor()
- JavaScript에서 숫자를 내림 처리할 때는 주로
Math.floor()함수를 사용한다. - 입력받은 숫자보다 작거나 같은 정수 중 가장 큰 정수를 리턴합니다.즉, 입력받은 숫자를 내림한 정수를 리턴하는 함수입니다.
Math.floor()는 소수점을 버리는 것(버림)
Math.floor(1) // 1
Math.floor(1.777) // 1
Math.floor(1.9) // 1
Math.floor(2.2) // 2
Math.floor(-1.2) // -2
Math.floor(1.7) // -2
Math.floor(-3.2) // -4◎ Math.random() 자릿수 소숫점 삭제
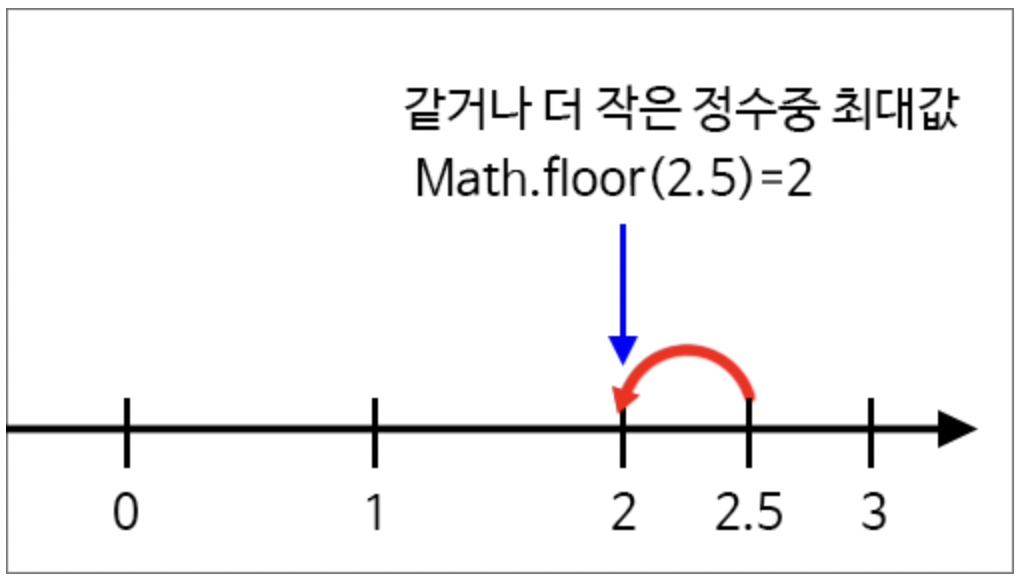
Math.random() 을 정수만 생성하고 싶은 경우 Math.floor() 객체를 사용하면 된다. Math.floor()는 주어진 숫자와 같거나 더 작은 정수중에서 가장 큰 값을 반환합니다.
양의 소수를 넣은 Math.floor(2.5)는 2를 반환하므로 직관적으로 이해하기 쉽다.

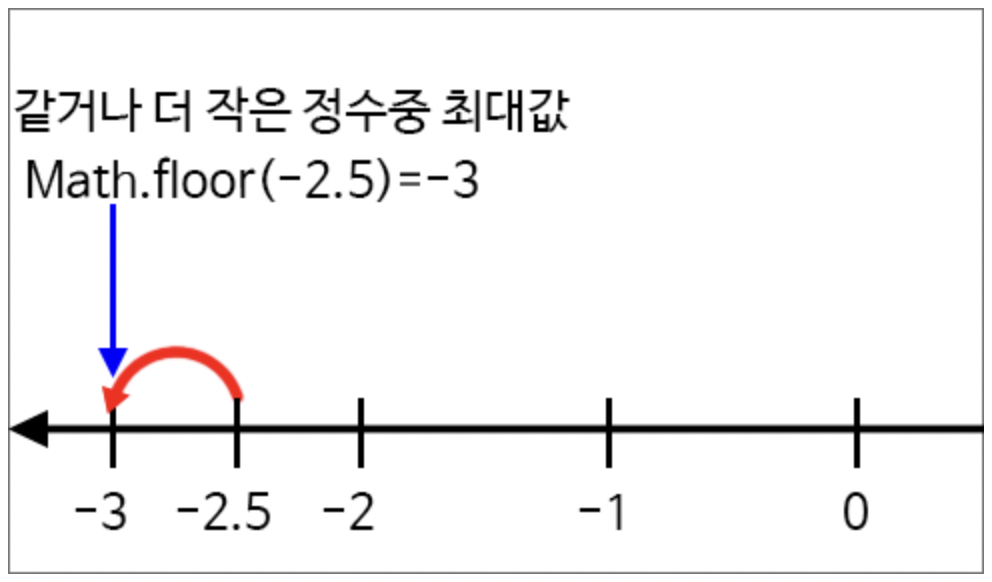
음수에서만 주의하면 되는데, 예를 들어 Math.floor(-2.5) 는 -2.5보다 더 작은 정수는 -2가 아니라 -3이기 때문에 -3을 반환합니다

이렇게 하면 0에서 10미만까지, 즉 0부터 9까지의 정수를 랜덤으로 생성한다.
Math.floor(Math.random() * 10) // 9100부터 199 사이의 정수를 생성하고 싶다면 다음과 같이 작성한다.
Math.floor((Math.random() * 100) + 100) // 117📌 Math.round()
- JavaScript에서 숫자를 반올림 처리할 때는 주로
Math.round()함수를 사용한다. - 파라미터로 입력받은 숫자의소수점 이하의 값이 0.5보다 크면, 입력받은 수보다 다음으로 높은 절대값을 가지는 정수를 리턴합니다.
- 소수점 이하의 값이 0.5보다 작으면, 입력받은 수보다 절대값이 더 낮은 정수를 리턴합니다.
- 소수점 이하의 값이 0.5와 같으면, 입력받은 수보다 큰 다음 정수를 리턴합니다.
Math.round()는 소수점을 반올림
Math.round(1.4) // 1
Math.round(1.555) // 2
Math.round(2.777) // 3
Math.round(3.444) // 3
Math.round(-1.5) // -1
Math.round(-1.6666) // -2
Math.round(-1.1) // -1이번에 사용할 Math 객체에서 사용할 메서드는 Math.floor()이다. 랜덤하게 얻은 숫자에 10을 곱해서 Math.floor()를 사용하면 0~9 사이의 랜덤 한 정수를 생성할 수 있다.
console.log(quotes[Math.floor(Math.random() * 10)]);const quotes = [
{
quotes:
"얼마나 많은 실수를 하든, 얼마나 더디게 진행하든, 당신은 여전히 시도하지 않는 모든 사람보다 훨씬 앞서 있습니다.",
author: "토니 로빈스",
},
{
quotes:
"변화는 처음에는 어려우며, 중간에는 어수선하고, 마지막에는 화려합니다.",
author: "Unknown",
},
{
quotes:
"매일 아침 일어날 때마다 할 일은 딱 하나입니다. 어제보다 나은 내가 되는 거죠.",
author: "Unknown",
},
{
quotes:
"결과는 하룻밤이 아니라 시간이 지나면 나타납니다. 열심히 하고 일관성을 유지하고 인내하세요.",
author: "Unknown",
},
{
quotes: "멈추고 싶을 때면, 시작했던 이유를 생각해보세요.",
author: "Unknown",
},
{
quotes:
"할 수 있는 한 가장 열심히 일하는 사람이 되세요. 그것이 경쟁으로부터 자신을 분리할 수 있는 방법입니다.",
author: "스테판 커리",
},
{
quotes:
"다시 돌아가서 시작을 바꿀 수는 없지만 현재 시점에서 시작하여 결말을 바꿀 수는 있습니다.",
author: "C.S. 루이스",
},
{
quotes: "완벽하려고 미루는 것보다 지속적으로 고쳐나가는 것이 낫습니다.",
author: "마크 트웨인",
},
{
quotes:
"실패를 두려워하지 마세요. 내년에도 오늘과 똑같은 장소에 있을지도 모른다는 걸 두려워하세요.",
author: "Unknown",
},
{
quotes:
"화살은 뒤로 당겨야만 쏠 수 있습니다. 삶이 고난으로 당신을 끌고 가는 것은, 멋진 일로 당신을 보내주기 위함입니다. 그러니 집중하고 조준을 멈추지 마세요.",
author: "파울로 코엘료",
},
];
const quote = document.querySelector("#quote span:first-child");
const author = document.querySelector("#quote span:last-child");
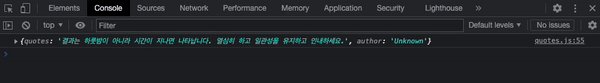
console.log(quotes[Math.floor(Math.random() * 10)]);웹사이트를 새로고침 할 때마다 랜덤하게 명언이 출력되는 것을 확인할 수 있다.
console.log(quotes[Math.floor(Math.random() * 10)]);
명언이 랜덤으로 출력되는 걸 확인했지만 약간의 문제가 있다. 코드를 보면 숫자 10을 하드코딩했다. 하드코딩은 코드가 바뀌었을 경우 자동으로 반영되지 않기 때문에 작성해 놓은 10개의 명언만 출력될 것이고 그 이후에 추가되는 명언들은 출력되지 않을 것이다.
💡
하드코딩(Hard-Coding)이란 데이터를 코드에 직접 입력하는 경우를 말한다.설정사항이나 코드 등의 시스템적으로 사용하는 변수를 사용하지 않고값을 직접 소스코드에 박아서 사용하는 방식코드가 바뀌었을 경우 자동으로 반영되지 않기때문에 이후에 버그가 발생할 위기가 많은 시한폭탄같은 방식..(코드에 상수를 직접 써 넣어 빌드 후 변경할 수 없는 방식으로 코드를 만드는 것),장점
- 값을 바로 확인할 수 있다.
- 별도의 로딩 절차가 없어 속도가 비교적 빠르다.
- 데이터 수정 시 코드 수정이 불가피하면 재컴파일을 해야 하므로 굳이 로딩을 할 필요가 없다.
단점
- 쉽게 말해 외부 입력에 대한 유연성이 없고 확장성이 낮은 코딩이다.
- 코드가 바뀌었을 경우 자동으로 반영되지 않기 때문에 이후에 버그가 발생할 위기가 많다.
- 만약 DB에 접속하여 자료를 조회하는 프로그램에 비밀번호가 하드코딩된 경우 리버스 엔지니어링으로 비밀번호가 그대로 유출 될 수 있다. 즉, 보안에 취약해질 수 있다.
- 값이 수시로 바뀌는 데이터를 하드코딩하면 수정할 때마다 재컴파일, 재배포를 해야 하기 때문에 큰 시스템의 경우 운용이나 유지 보수가 어렵다.
그래서 저렇게 값을 입력하기 보다 코드 수정 시 자동으로 반영될 수 있도록 length 를 사용해 코드를 수정해보자.
📌 length
JavaScript에서 배열의 길이를 체크하기 위해서는 Array 인스턴스의 length 속성을 사용합니다.
// 배열의 길이 체크
const color = ['white','black','yellow','green']
console.log(color.length) // 4
// 배열의 추가
color.push('orange')
console.log(color.length) // 5 - 새로 추가된 'orange'가 배열의 끝에 추가돼서 배열의 길이는 5가 출력된다.
console.log(color) // ['white', 'black', 'yellow', 'green', 'orange']
// 배열의 길이 set
color.length = 2
console.log(color) // white, black- 배열의 길이는 Array 인스턴스의
length속성을 통해서 확인할 수 있다. length속성 값을 직접 설정하여, 배열의 길이를 조정할 수도 있습니다.
console.log(quotes[Math.floor(Math.random() * quotes.length)]);이렇게 코드를 변경하면 length가 배열의 길이를 체크, 코드 수정 시 자동으로 반영시킨다. 그리고 저 코드를 변수로 만들어 저장하자.
const todaysQuote = quotes[Math.floor(Math.random() * quotes.length)];Math.floor()로 내림시켜 정수인 난수를 생성한다. 9.8이 나오는 경우 9가 되는것, Math.random()은 0에서 1사이의 랜덤 한 부동 소수점의 난수를 생성하고, quotes.length로 Array의 길이만큼 숫자를 곱한다.
화면에 보이게 만들어보자 quote에 innerText를 넣어준다. 그리고 todaysQuote에는 quote와 author를 가지고 있다. 그래서 quote에는 todaysQuote.quote를 author는 todaysQuote.author를 입력해준다.
quote.innerText = todaysQuote.quote;
author.innerText = todaysQuote.author; 
화면을 보면 명언이 랜덤으로 출력되는 걸 확인할 수 있다.
// 명언이 담겨있는 배열
const quotes = [
{
quote:
"얼마나 많은 실수를 하든, 얼마나 더디게 진행하든, 당신은 여전히 시도하지 않는 모든 사람보다 훨씬 앞서 있습니다.",
author: "- 토니 로빈스 -",
},
{
quote:
"변화는 처음에는 어려우며, 중간에는 어수선하고, 마지막에는 화려합니다.",
author: "- Unknown -",
},
{
quote:
"매일 아침 일어날 때마다 할 일은 딱 하나입니다. 어제보다 나은 내가 되는 거죠.",
author: "- Unknown -",
},
{
quote:
"결과는 하룻밤이 아니라 시간이 지나면 나타납니다. 열심히 하고 일관성을 유지하고 인내하세요.",
author: "- Unknown -",
},
{
quote: "멈추고 싶을 때면, 시작했던 이유를 생각해보세요.",
author: "- Unknown -",
},
{
quote:
"할 수 있는 한 가장 열심히 일하는 사람이 되세요. 그것이 경쟁으로부터 자신을 분리할 수 있는 방법입니다.",
author: "- 스테판 커리 -",
},
{
quote:
"다시 돌아가서 시작을 바꿀 수는 없지만 현재 시점에서 시작하여 결말을 바꿀 수는 있습니다.",
author: "- C.S. 루이스 -",
},
{
quote: "완벽하려고 미루는 것보다 지속적으로 고쳐나가는 것이 낫습니다.",
author: "- 마크 트웨인 -",
},
{
quote:
"실패를 두려워하지 마세요. 내년에도 오늘과 똑같은 장소에 있을지도 모른다는 걸 두려워하세요.",
author: "- Unknown -",
},
{
quote:
"화살은 뒤로 당겨야만 쏠 수 있습니다. 삶이 고난으로 당신을 끌고 가는 것은, 멋진 일로 당신을 보내주기 위함입니다. 그러니 집중하고 조준을 멈추지 마세요.",
author: "- 파울로 코엘료 -",
},
];
const quote = document.querySelector("#quote span:first-child");
const author = document.querySelector("#quote span:last-child");
// Math.floor(Math.random()) 으로 랜덤한 정수를 생성하고
// 변수 quotes(명언이 담겨있는 배열)의 길이만큼 곱해 정수인 난수를 출력, 명언을 랜덤으로 생성해주는 변수
const todaysQuote = quotes[Math.floor(Math.random() * quotes.length)];
// Math.floor() - 입력받은 숫자를 내림한 정수를 리턴하는 함수입니다. ex) 9.7 -> 9
// Math.random() - 0 ~ 1사이의 부동소수점의 난수를 생성합니다. (1은 포함하지 않습니다.)
quote.innerText = todaysQuote.quote;
author.innerText = todaysQuote.author;