
배열(Array)
자바스크립트에서 배열(Array)은 여러 값을 순차적으로 저장할 수 있는 데이터 구조입니다. 배열은 다양한 데이터타입을 저장할 수 있으며, 각 값은 인덱스를 통해 접근할 수 있습니다.
배열 생성
배열은 대괄호 []를 사용해서 생성합니다. 각 요소는 쉼표(,)로 구분됩니다.
let numbers = [1, 2, 3, 4, 5];
let fruits = ["apple", "banana", "orange"];
let mixed = [1, "apple", true, null];배열 요소 접근

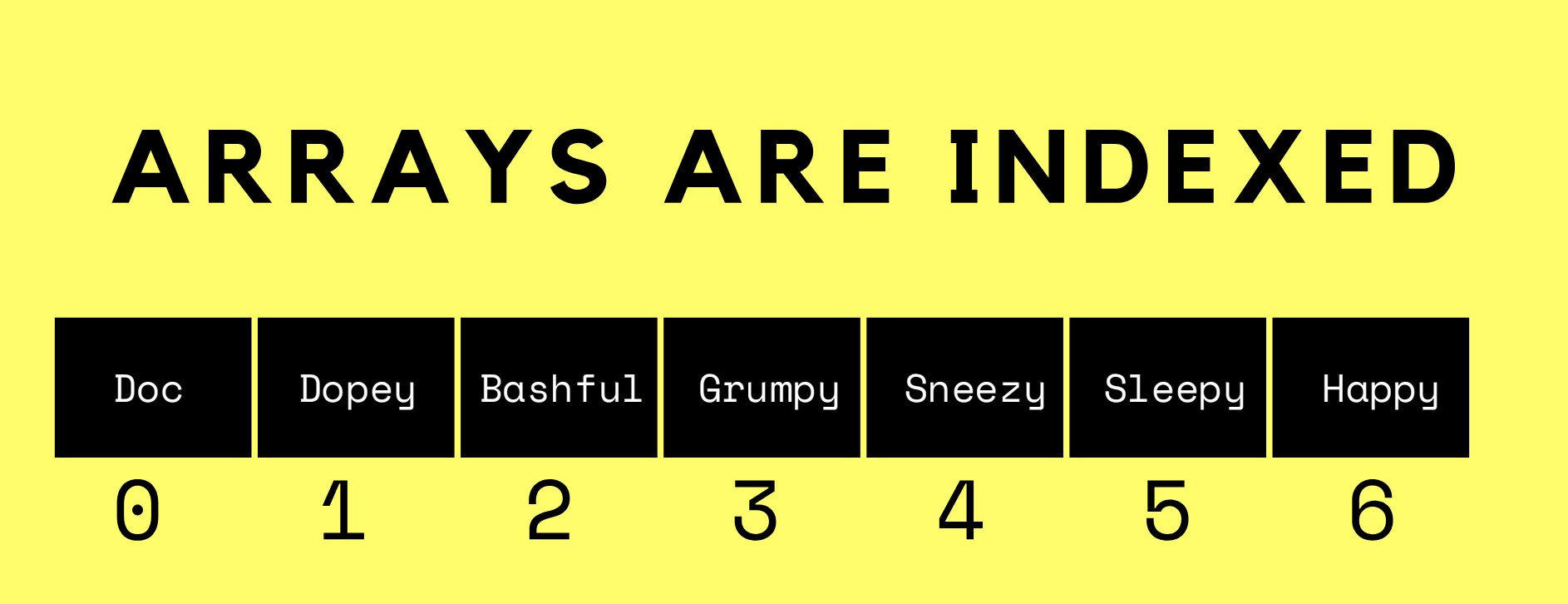
배열의 각 요소는 인덱스를 사용해서 접근할 수 있습니다. 인덱스는 0부터 시작하며, 대괄호 내에 인덱스를 지정하여 해당 요소에 접근할 수 있습니다.
let fruits = ["사과", "바나나", "오렌지"];
console.log(fruits[0]); // "사과"
console.log(fruits[1]); // "바나나"
console.log(fruits[2]); // "오렌지"인덱스를 사용해서 접근 요소를 수정할 수 있습니다.
let fruits = ["사과", "바나나", "오렌지"];
fruits[2] = "포도"; // 배열이 ["사과", "오렌지", "포도"]로 바뀜
console.log(fruits[0]); // "사과"
console.log(fruits[1]); // "바나나"
console.log(fruits[2]); // "포도"새로운 요소를 배열에 추가하는 것도 가능합니다.
let fruits = ["사과", "바나나", "오렌지"];
fruits[3] = "수박"; // 배열이 ["사과", "바나나", "오렌지", "수박"]으로 바뀜
console.log(fruits[0]); // "사과"
console.log(fruits[1]); // "바나나"
console.log(fruits[2]); // "오렌지"
console.log(fruits[3]); // "수박"배열 메서드
push()
배열 끝에 새로운 요소를 추가합니다. 배열 길이가 1 증가합니다.
const numbers = [1, 2, 3];
numbers.push(4);
console.log(numbers); // 출력: [1, 2, 3, 4]
// push()메서드는 한 번에 여러 요소를 추가할 수 있습니다.
let numbers = [1, 2, 3];
numbers.push(4, 5, 6); // [1, 2, 3, 4, 5, 6]
console.log(numbers); // [1, 2, 3, 4, 5, 6]
// 기존 배열의 요소들을 다른 배열에 추가하는 예제입니다.
let arr1 = [1, 2, 3];
let arr2 = [4, 5, 6];
arr1.push(...arr2); // [1, 2, 3, 4, 5, 6]
console.log(arr1); // [1, 2, 3, 4, 5, 6]pop()
배열의 마지막 요소를 제거하고 반환합니다. 배열 길이가 1 감소합니다.
const numbers = [1, 2, 3, 4];
const last = numbers.pop();
console.log(numbers); // 출력: [1, 2, 3]
console.log(last); // 출력: 4
let stack = [];
stack.push(1);
stack.push(2);
stack.push(3);
let topElement = stack.pop(); // 3
console.log(topElement); // 3
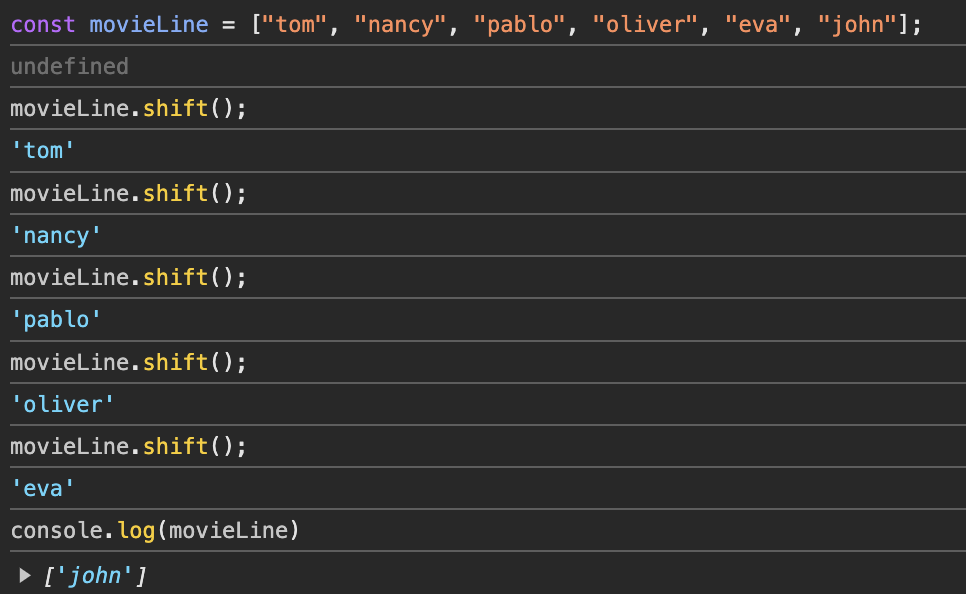
console.log(stack); // [1, 2]shift()
배열의 첫 번째 요소를 제거하고 반환합니다. 배열 길이가 1 감소합니다.
const numbers = [1, 2, 3, 4];
const firstNumber = numbers.shift();
console.log(numbers); // 출력: [2, 3, 4]
console.log(firstNumber); // 출력: 1
let queue = [];
queue.push(1);
queue.push(2);
queue.push(3);
let firstElement = queue.shift(); // 1
console.log(firstElement); // 1
console.log(queue); // [2, 3]
unshift()
배열 처음에 새로운 요소를 추가합니다. 배열 길이가 1 증가합니다.
const numbers = [2, 3, 4];
numbers.unshift(1);
console.log(numbers); // 출력: [1, 2, 3, 4]
let numbers = [3, 4, 5];
numbers.unshift(1, 2);
console.log(numbers); // [1, 2, 3, 4, 5]concat()
여러 배열을 합쳐 새로운 배열을 만듭니다.
const numbers1 = [1, 2, 3];
const numbers2 = [4, 5, 6];
const mergedNumbers = numbers1.concat(numbers2);
console.log(mergedNumbers); // 출력: [1, 2, 3, 4, 5, 6]
const cats = ["blue", "kitty"];
const dogs = ["rusty", "wyatt"];
const comboParty = cats.concat(dogs);
console.log(comboParty); // 출력: ["blue", "kitty", "rusty", "wyatt"]
console.log(cats); // 출력: ["blue", "kitty"]
console.log(dogs); // 출력: ["rusty", "wyatt"]concat()은 배열을 합치지만 기존의 배열은 수정하지 않습니다.
includes()
배열에 특정 요소가 있는지 여부를 확인하고, 불리언 값을 반환합니다.
const numbers = [1, 2, 3, 4, 5];
const hasThree = numbers.includes(3);
console.log(hasThree); // 출력: true
const comboParty = ["blue", "kitty", "rusty", "wyatt"];
const result = comboParty.includes("Blue");
console.log(result); // 출력: falseindexOf()
배열에서 특정 요소를 찾고, 그 첫 번째 인덱스를 반환합니다. 찾고자 하는 요소가 없는 경우 -1을 반환합니다.
const numbers = [1, 2, 3, 4, 5];
const index = numbers.indexOf(3);
console.log(index); // 출력: 2
const comboParty = ["blue", "kitty", "rusty", "wyatt", "rusty"];
const result = comboParty.indexOf("rusty");
console.log(result); // 출력: 2reverse()
배열의 요소 순서를 반전 시킵니다. 원본 배열이 변경되며, 변경된 배열을 반환합니다.
let numbers = [1, 2, 3, 4, 5];
numbers.reverse();
console.log(numbers); // [5, 4, 3, 2, 1]
const comboParty = ["blue", "kitty", "rusty", "wyatt"];
const result = comboParty.reverse();
console.log(result); // 출력: [ 'wyatt', 'rusty', 'kitty', 'blue' ]slice()
배열의 일부를 추출해서 새로운 배열을 만듭니다.
// slice(startIndex, endIndex)
let num = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17];
let result = num.slice(5, 10);
console.log(result); // 출력: [ 5, 6, 7, 8, 9 ]- 첫번째 인자로 넘어온 시작 인덱스가 가리키는 값은 포함하지만, 두 번째 인자로 넘어온 종료 인덱스가 가리키는 값은 포함하지 않습니다.
let num = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17];
let result = num.slice(10);
console.log(result); // 출력: [ 10, 11, 12, 13, 14, 15, 16, 17 ]- 두번째 인자를 넘기지 않으면, 시작 인덱스가 가리키는 값부터 배열의 마지막 값까지 모두 복사합니다.
let num = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17];
let result = num.slice();
console.log(result);
/*
[
0, 1, 2, 3, 4, 5, 6,
7, 8, 9, 10, 11, 12, 13,
14, 15, 16, 17
]
*/- 첫번째 인자도 넘기지 않으면, 배열의 처음 값부터 마지막 값까지 전체를 복제해버리는 효과를 낼 수 있습니다.
slice()는 원본 배열을 수정하지 않습니다. 원본 배열의 특정 부분을 복사해서 새로운 배열을 반환합니다.
let num = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17];
let result = num.slice(-5);
console.log(result); // 출력: [ 13, 14, 15, 16, 17 ]- 인덱스를 음수(
-)로 사용하면 배열의 끝에서부터 시작합니다.
splice()
배열의 요소를 추가, 제거 또는 교체합니다. 첫 번째 인자로 시작 인덱스, 두 번째 인수는 삭제할 값의 개수, 세 번째 인자부터는 추가할 값을 가변인자로 넣을 수 있고, 삭제된 값을 담고 있는 배열을 반환합니다.
// splice(startIndex, deleteCount, item1, item2, ...)
const numbers = [1, 2, 3, 4, 5];
numbers.splice(2, 2, 10, 20);
console.log(numbers); // 출력: [1, 2, 10, 20, 5]
let num = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17];
let result = num.splice(5, 3);
// 배열의 5번째 인덱스에서 시작해서 3개의 요소를 삭제합니다.
console.log(result);
// [ 5, 6, 7 ]
console.log(num);
/*
[
0, 1, 2, 3, 4, 8,
9, 10, 11, 12, 13, 14,
15, 16, 17
]
*/result는 삭제된 3개의 값을 담고 있는 배열이 반환되며, 원본 배열인num배열에는 제거된 3개의 요소를 제외한 나머지 요소들이 남아있습니다.splice()메소드는 원본 배열을 변경합니다.
sort()
배열의 요소를 정렬하고 원본 배열을 변경합니다.
// sort()
let scores = [1, 70, 100, 2500, 9, -12, 0, 34];
let result = scores.sort();
console.log(result);
// [ -12, 0, 1, 100, 2500, 34, 70, 9 ]
// 파라미터(compareFunction)가 생략되어 유니코드 순서에 따라서 오름차순으로 정렬되었습니다.
// sort([compareFunction])
let scores = [1, 70, 100, 2500, 9, -12, 0, 34];
let result = scores.sort((a, b) => a - b);
console.log(result);
// [ -12, 0, 1, 9, 34, 70, 100, 2500 ]
// 배열에 담긴 숫자가 오름차순으로 정렬되었습니다.
let scores = [1, 70, 100, 2500, 9, -12, 0, 34];
let result = scores.sort((a, b) => b - a);
console.log(result);
// [2500, 100, 70, 34, 9, 1, 0, -12]
// 내림차순으로 정렬되었습니다. compareFunction은sort()메서드가 배열을 정렬할 때 사용하는 함수입니다.compareFunction의 원리는 배열의 두 요소를 비교하여 그 순서를 결정하는 데 있습니다.sort()메서드는 배열의 모든 요소를compareFunction에 두 개씩 넘겨 비교하고, 이 비교 결과에 따라 배열을 정렬합니다.compareFunction은 두 개의 인자를 받습니다. 그리고 다음 값을 반환합니다.
- 음수 값 : 첫 번째 인자가 두 번째 인자보다 작음을 의미하며, 첫 번째 인자가 두 번째 인자 앞에 위치합니다.
- 0 : 두 인자가 같음을 의미하며, 두 인자의 순서를 바꾸지 않습니다.
- 양수 값 : 첫 번째 인자가 두 번째 인자보다 큼을 의미하며, 첫 번째 인자가 두 번째 인자 뒤에 위치합니다.
sort() 메서드의 동작 방식
- 초기 상태 : 배열의 모든 요소가 존재
- 비교 작업 : 배열의 요소를 두 개씩
compareFunction에 넘겨 비교합니다. - 정렬 작업 : 비교 결과에 따라 요소의 위치를 변경
- 반복 작업 : 배열 전체가 정렬될 때까지 비교와 정렬 작업을 반복
let num = [4, 2, 5, 1, 3];
num.sort((a, b) => a - b)
console.log(numbers); // [1, 2, 3, 4, 5]
/*
오름차순 정렬
a가 b보다 작으면 음수 반환
a가 b보다 크면 양수 반환
a와 b가 같으면 0 반환
*/동작 과정
- 초기 : 배열의 요소는
[4, 2, 5, 1, 3]입니다. - 첫 번째 비교 :
4와2를 비교합니다.4 - 2는 양수(2)입니다.4는2뒤로 이동합니다.- 상태 :
[2, 4, 5, 1, 3]
- 두 번째 비교 :
4와5를 비교합니다.4 - 5는 음수(-1)입니다.4는5앞에 그대로 있습니다.- 상태 :
[2, 4, 5, 1, 3]
- 세 번째 비교 :
5와1을 비교합니다.5 - 1은 양수(4)입니다.5는1뒤로 이동합니다.- 상태 :
[2, 4, 1, 5, 3]
- 네 번째 비교 :
5와3을 비교합니다.5 - 3은 양수(2)입니다.5는3뒤로 이동합니다.- 상태 :
[2, 4, 1, 3, 5]
- 반복 작업 : 배열이 완전 정렬될 때까지 비교 작업을 반복합니다. 배열의 끝에 도달했으므로 다시 처음부터 비교합니다.
- 최종 결과 :
[1, 2, 3, 4, 5]
