드디어 deploy를 해 봅시다!
1. mongoDB
- https://www.mongodb.com/
에 가서 회원 가입을 한다.

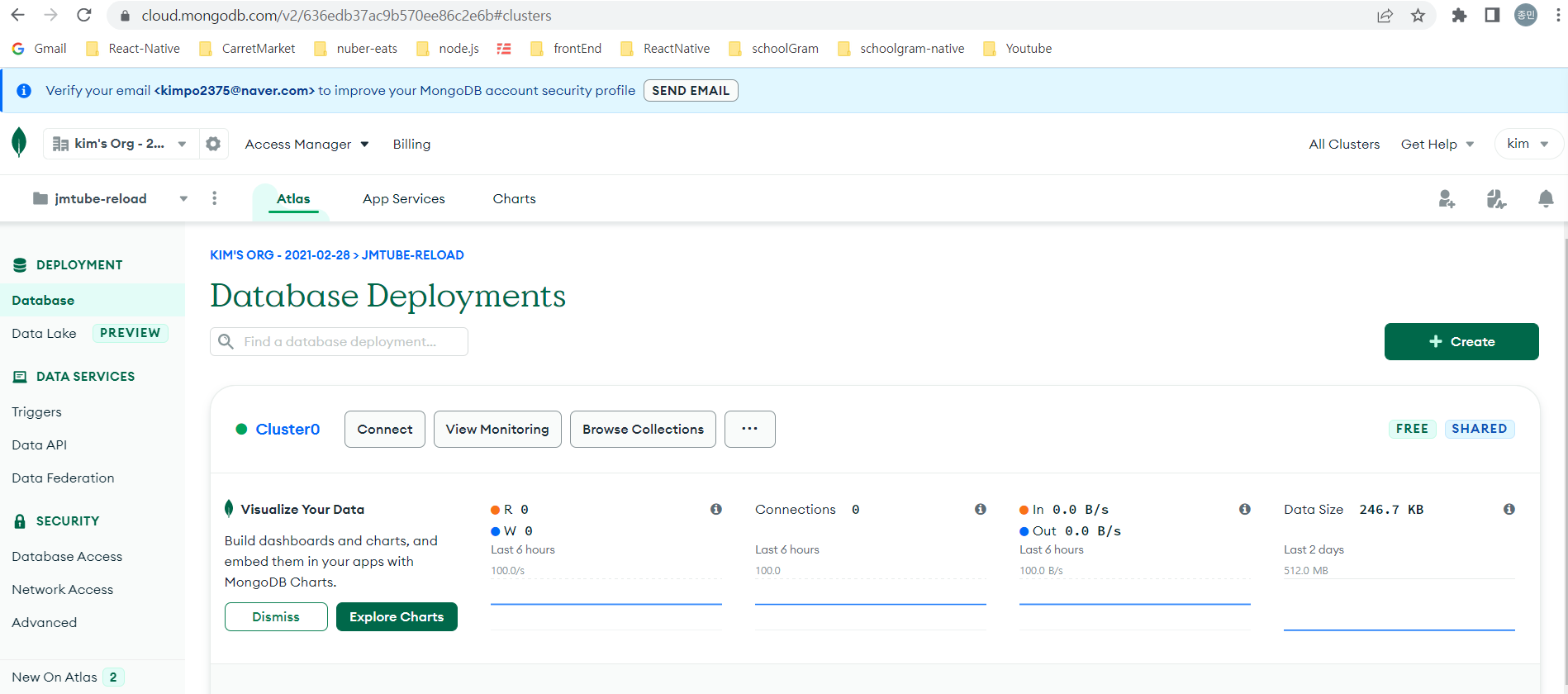
1. 가입을 하게 되면 나오는페이지이다.
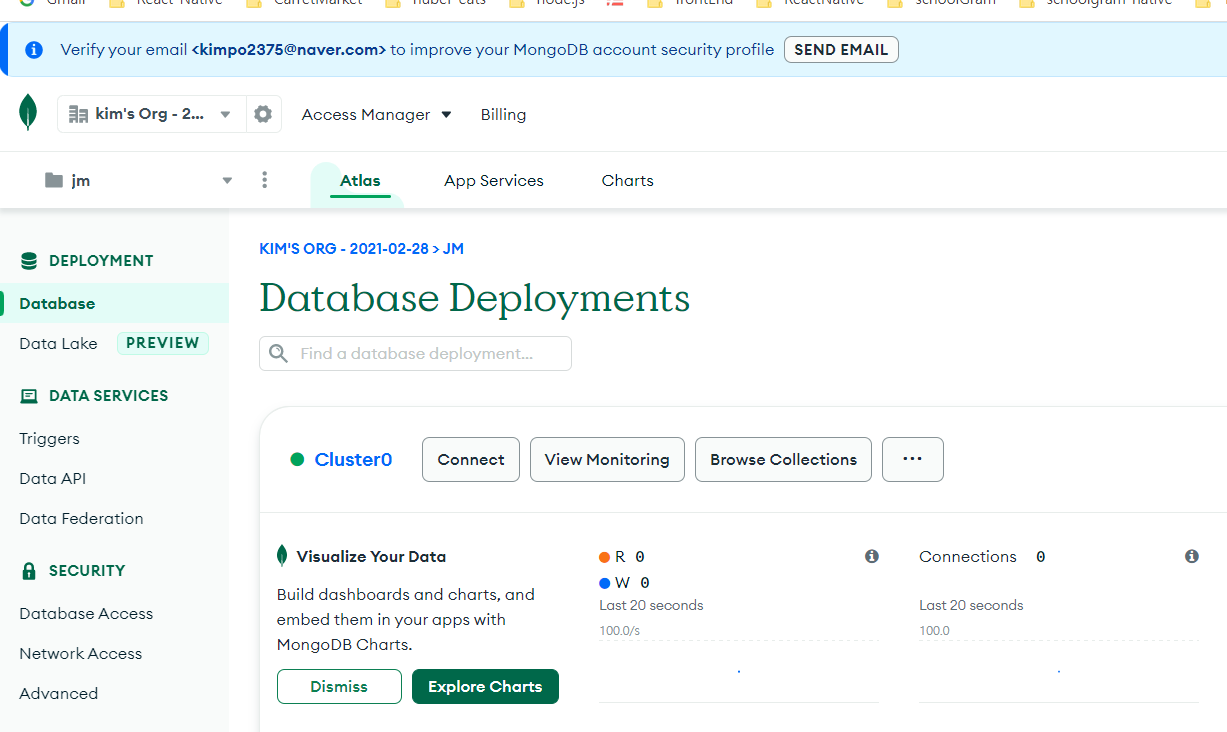
2. 왼쪽 맨 위에 폴더부분을 클릭하면 new project를 생성할 수 있게
되어있다. new project를 생성한다.
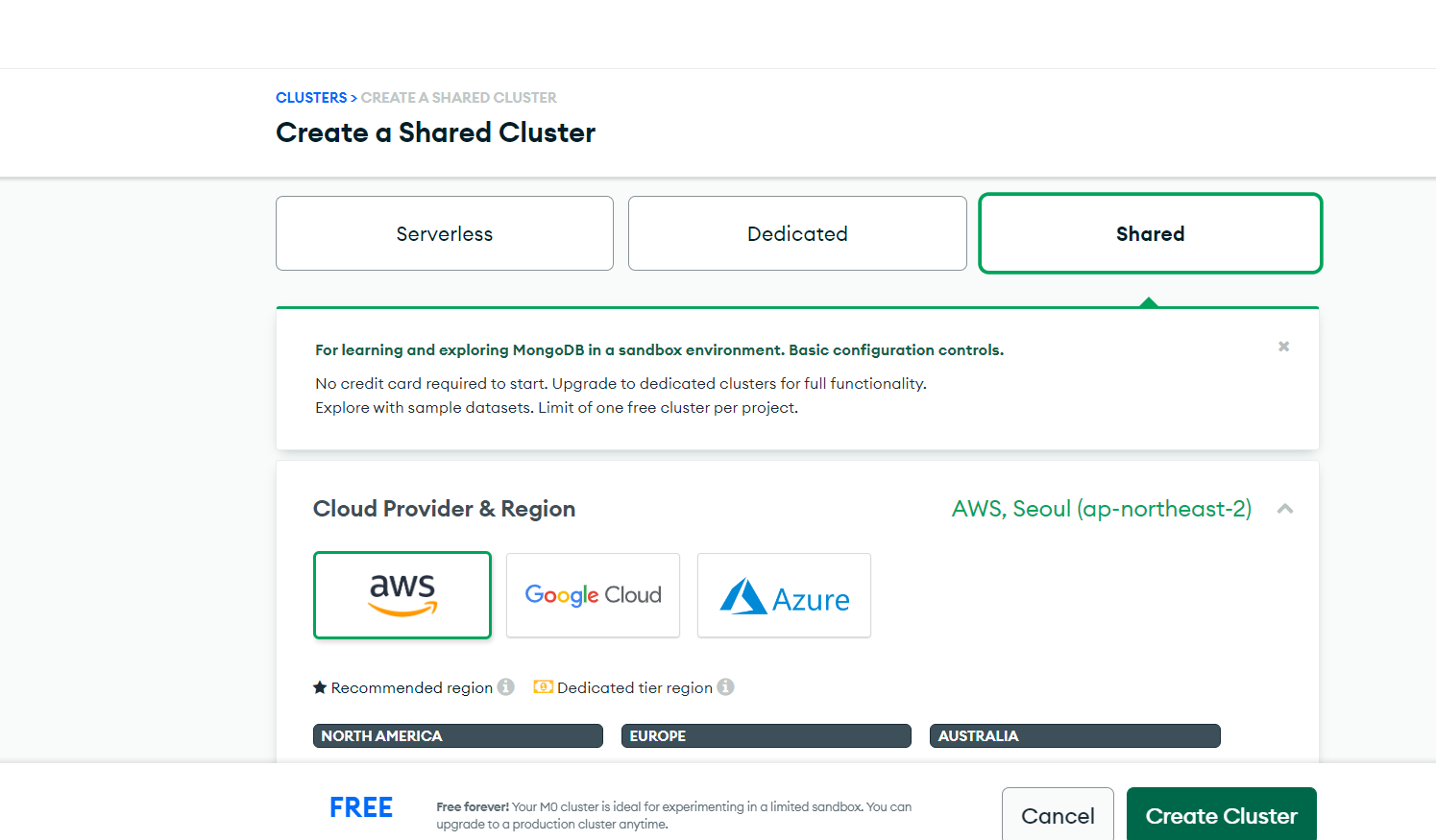
3. 그러면 cluster를 한개 생성할 수 있게 된다.

1. shared를 해야 공짜임


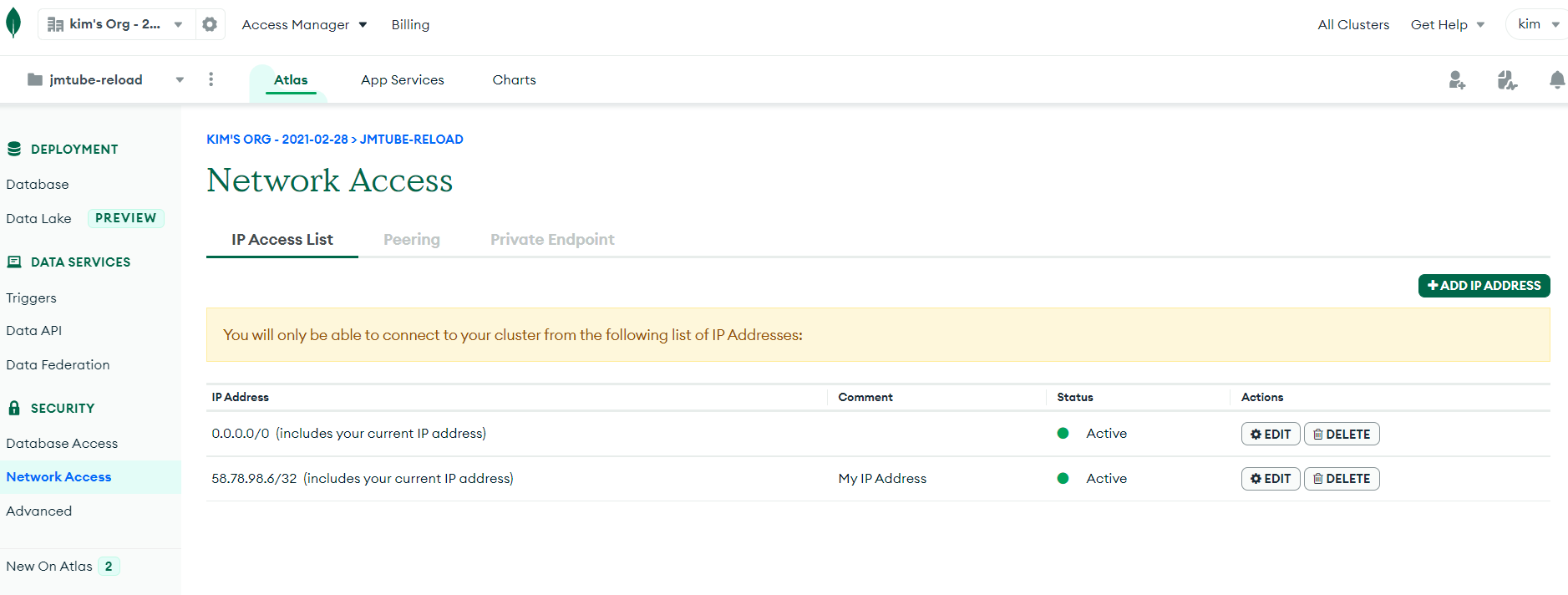
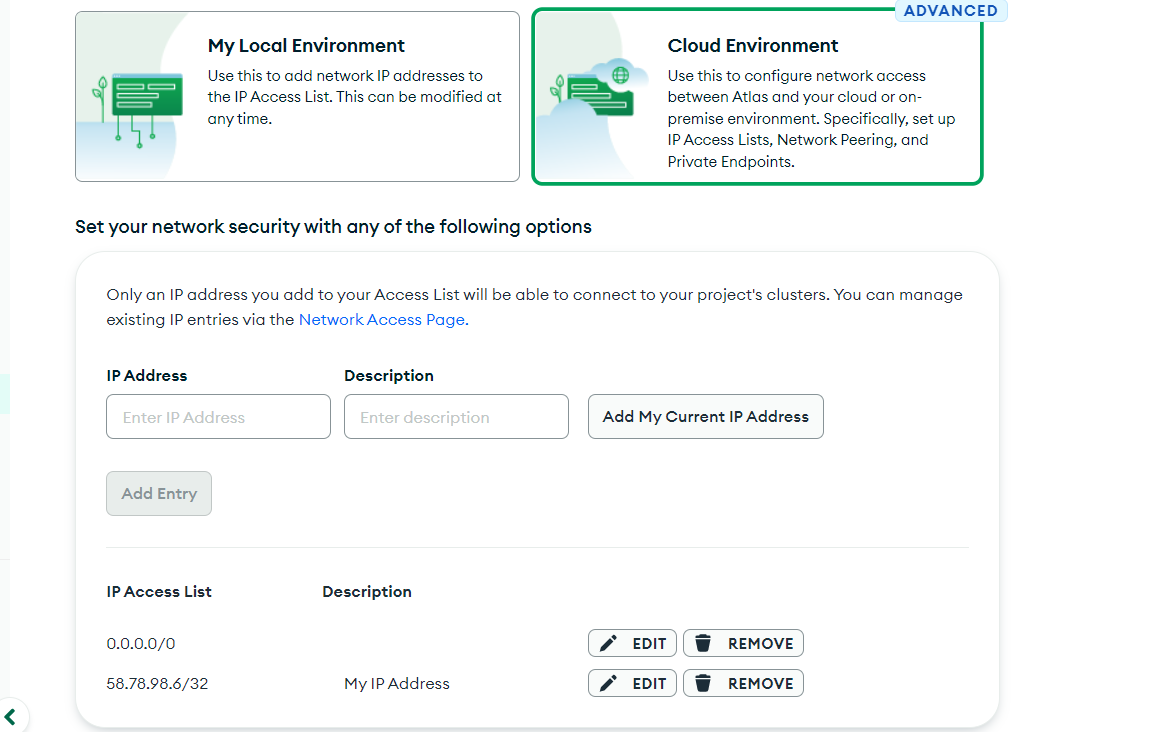
- Netwokk Access에서 반드시 0.0.0.0/0 포트가 있어야
application과 연결이 된다.


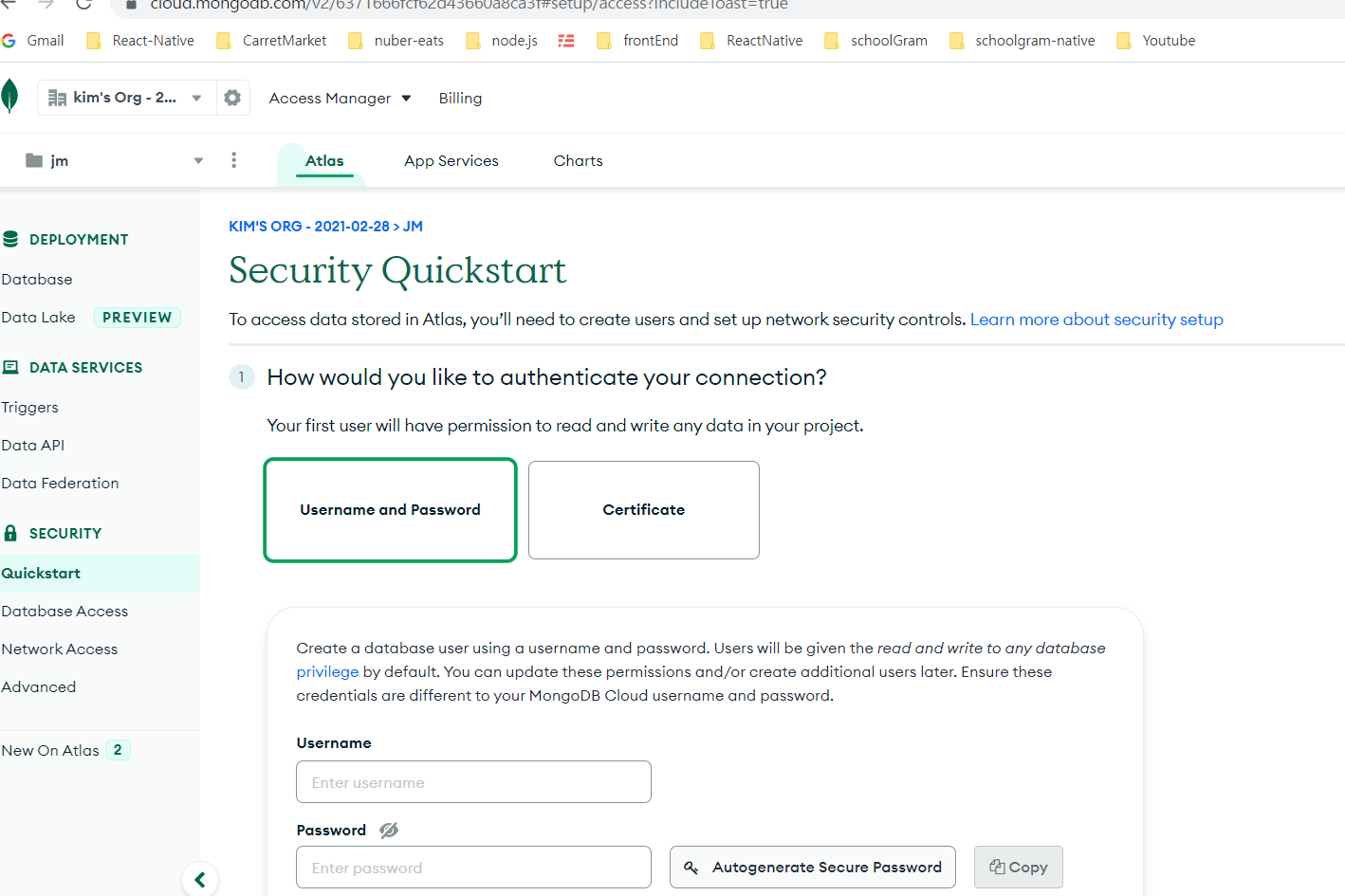
- cluster 생성과정, user를 create하고 나서 반드시,
password를 저장해 놓을것!!!!!!!! - ip는 0,0,0,0/0을 반드시 넣을것


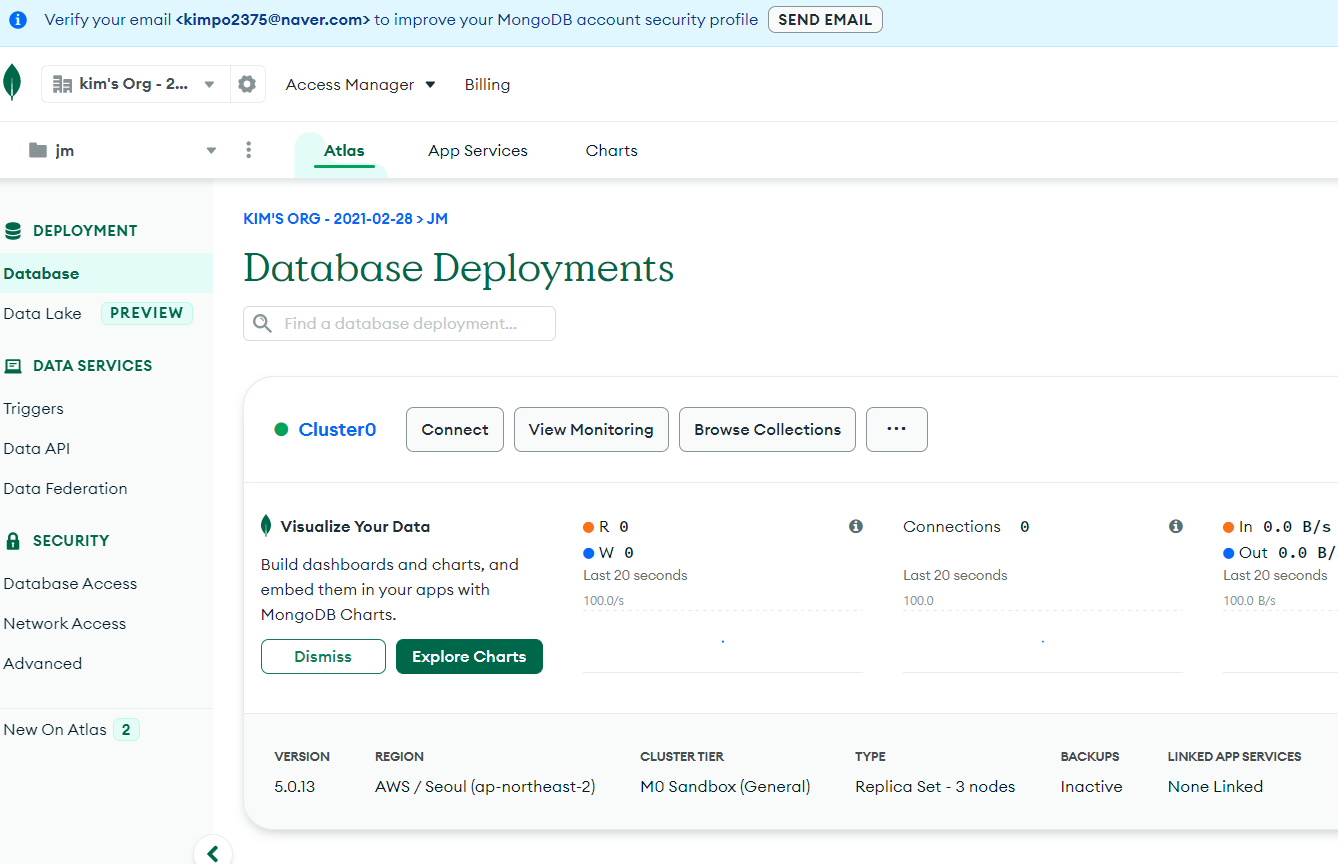
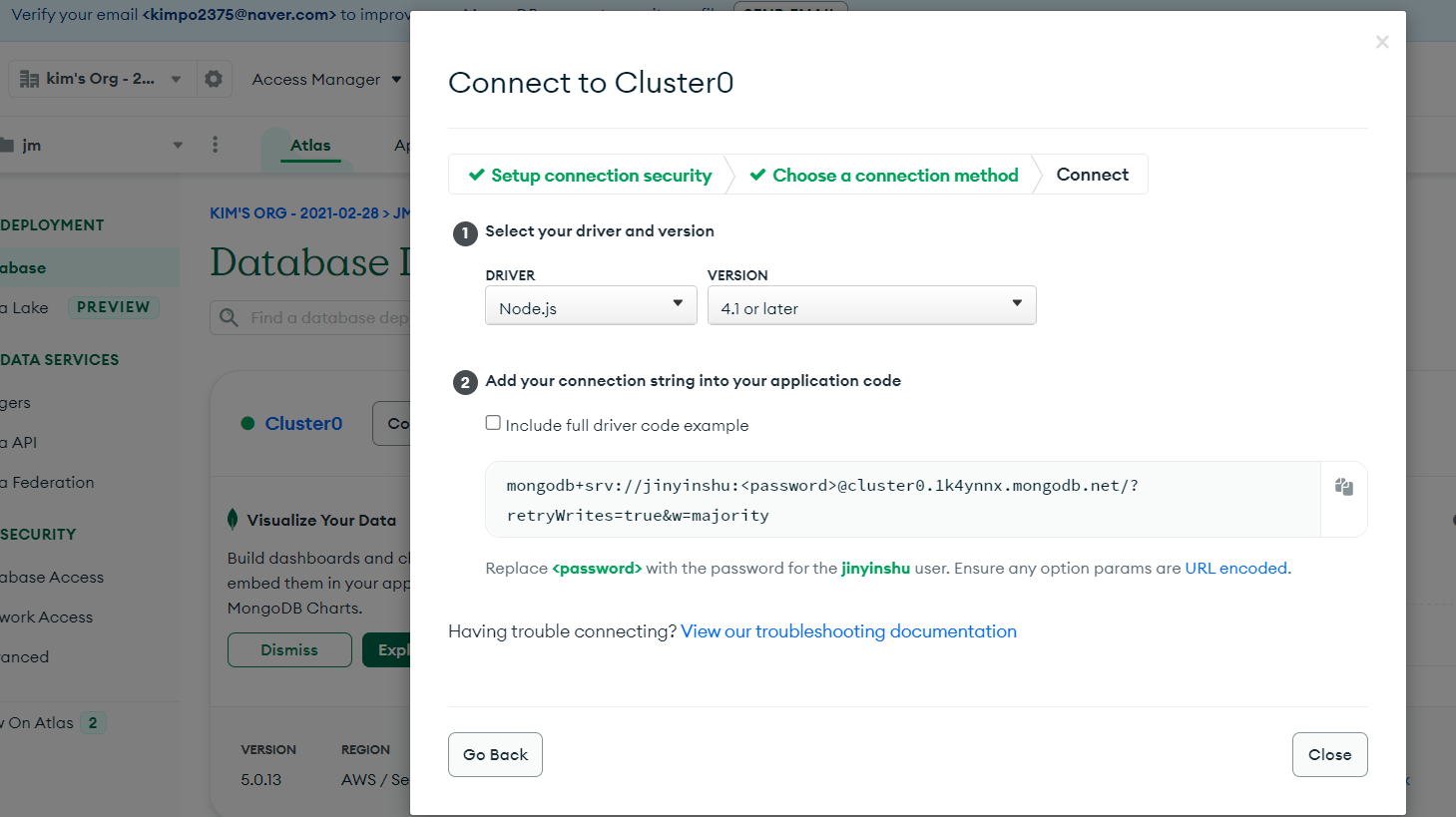
- cluster를 만들고 나서, Connect를 클릭하면,
위와 같이 2번에 DB주소가 나온다.
부분은 위에서 생성한 password를 넣어주면 된다.
그리고 위 주소를 .env의 DB_URL에 넣어주면 application과 연결끝!!
2. git setting

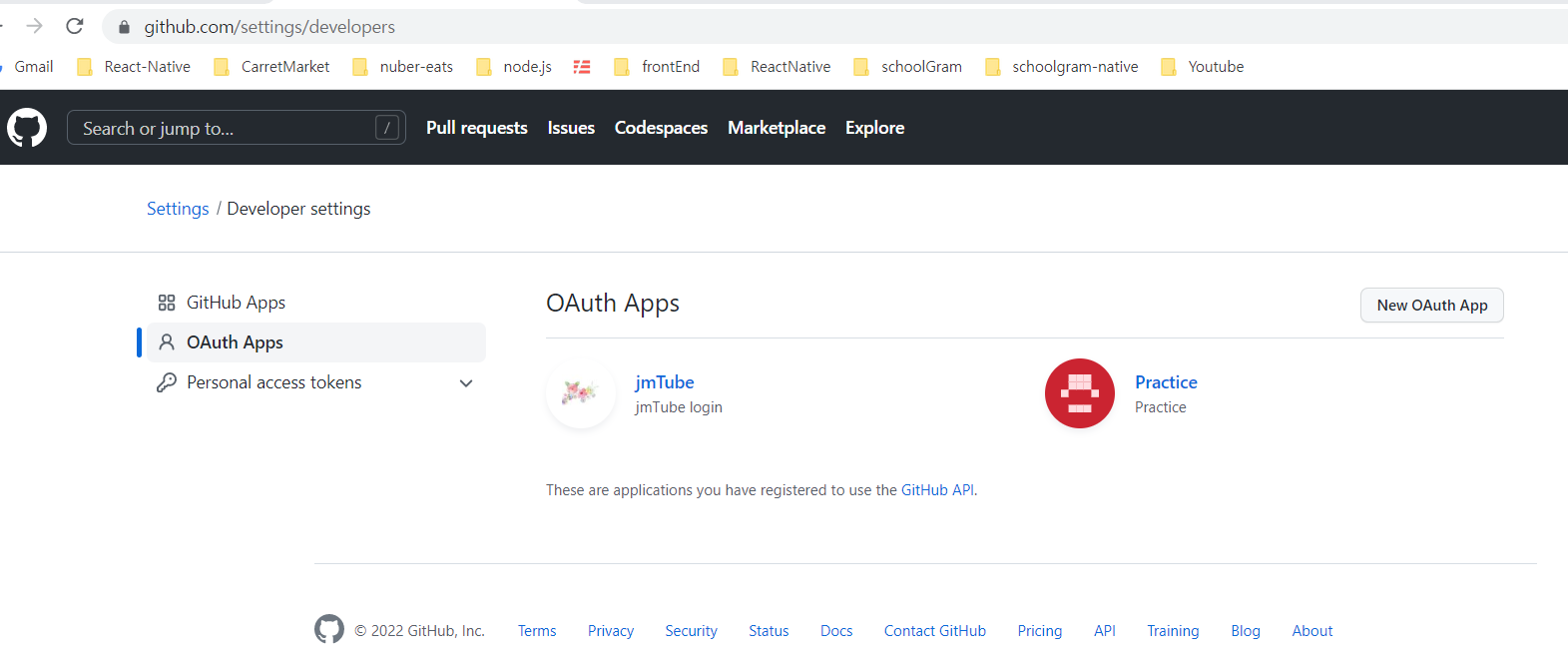
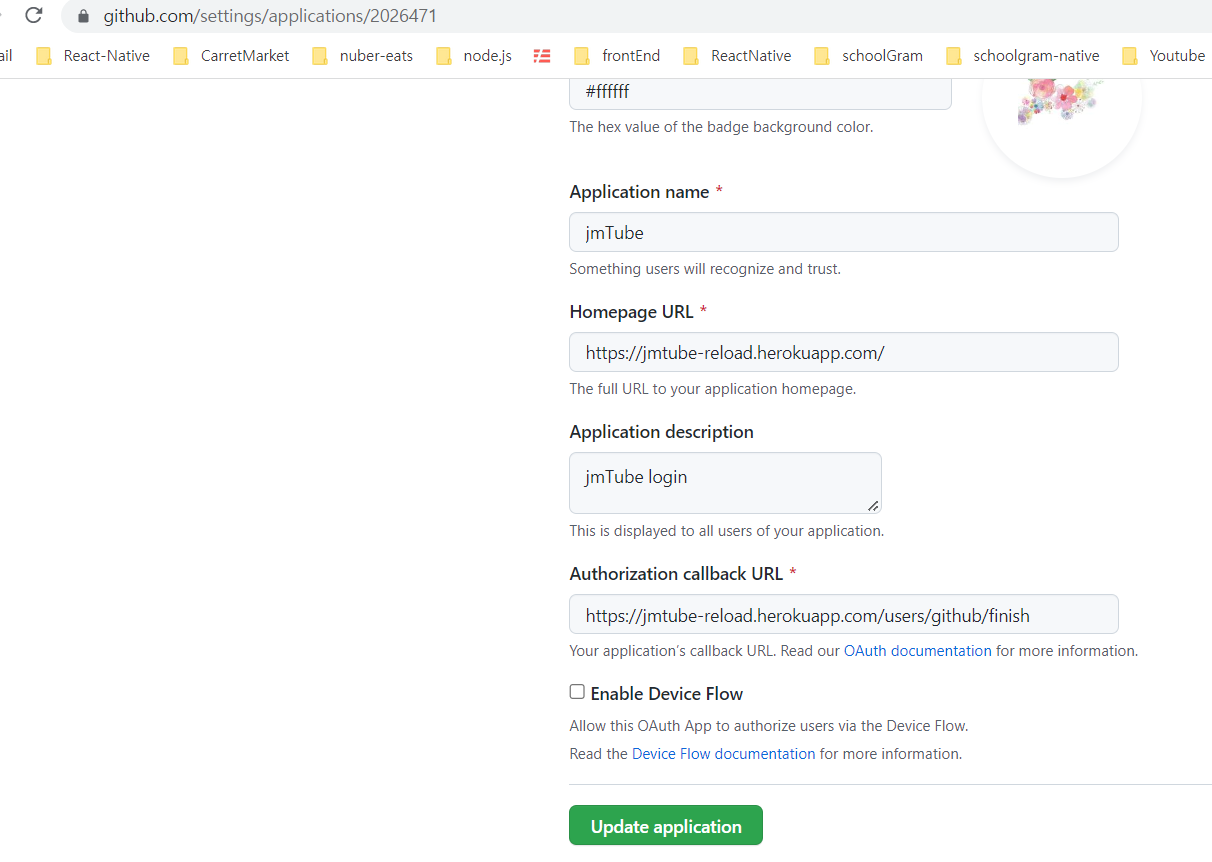
git의 developer setting로 들어간다.

Homepage URL과 Authorization callbacakURL을
heroku에서 만든 site Domain으로 바꾸어준다.
3. package.json
script정리, heroku에 올리면 npm run start실행 됨.
"scripts": {
"build": "npm run build:server && npm run build:assets",
"build:server": "babel src -d build",
"build:assets": "webpack --mode=production",
"test": "echo \"Error: no test specified\" && exit 1",
"dev:assets": "webpack --mode=development -w",
"dev:server": "nodemon",
"start": "node build/server.js"
/// build/server.js는 npm run build가 실행되면,
/// build:server와 build:assets가 실행되고,
/// build:server는 src부분을 build하고
/// build:assets은 webpack부분을 build함.
},
4. Heroku
지겹지만 한번더 정리 들어갑니다~

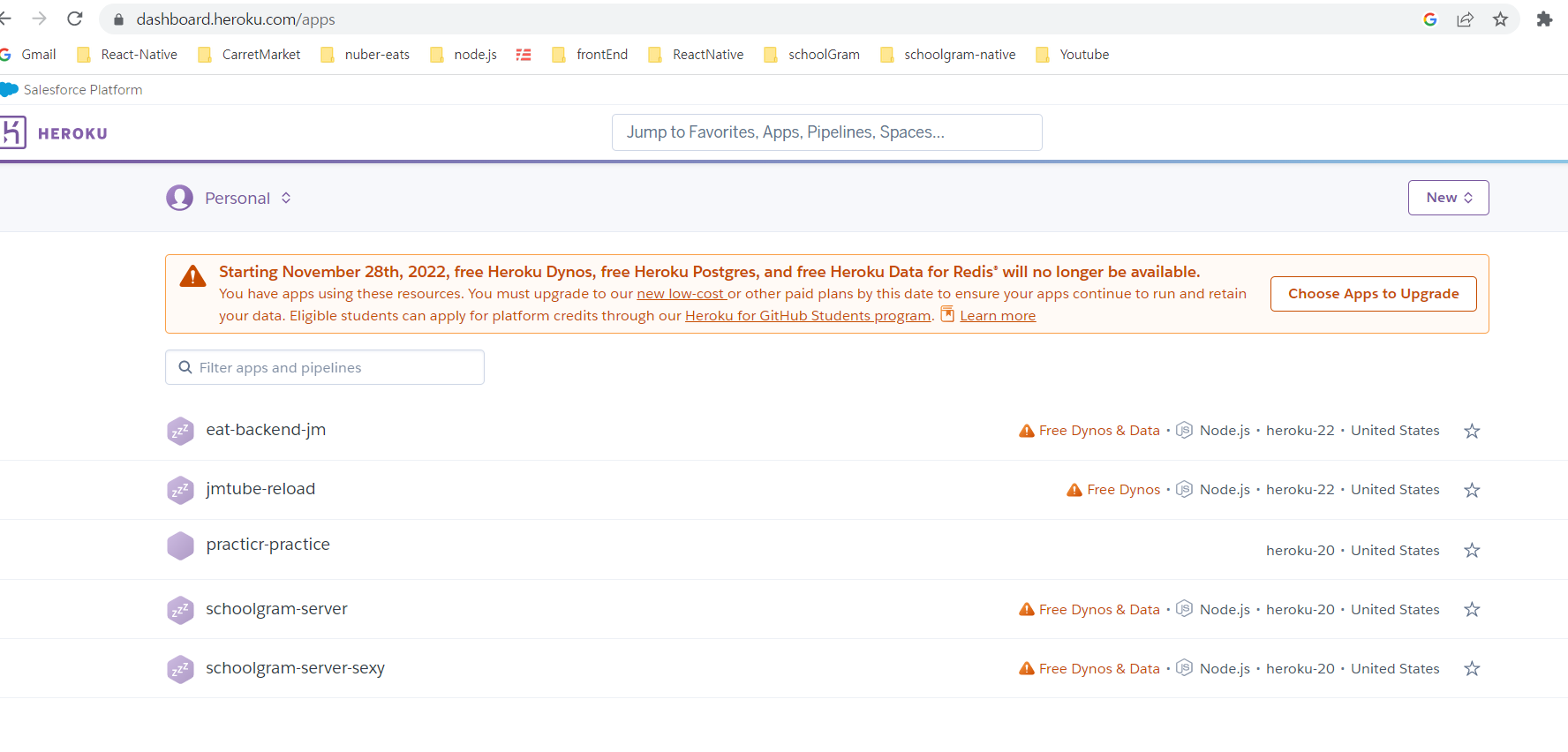
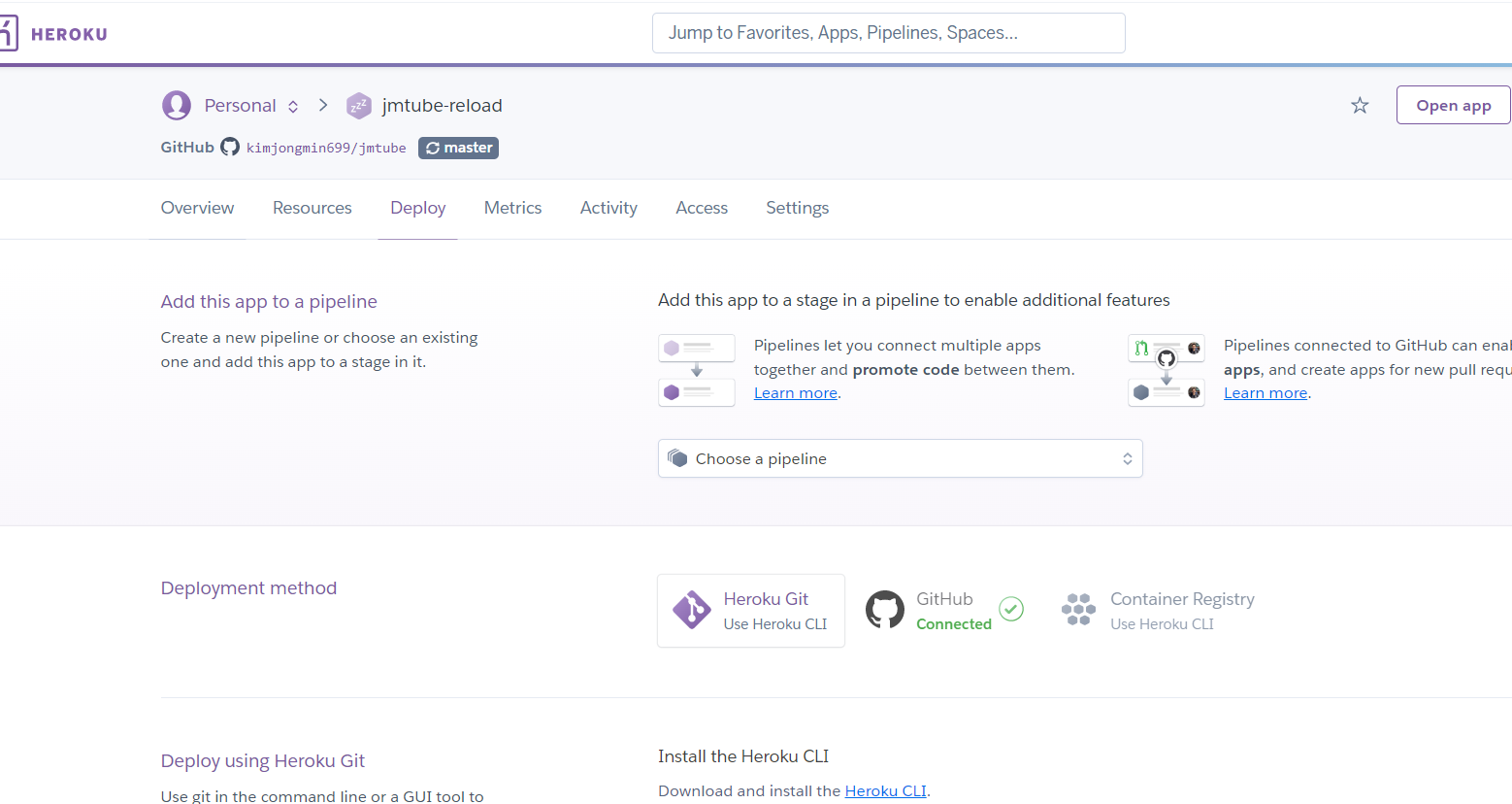
1.heroku 접속해서 login하면 보이는 화면이쥬!
2.오른쪽 맨 위에 New를 Click해서 하나 만들면 된다

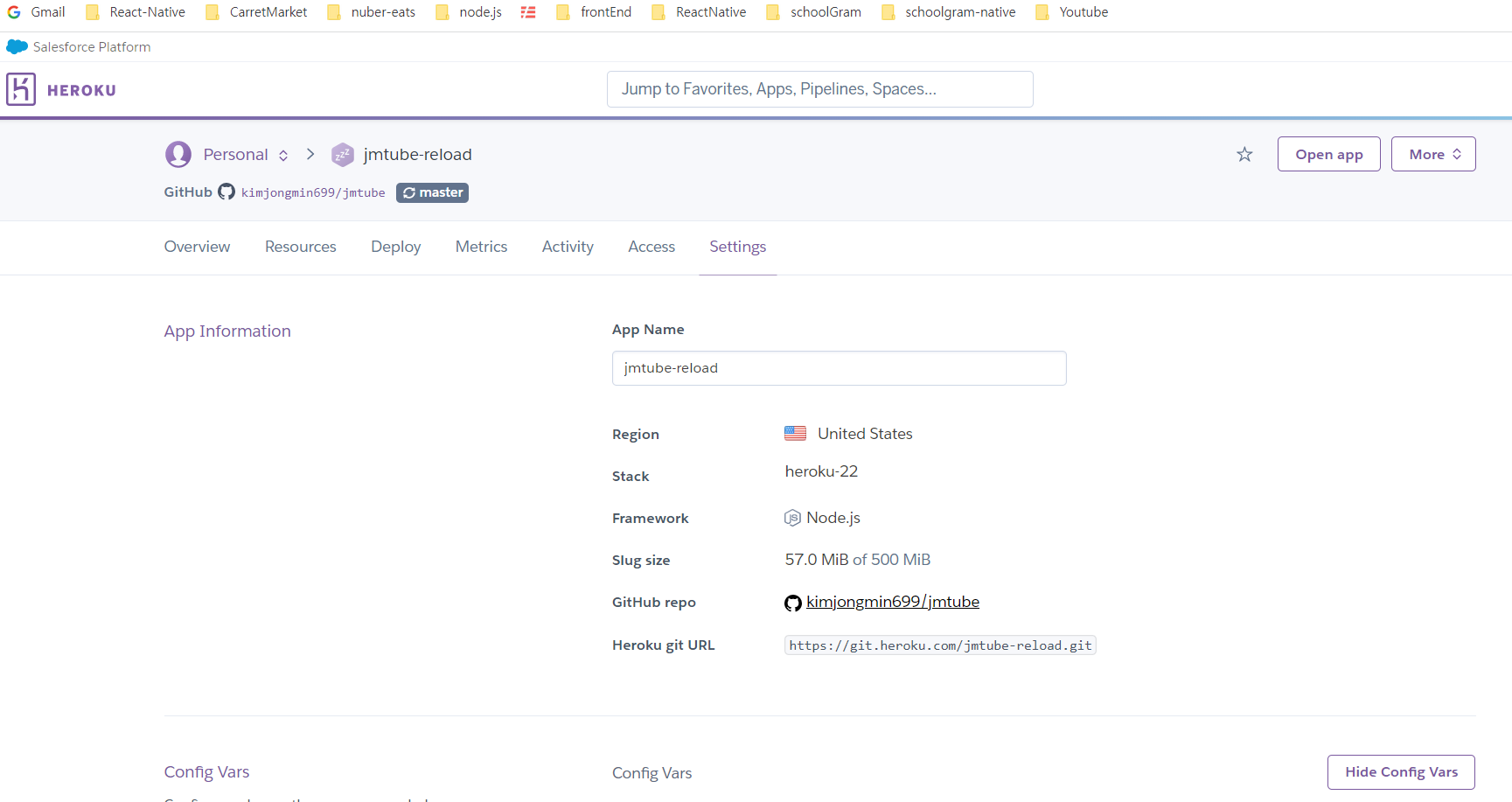
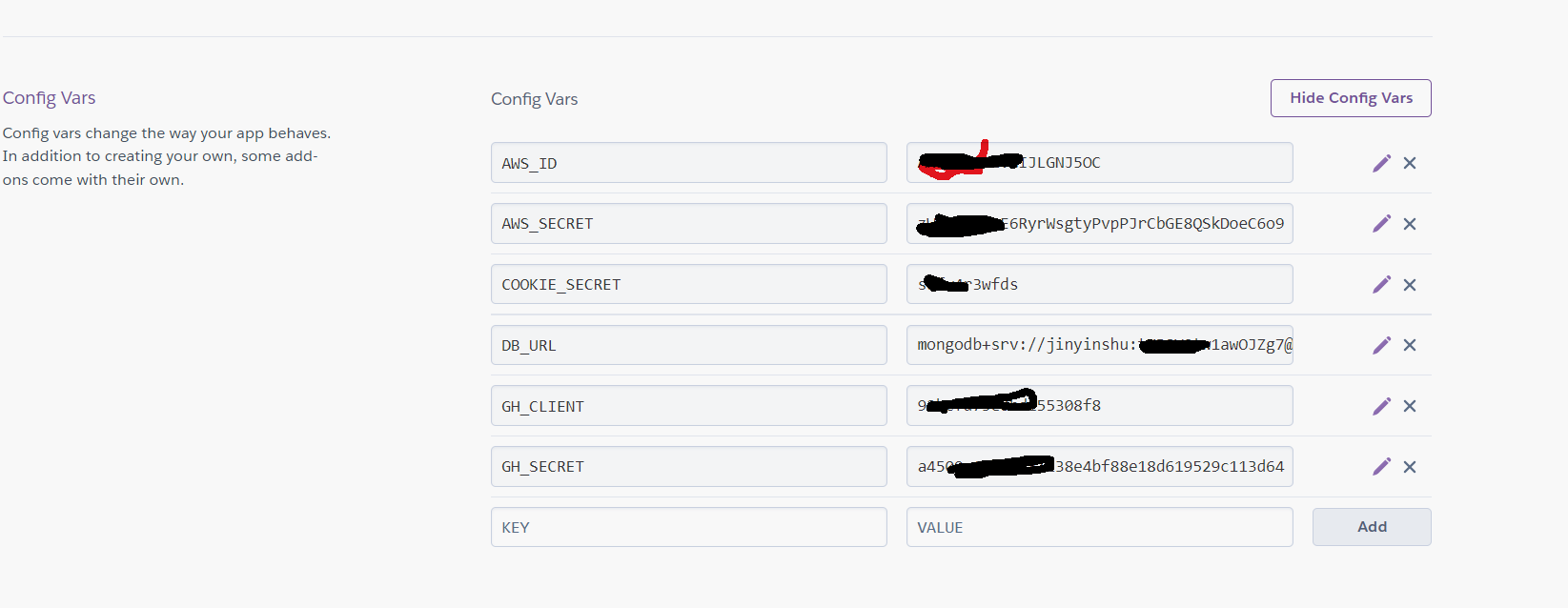
1. Setting에 들어가서 두번째 Config Vars에
.env에 있는것을 모두 입력해준다.


1.Deploy를 클릭해서 Heroku Git을 클릭한다
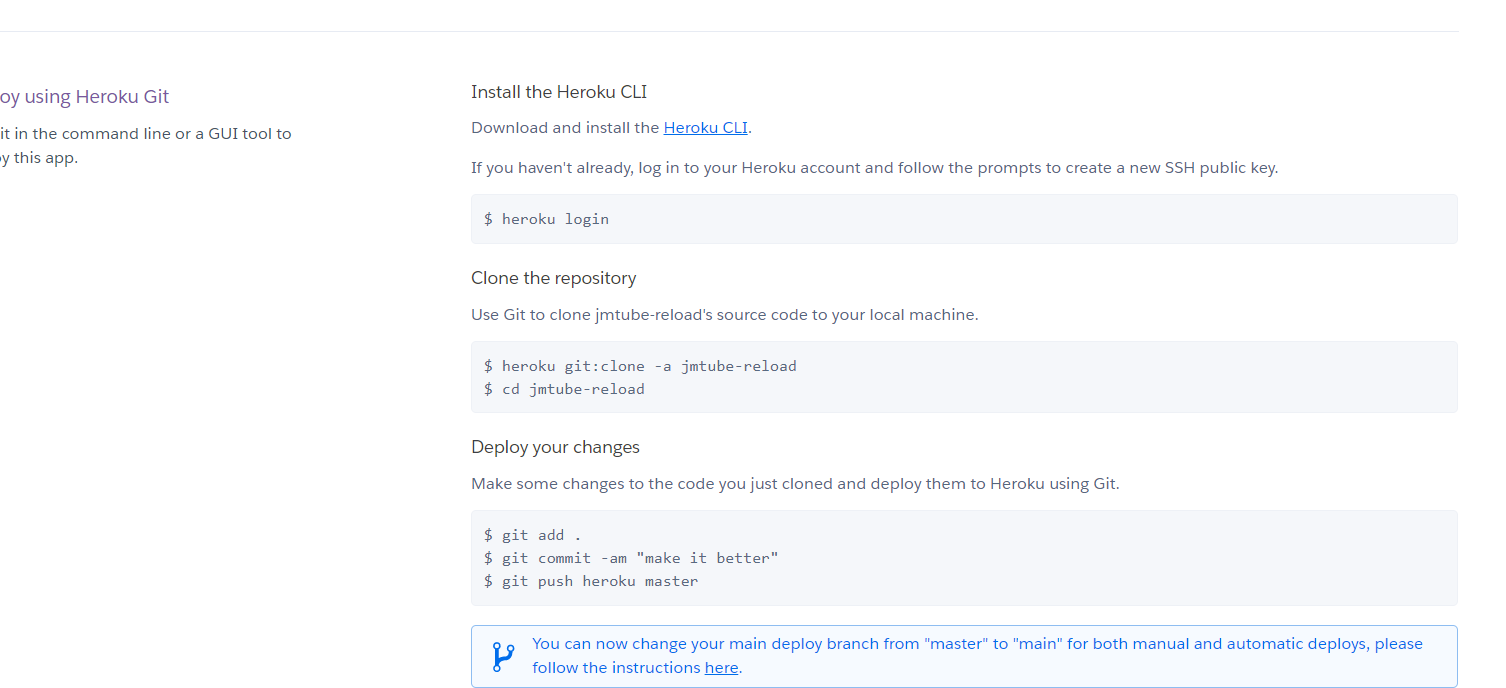
2.Heroku Cli를 download받는다.

1.cmd창을 하나켜고, 프로젝트 폴더에서 heroku login이라고 치면,
웹브라우져에 login클릭하라고 뜨는데, 그거 클릭하면,
cmd로 heroku cli에 접속한것임.
-
위에 있는 $들을 순서대로 입력하며 cmd창에 치면된다.
-
1~2번째는 생략해도 되긋다
-
git add .
-
git commit -m "dfgsdfs"
-
git push origin master
-
git push heroku master
하면 끝
-
그리고 다른 cmd창 하나를 더 열어서 heroku logs --tail 을
치면 build되는 과정을 다 볼 수 있다. -
그리고 위 사진에서 Github를 클릭해서 연결시키면,
git push heroku master를 생략하고
git push origin master만 쳐도 자동 rebuild 된다. -
Domain주소는 Setting의 맨 아랫부분에 보면 나와있다.
3개의 댓글
All of your naughty fantasies have an outlet with these escorts and they are more than happy to accommodate all of your wild requests. With so much beauty and skill, these escort in South Delhi are all you need to experience complete pleasure. https://www.thedelhiescorts.in/south-delhi-call-girls.html Also, is important to note that these escorts provide complete discretion and privacy. So, you don’t have to worry about anyone finding out about your trusts with them.



@waffle game
나는 이 만 개의 행성을 알고 놀랐다