카카오톡 채팅방 처럼 스와이프해서 삭제버튼을 숨기는 기능
SwiftUI에는 기본으로 제공한다!

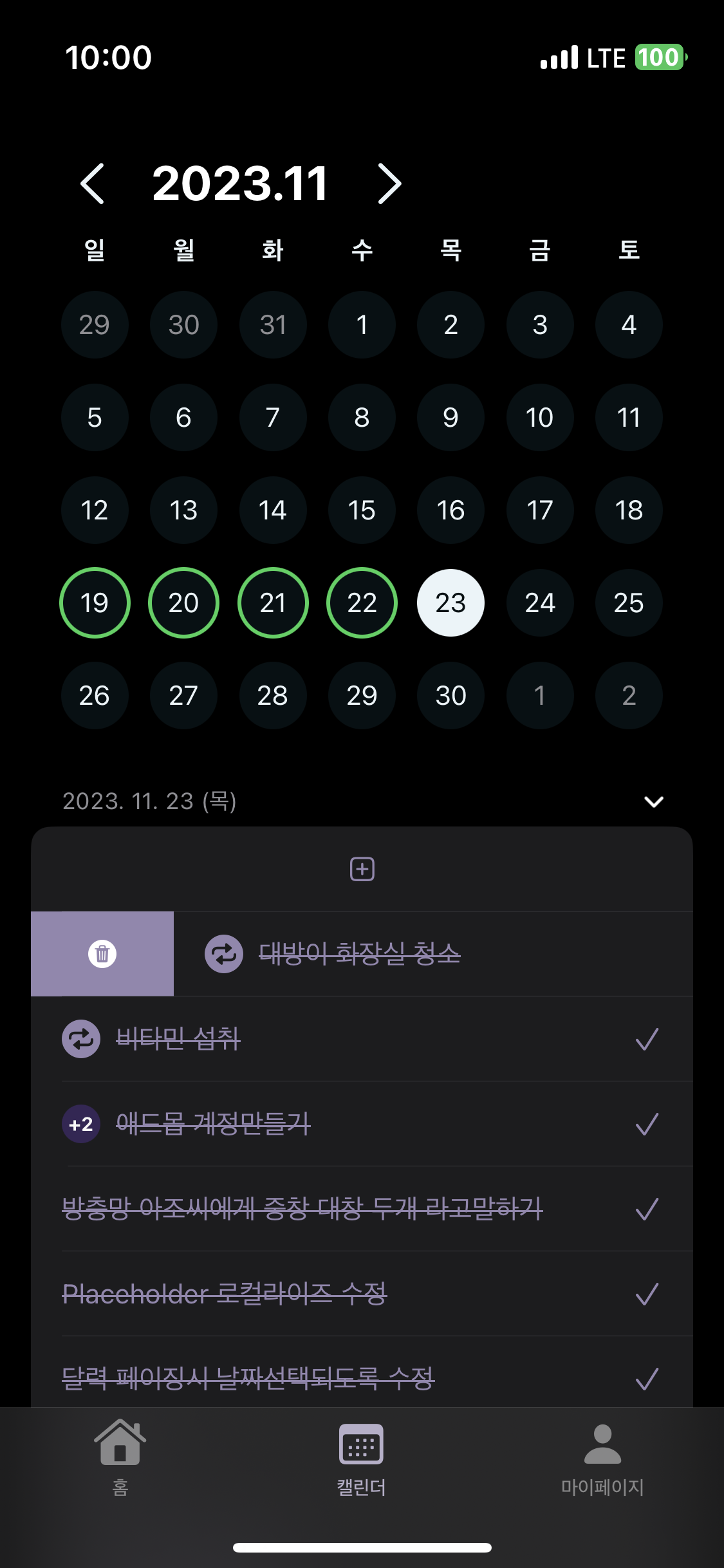
최근에 SwiftUI로 만든 내 작고 소중한 TODOList 앱 YamTODO
태스크를 삭제할때 스와이프 하면 저렇게 삭제 버튼이 나타나는 기능은 List의 SwipeActions다.
SwipeActions는
func swipeActions<T>( edge: HorizontalEdge = .trailing, allowsFullSwipe: Bool = true, content: () -> T ) -> some View where T : View요로코롬 생겼는데
leading trailing 좌우로 스와이프 할 수 있고
fullSwipe로 완전 밀어서 날려버릴수 있다.
content에는 동작을 작성하면 됀다.
.swipeActions(edge: .leading, allowsFullSwipe: false) {
Button {
isShowDeleteAlert.toggle()
} label: {
Label("Delete", systemImage: "trash.circle")
}
.tint(.red)
}앱 동작은 이런식으로 사용했다.
