부트스트랩
- 부트스트랩(Bootstrap)은 전세계적으로 가장 많이 사용되는 오픈소스 CSS 프레임워크 입니다.
- 부트스트랩은 트위터에서 개발한 오픈 소스 프론트엔드 프레임워크로, 반응형 웹 디자인을 쉽게 구현할 수 있도록 도와줍니다. 부트스트랩은 HTML, CSS, 자바스크립트로 구성되어 있으며, 웹 애플리케이션과 웹사이트를 빠르게 개발할 수 있게 해주는 다양한 도구와 컴포넌트를 제공합니다.
부트스트랩 시작
- 외부 스타일시트를
<head></head> 사이에 추가 하면 바로 부트스트랩을 사용할 수 있습니다.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
- 부트스트랩의 일부 컴포넌트들은 이벤트에 반응하는 구조로 되어 있어 jQuery를 비롯한 몇몇 자바스크립트 라이브러리를 필요로 합니다.
부트스트랩 사용하기


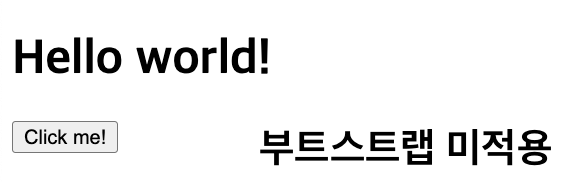
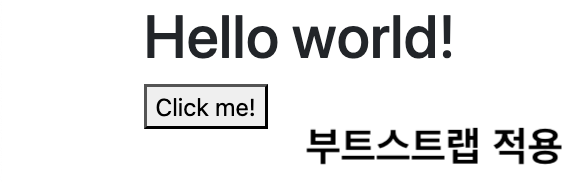
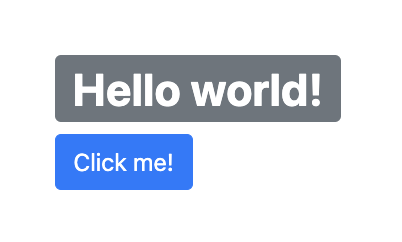
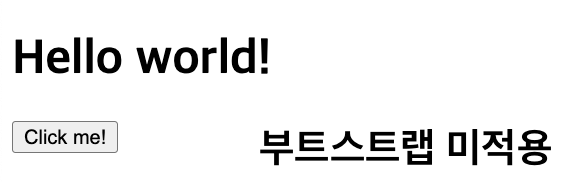
- 부트스트랩을 적용하면 기본 HTML 태그가 부트스트랩 디자인에 맞게 변형됩니다.

<h1><span class="badge badge-secondary">Hello world!</span></h1>
<button class="btn btn-primary">Click me!</button>
- 부트스트랩은 HTML 요소에 클래스를 추가함으로써 스타일을 적용하는 라이브러리입니다. 클래스들을 사용하면, 부트스트랩이 제공하는 디자인 스타일이 적용됩니다.
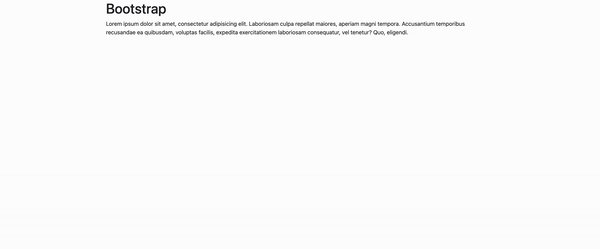
container
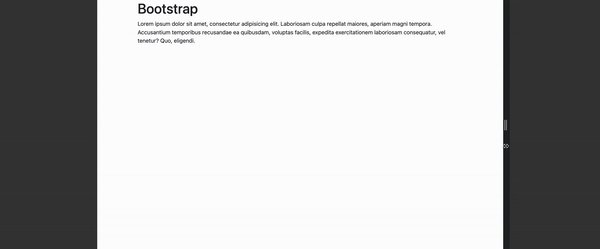
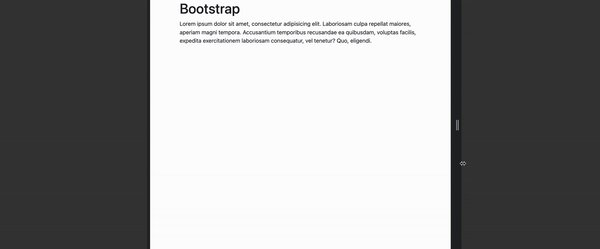
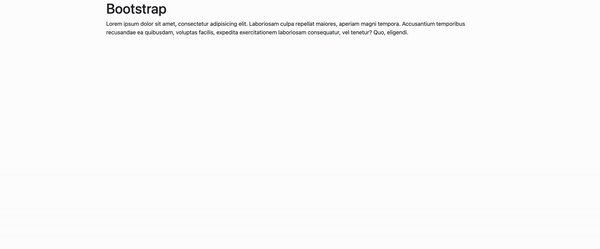
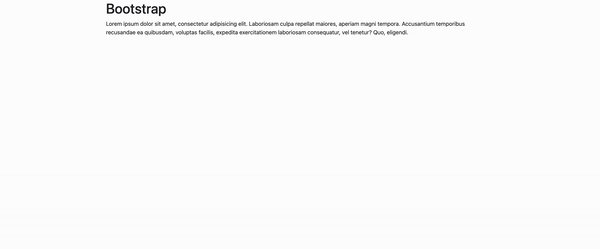
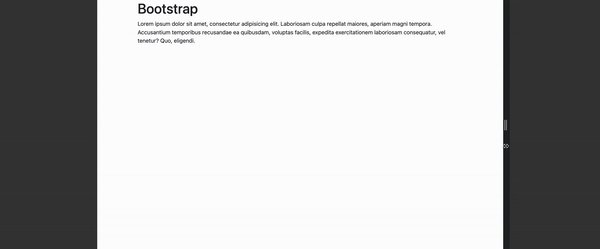
container 클래스는 반응형 그리드 시스템을 통해 뷰포트 너비에 따라 자동으로 크기를 조정하며, 이는 중단점이 포함된 디자인을 쉽게 구현할 수 있게 합니다.
| Extra small<576px | Small≥576px | Medium≥768px | Large≥992px | X-Large≥1200px | XX-Large≥1400px |
|---|
| .container | 100% | 540px | 720px | 960px | 1140px |
| .container-sm | 100% | 540px | 720px | 960px | 1140px |
| .container-md | 100% | 100% | 720px | 960px | 1140px |
| .container-lg | 100% | 100% | 100% | 960px | 1140px |
| .container-xl | 100% | 100% | 100% | 100% | 1140px |
| .container-xxl | 100% | 100% | 100% | 100% | 100% |
| .container-fluid | 100% | 100% | 100% | 100% | 100% |
container 클래스가 다양한 화면 크기(중단점)에 대해 어떻게 반응하는지 보여주는 표입니다.

<div class="container">
<h1>Bootstrap</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laboriosam culpa
repellat maiores, aperiam magni tempora. Accusantium temporibus recusandae
ea quibusdam, voluptas facilis, expedita exercitationem laboriosam
consequatur, vel tenetur? Quo, eligendi.
</p>
</div>
<button class="btn btn-primary">Primary</button>
<button class="btn btn-success">Success</button>
<button class="btn btn-info">Info</button>
<button class="btn btn-link">Link</button>
<button class="btn btn-outline-warning">Warning</button>
<button class="btn btn-outline-info btn-lg">Info</button>
<button class="btn btn-secondary btn-sm">Secondary</button>
<button class="btn btn-primary">
Hello World! <span class="badge badge-light">7</span>
</button>
<button class="btn btn-primary position-relative">
Click Me!
<span
class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger">99+</span>
</button>
<h2 class="display-4">
Buttons <span class="badge badge-success badge-pill">New</span>
</h2>
- button group - 여러개의 버튼을 하나의 그룹으로 묶는 기능입니다.
<h3>Button Group</h3>
<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-warning">안녕하세요</button>
<button type="button" class="btn btn-primary">반가워요</button>
<button type="button" class="btn btn-secondary">또 만나요</button>
</div>
<h3>Alerts</h3>
<div class="alert alert-danger alert-dismissible fade show" role="alert">
<h4 class="alert-heading">Oh No!</h4>
Danger! You are about to end the world as we know it!
<button
type="button" class="close" data-bs-dismiss="alert" aria-label="Close">
<span>×</span>
</button>
</div>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>Holy guacamole!</strong> You should check in on some of those fields
below.
<button type="button" class="close" data-bs-dismiss="alert" aria-label="Close">
<span>×</span>
</button>
</div>
참고