🌟 Today I learned
- url과 QueryString 정보 다루기
- event 이해하기
1. url과 QueryString 정보 다루기
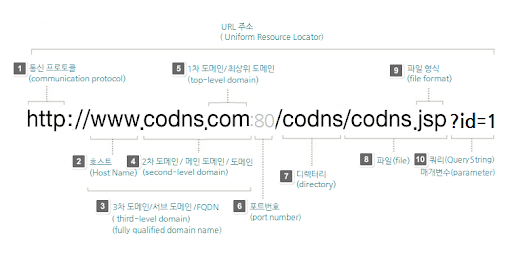
http request는 일반적으로 아래와 같은 형태를 띈다.
node에선 url 주소 정보를 객체로 parsing 할 수 있도록 'url' 모듈을 제공한다.
그리고 QueryString을 객체로 parsing 할 수 있도록 'querystring' 모듈을 제공한다.아래 코드를 보자.
let url = require('url') const curURL = url.parse('https://m.search.naver.com/search.naver?query=steve+jobs&where=m&sm=mtp=hty') let curStr = url.format(curURL) console.log('주소 문자열 : %s', curStr) console.dir(curURL) let querystring = require('querystring') let param = querystring.parse(curURL.query) console.log(querystring.stringify(param)) console.log(param.where)위 code를 실행한 결과다.
주소 문자열 : https://m.search.naver.com/search.naver?query=steve+jobs&where=m&sm=mtp=hty Url { protocol: 'https:', slashes: true, auth: null, host: 'm.search.naver.com', port: null, hostname: 'm.search.naver.com', hash: null, search: '?query=steve+jobs&where=m&sm=mtp=hty', query: 'query=steve+jobs&where=m&sm=mtp=hty', pathname: '/search.naver', path: '/search.naver?query=steve+jobs&where=m&sm=mtp=hty', href: 'https://m.search.naver.com/search.naver?query=steve+jobs&where=m&sm=mtp=hty' } query=steve%20jobs&where=m&sm=mtp%3Dhty murl, querystring 모듈을 이용해 http request url주소를 객체화 하여 다룰 수 있다.
2. event 이해하기
node는 대부분 이벤트를 기반으로 하는 비동기 방식으로 처리한다. 그리고 비동기 방식으로 처리하기 위해 서로 event를 전달한다. node에서는 event를 보내고 받을 수 있도록 EventEmitter 라는 것이 만들어져 있다.
EventEmitter의 주요 method는 다음과 같다.
- on(event, listener)
지정한 event의 리스너를 추가.- once(event, listener)
지정한 event의 리스너를 추가하지만 오직 한번만 실행 후 자동으로 listener 제거.- removeListener(event, listener)
지정한 event에 대한 listener 제거.이벤트를 다른쪽으로 전달하고 싶을땐 emit() method 를 사용한다.
event를 가장 쉽게 test 해보는 방법은 process 객체를 이용하는 것이다. process는 EventEmitter를 상속받은 객체로 아래처럼 구현해볼 수 있다.
process.on('test', function(message){ console.log('event "test" 발생 : ${message}) }) setTimeout(() => process.emit('test', '이벤트가 발생했습니다'), 2000)process의 on() method를 이용, 'test' event 수신시 callback 함수를 호출하도록 정의했다.
그 밑에 setTimeout() method로 2초 뒤에 'test' event listener에 event 전달하는 과정이 있다.
이 코드는 실행되면 2초뒤에 callback함수가 실행되는 결과를 보여준다.
process는 단순한 코드에서 쓸만하나 여러 js 모듈로 기능을 분리해서 사용하는 코드에선 이름이 충돌될 가능성이 있으므로 각 모듈에서 EventEmitter를 상속받아 처리하는 과정이 필요하다.
계산기 모듈을 만들어 보는 과정에서 EventEmitter를 상속받아 직접 구현해보자.// Calc.js let util = require('util') let EventEmitter = require('events').EventEmitter let Calc = function() { let self = this this.on('stop', () => console.log('Calc에 stop event 전달됨.') } util.inherits(Calc, EventEmitter) Calc.prototype.add = (a,b) => reutrn a+b module.exports = Calc module.exports.title = 'calculator'간단한 더하기 기능을 가진 Calc 모듈을 만들었다. 'util'과 'events'라는 모듈을 가져오고 있는데 util은 상속 연결을 위해 필요하고 events는 EventEmitter가 정의되어 있는 모듈이다.
Calc를 객체 원형용(prototype)으로 만들고 있으며 내부에서 on()을 통해 'stop' 이벤트 및 listener를 생성한다.prototype
객체의 속성에 함수를 부여할 수 있는데 prototype을 이용하면 메모리적 효율을 얻을 수 있다. 필히 사용하자.
이제 Calc를 사용하는 code를 보자.
let Calc = require('./Calc') let calc = new Calc() calc.emit('stop') console.log(calc.title + '에 stop 이벤트 전달')Calc 객체를 생성하고 'stop' event를 전달하고 있다. calc 내부의 'stop' event listener가 이를 감지하여 callback 함수를 실행 할 것이다.