들어가기
1편에서 Pscale deploy에 대해서 알아보았고,
여기서는 front 배포
Vercel에 대해서 알아본다.
1. Production Deployment
https://vercel.com/
에 들어가서 회원가입을 한다.
NextJS로 만든것은 무조건 Vercel에 배포해야만 한다.
- 모든 코드를 git hub에 push해야 함. netlify나 heroku와 비슷함.
git add.
git commit -m "AsdasdasD"
git push origin master
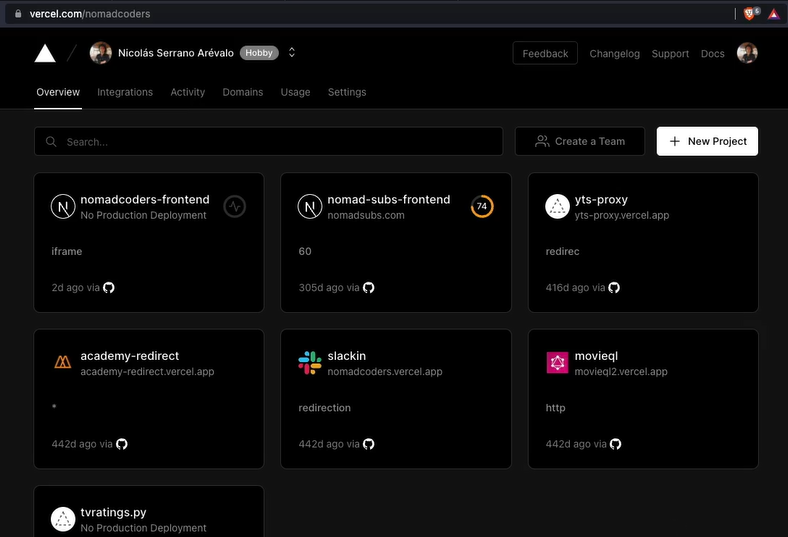
로그인 하면 dashboard가 저렇게 생김
New Project를 클릭함.

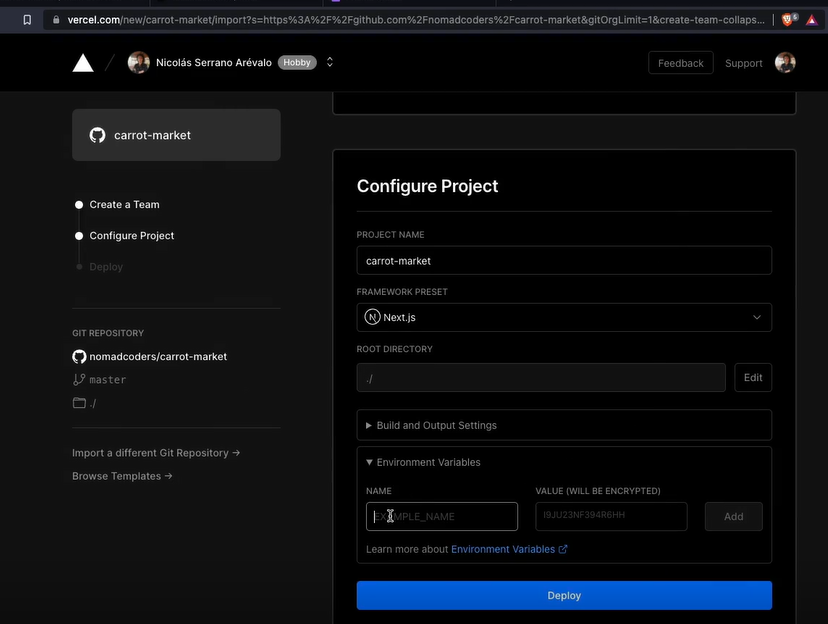
git repository에서 import할 것을 골라서 import하면 됨.
Create a Team이 나오는데
만들어도 되고 안만들어도 됨.

Environment Variables에 .env에 있는 환경변수를 모두 입력해 준다.
다른 변수는 쉽게 그대로 옮기면 되고,
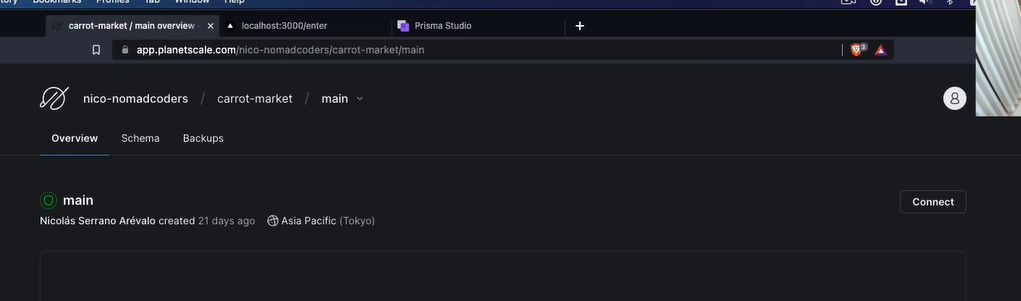
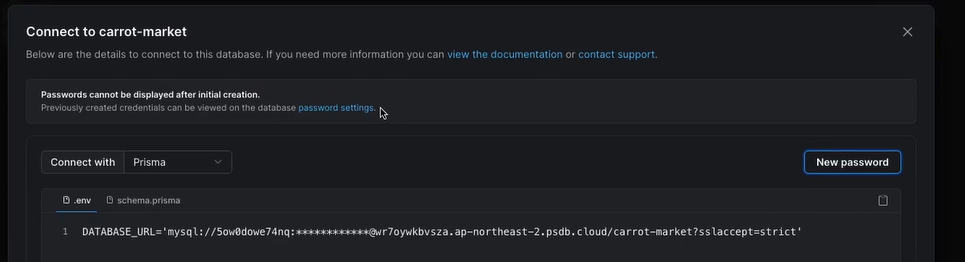
DATABASE_URL은 PlanetScale로 가서 Connect를 클릭함


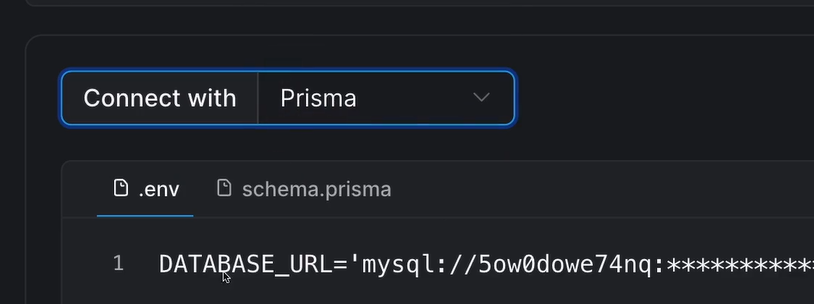
Connect With를 Prisma로 select함.

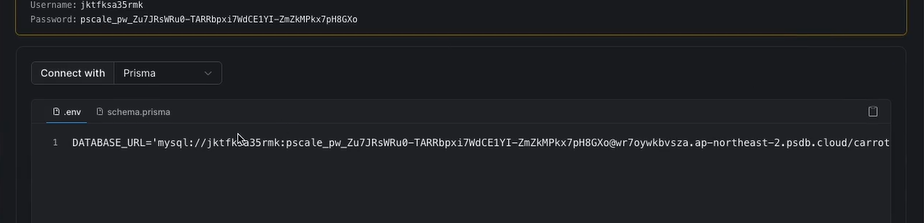
그런 다음, New password를 클릭함.

그러면, 별표처리 되어 있던 부분의 password가 다 보이게 됨.
위에 나타난 URL 을 vercel의 DATABASE_URL에 그대로 입력하면됨.
Environment Variables를 모두 입력했으면,
Deploy를 클릭하면 됨.
Error가 나오면
수정해서
git add .
git commit -m "asdasdasd"
git push orgin master하면 자동적으로 rebuild됨.
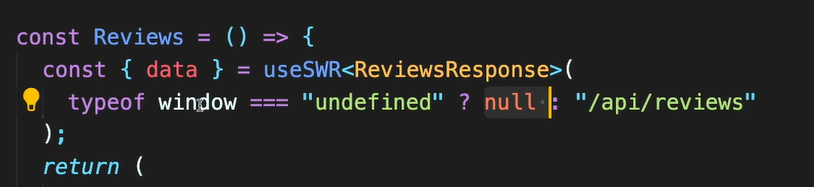
react18 Suspense떄문에 발생하는 Error인듯
error뜨면 해결방법
typeof window === '~~~

나중에 연결시
pscale connect apple-market main으로!

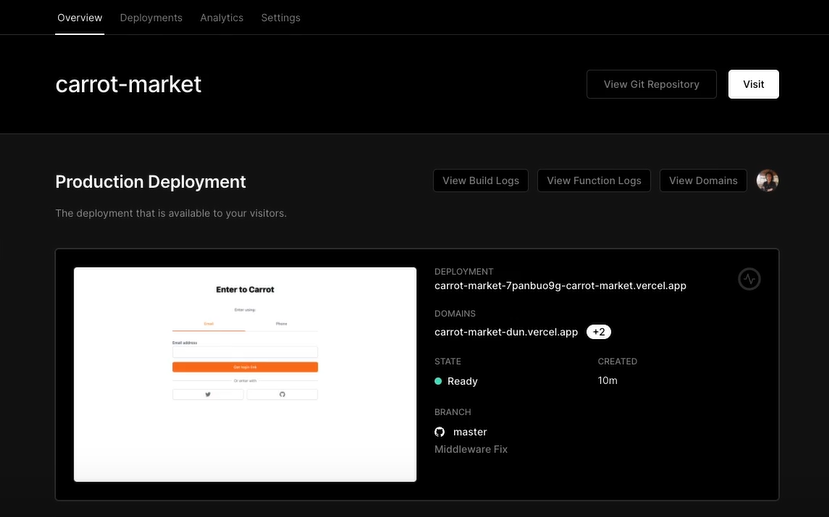
Deploy를 성공하면 위와같은 화면을 볼 수 있음.
Domain주소는 View Domain을 클릭하면, 변경도 가능함.
2. Preview Deploymont

-
git에 새로운 branch를 만듬.
$git checkout -b enter-message
enter-message로 새로운 branch를 만듬 -
Vscode에서 수정할 부분을 수정함.
-
git add .
git commit -m "Asdasdasd"
git push origin enter-message
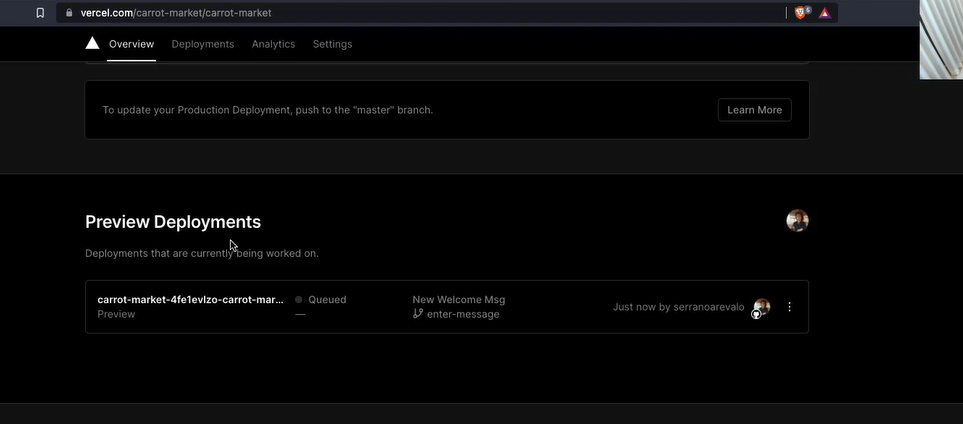
Preview Deployments가 진행됨
Preview Deployments가 진행됨
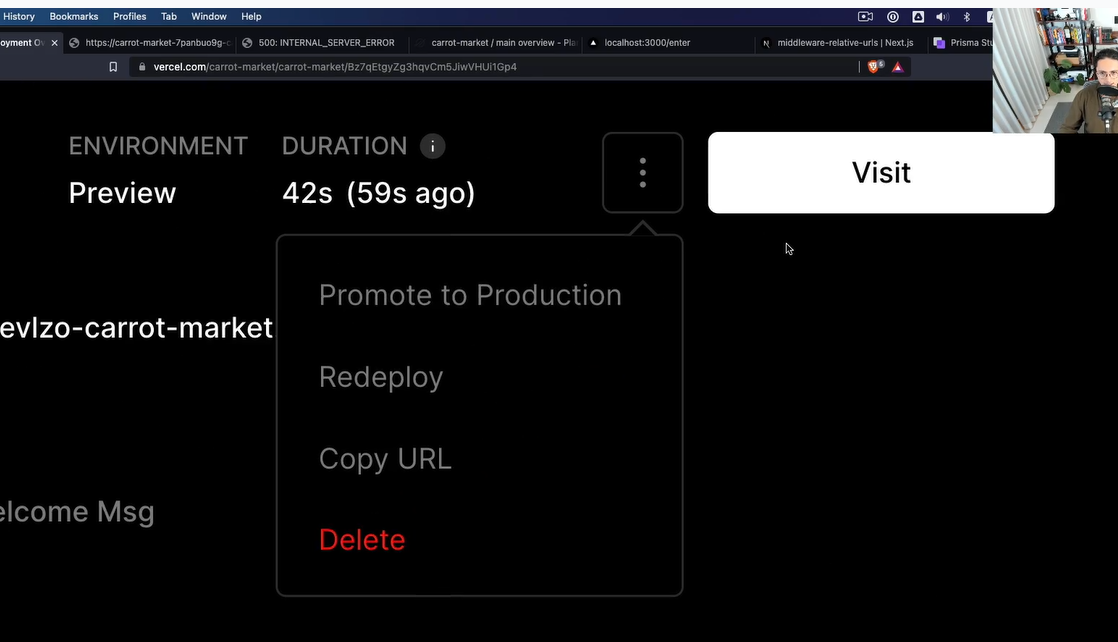
문제가 없으면

Visit - Promote to Production 클릭하면됨.
pscale에서 schema를 수정하는것와 비슷한 구조임
Vercel Cost!!!!!
https://vercel.com/docs/concepts/limits/overview
vercel.com/dashboard/apple-market/usage
로 들어가면, 웹의 사용량을 확인 할 수 있음.
