div
<div>는 HTML에서 블록 레벨 요소로서, 다른 HTML 요소들을 그룹화하거나 레이아웃을 생성하는 데 사용되는 일반적인 컨테이너입니다. "Division"의 줄임말로, 웹 페이지의 구조를 나누고 섹션을 나눌 때 주로 사용됩니다.<div>는 특정한 의미나 스타일이 없이 구획을 만들기 위해 사용됩니다. 주로 CSS와 함께 사용하여 스타일링이나 레이아웃을 조절하기 위해 그룹화된 요소들을 싸는 역할을 합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Div Example</title>
<style>
/* 스타일링 예제 */
.container {
width: 80%;
margin: 0 auto;
background-color: #f0f0f0;
padding: 20px;
}
.box {
background-color: #3498db;
color: #fff;
padding: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
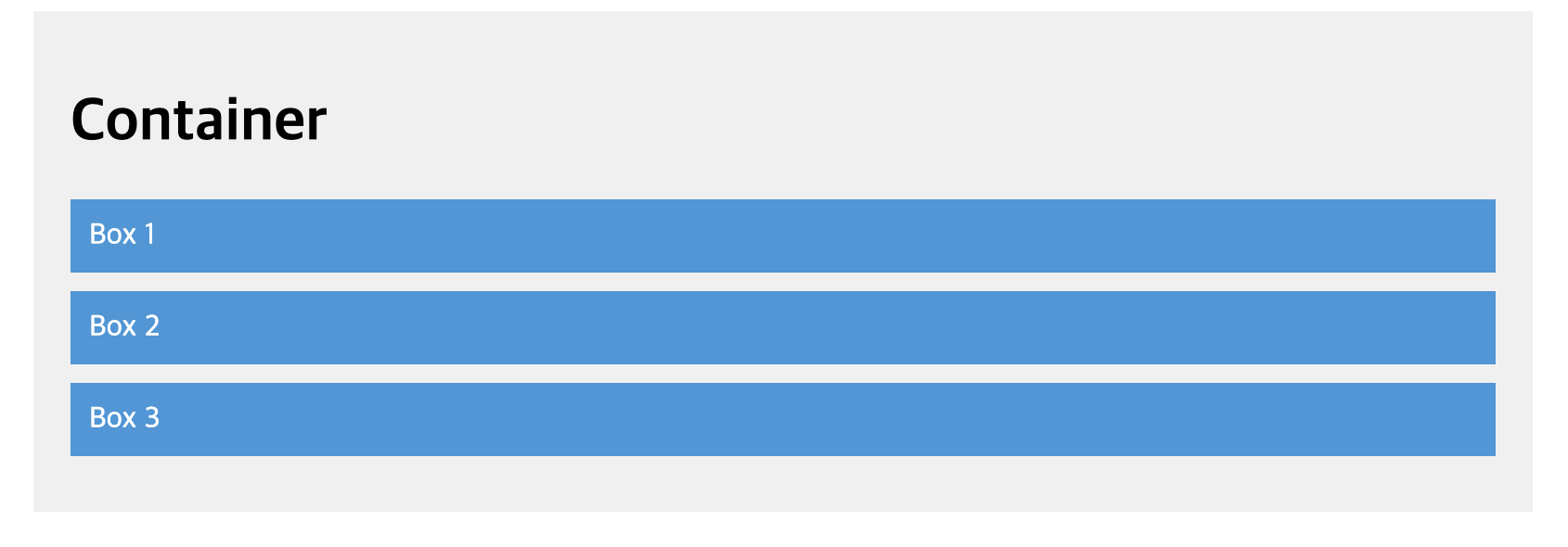
<div class="container">
<h1>Container</h1>
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
</div>
</body>
</html>
이 예제에서는 <div> 요소를 사용하여 페이지의 구획을 만들었습니다. .container 클래스로 스타일을 적용한 <div>는 페이지의 주요 구역을 감싸고 있으며, 각각의 .box 클래스로 스타일을 적용한 <div>는 컨텐츠 그룹을 형성합니다. 이렇게 함으로써 웹 페이지의 레이아웃이나 스타일을 쉽게 조절할 수 있습니다.
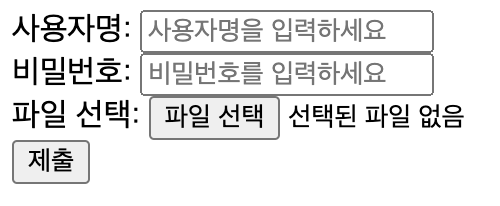
입력 폼에서 작성했던 내용도 <div>를 사용해서 수직으로 나열할 수 있습니다.
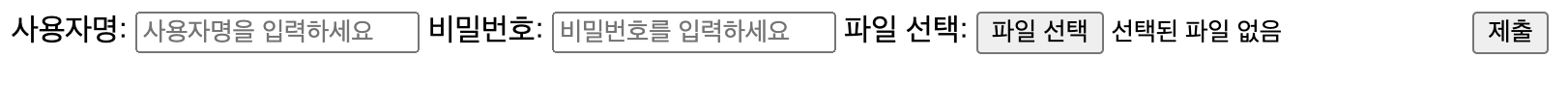
<form action="/submit" method="post">
<label for="username">사용자명:</label>
<input id="username" name="username" placeholder="사용자명을 입력하세요" minlength="2" type="text" required>
<label for="password">비밀번호:</label>
<input id="password" name="password" placeholder="비밀번호를 입력하세요" minlength="2" type="password" required>
<label for="file">파일 선택:</label>
<input type="file" id="file" name="file" accept=".jpg, .jpeg, .png">
<input type="submit" value="제출">
</form>
<form action="/submit" method="post">
<div>
<label for="username">사용자명:</label>
<input id="username" name="username" placeholder="사용자명을 입력하세요" minlength="2" type="text" required>
</div>
<div>
<label for="password">비밀번호:</label>
<input id="password" name="password" placeholder="비밀번호를 입력하세요" minlength="2" type="password" required>
</div>
<div>
<label for="file">파일 선택:</label>
<input type="file" id="file" name="file" accept=".jpg, .jpeg, .png">
</div>
<div>
<input type="submit" value="제출">
</div>
</form>
span
<span> 태그는 인라인 요소로, 특별한 의미를 가지지 않고 텍스트나 문장의 특정 부분을 감싸기 위해 사용됩니다. 이 태그는 주로 스타일을 적용하거나 JavaScript를 사용해 특정 부분에 동적인 작업을 수행할 때 유용합니다.
주요 특징
- 인라인 요소:
<span>은 텍스트나 문장 내에서 사용되며, 블록 요소를 감싸지 않습니다. - 의미 없음:
<span>자체에는 어떤 의미도 없습니다. 단순히 스타일 적용이나 스크립팅을 위한 그룹화를 위해 사용됩니다. - 스타일링: 주로 CSS 스타일을 적용하기 위해 사용됩니다. 특히, 특정 부분에 스타일을 적용하고자 할 때 해당 부분을
<span>으로 감싸고 스타일을 적용합니다.
<p>This is <span class="highlight">highlighted</span> text.</p>
<style>
.highlight {
background-color: yellow;
font-weight: bold;
}
</style>
이 예제에서는 "highlighted"라는 단어를 강조하기 위해 <span>을 사용하고, CSS를 통해 배경색과 글자 두께를 변경하고 있습니다.
예시에서 보듯이, <span>은 주로 특정 부분에 스타일을 적용하거나 특정 부분을 동적으로 조작하기 위해 사용됩니다. 사용자 정의 클래스를 추가하고 CSS 스타일을 적용하여 렌더링된 결과를 원하는 대로 조작할 수 있습니다.
<div>와 <span>은 HTML에서 사용되는 두 가지 주요 컨테이너 요소입니다. 이 두 요소 간의 주요 차이점은 다음과 같습니다:
- 용도:
<div>(Division)는 주로 블록 수준의 컨테이너로 사용됩니다. 즉, 내부에 포함된 요소들을 새로운 블록으로 만듭니다. 주로 레이아웃을 구성하거나 스타일링을 적용하는 데 사용됩니다.<span>은 인라인 요소로, 텍스트나 다른 인라인 요소들을 그룹화할 때 사용됩니다. 주로 스타일링이나 특정 부분에 스크립트를 적용하는 데에 유용합니다.
- 레이아웃 구성:
<div>는 블록 수준 요소이기 때문에 새로운 블록을 생성하며, 주로 섹션을 만들거나 레이아웃을 구성하는 데 사용됩니다.<span>은 인라인 요소이기 때문에 텍스트나 다른 인라인 요소들을 그룹화할 때 사용되며, 레이아웃을 크게 변경하지 않습니다.
- 스타일링:
<div>는 주로 CSS 스타일을 적용하여 레이아웃을 조절하는 데 사용됩니다.<span>은 주로 텍스트 또는 인라인 요소에 스타일을 적용하는 데 사용됩니다.
간단히 말해서, <div>는 주로 레이아웃을 구성하고 스타일을 적용하는 데 사용되는 블록 수준의 요소이며, <span>은 텍스트나 인라인 요소를 그룹화하고 스타일을 적용하는 데 사용되는 인라인 요소입니다.