CSS에서 스타일 상속은 부모 요소에서 자식 요소로 스타일 속성이 전달되는 메커니즘을 나타냅니다. 글자와 문자에 관련된 속성들은 일반적으로 상속됩니다.
상속되는 속성
- 글꼴(Font) 관련 속성
font-family: 글꼴 패밀리font-size: 글꼴 크기font-weight: 글꼴 굵기
- 텍스트 관련 속성:
color: 텍스트 색상line-heighttext-align
- 텍스트 스타일 속성
font-style: 글꼴 스타일 (italic 등)text-decoration: 텍스트에 적용된 선 (밑줄, 취소선 등)text-transform: 텍스트 대문자 또는 소문자 변환opacity: 요소의 투명도를 조절
일반적으로 상속되지 않는 속성:
- 배경 관련 속성
background-color: 배경 색상background-image: 배경 이미지 등
- 테두리(Border) 관련 속성
border: 테두리 속성border-color: 테두리 색상 등
- 패딩과 여백 관련 속성
padding: 패딩margin: 마진
- 시각적 효과 관련 속성
box-shadow: 박스 그림자text-shadow: 텍스트 그림자
- 레이아웃 관련 속성
position: 위치 지정display: 표시 방법float: 플로팅 등
사용 예시
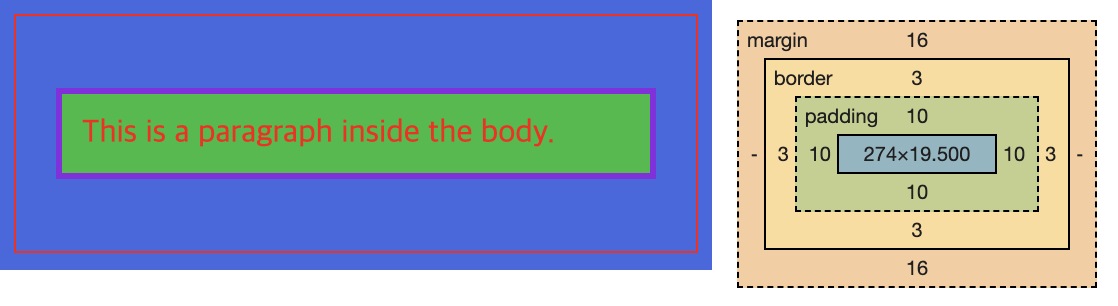
<p>This is a paragraph inside the body.</p>body {
background-color: royalblue; /* 이 속성은 상속되지 않음 */
border: 1px solid red; /* 이 속성도 상속되지 않음 */
padding: 20px; /* 부모인 body에서의 패딩은 직접 p에 상속되지 않음 */
color: red;
width: 300px; /* width나 height는 상속되지 않음 */
}
p {
color: inherit; /* 부모로부터 color 속성을 상속받음 */
background-color: #14bc3e; /* 이 부분에 직접 적용됨 */
border: 3px solid blueviolet;/* 이 부분에 직접 적용됨 */
padding: 10px; /* 이 부분이 직접 p에 적용됨 */
}