1. Dotenv
npm i dotenv

in server.js
- require('dotenv').config()
- use : const PORT=process.env.PORT
2. schema.js
import { loadFilesSync } from '@graphql-tools/load-files'
import { mergeTypeDefs, mergeResolvers } from '@graphql-tools/merge'
import { makeExecutableSchema } from '@graphql-tools/schema'
const loadedTypes = loadFilesSync(`${__dirname}/**/*.typeDefs.js`)
const loadedResolvers = loadFilesSync(
`${__dirname}/**/*.resolvers.js`
)
export const typeDefs = mergeTypeDefs(loadedTypes)
export const resolvers = mergeResolvers(loadedResolvers)
const schema = makeExecutableSchema({ typeDefs, resolvers })
export default schemahttps://www.graphql-tools.com/docs/schema-merging#file-loading
https://www.graphql-tools.com/docs/schema-merging
https://www.graphql-tools.com/docs/generate-schema#executable-shemas
npm i @graphql-tools/schema
npm i @graphql-tools/load-files
npm i @graphql-tools/merge
Next~
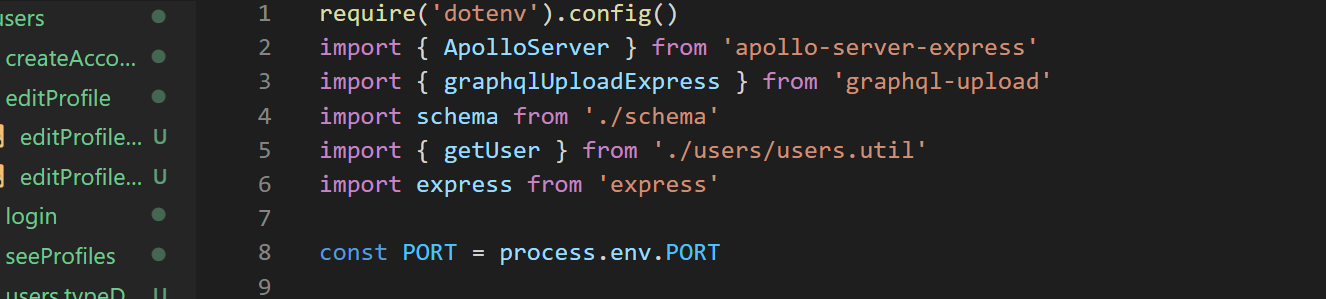
in server.js
require('dotenv').config()
import { ApolloServer } from 'apollo-server-express'
import { graphqlUploadExpress } from 'graphql-upload'
import schema from './schema'
import { getUser } from './users/users.util'
import express from 'express'
const PORT = process.env.PORT
const startServer = async () => {
const server = new ApolloServer({
schema,
context: async ({ req }) => {
return {
loggedInUser: await getUser(req.headers.token),
}
},
})cons server = new ApolloServer안에
schema를 넣어줌. <---schema.js 에서 만들었음.
3.Recap.

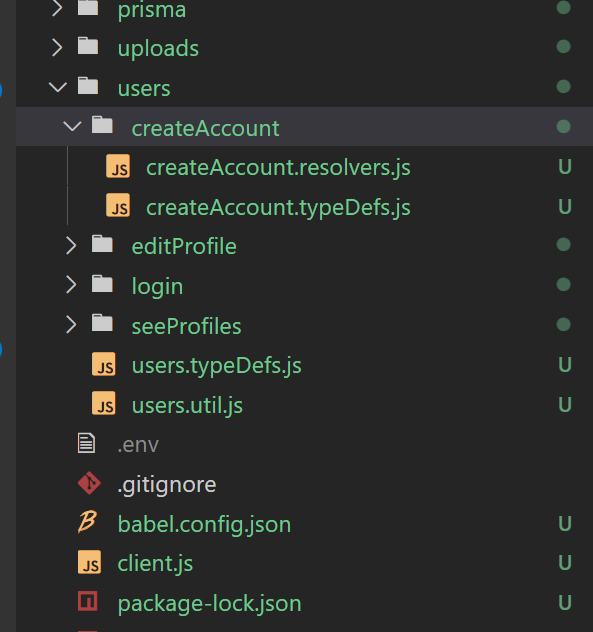
각각의 resolvers(query, mnutation)와 typeDefs를 만들어줌.
- user의 schema는 users.typeDefs.js에 넣어줌.
user.typeDefs.js
import { gql } from 'apollo-server'
export default gql`
type User {
id: Int!
username: String!
email: String!
password: String!
bio: String
avatar: String
createdAt: String!
updatedAt: String!
}
`example. createAccount.
- createAccount.typeDefs.js
import { gql } from 'apollo-server'
export default gql`
type CreateAccountResult {
ok: Boolean!
error: String
}
type Mutation {
createAccount(
username: String!
email: String!
password: String!
): CreateAccountResult!
}
`- createAccount.resolvers.js
import prisma from '../../client'
import bcrypt from 'bcryptjs'
export default {
Mutation: {
createAccount: async (_, { username, email, password }) => {
try {
const existingUser = await prisma.user.findFirst({
where: { OR: [{ username }, { email }] },
})
if (existingUser) {
throw new Error('This username/password is already taken.')
}
const uglyPassword = await bcrypt.hash(password, 10)
await prisma.user.create({
data: {
username,
email,
password: uglyPassword,
},
})
return {
ok: true,
}
} catch (e) {
return e
}
},
},
}- client.js
const { PrismaClient } = require('@prisma/client')
const prisma = new PrismaClient()
export default prisma그리고 prisma를 불러서 prismaClient를 사용함.
