1.정의1
Screen에서 Loading을 한꺼번에 하지않고 화면이 밑으로 도달할때 쯤,
다시 Loading을 함.
블랙핑크 제니의 인스타그램 follow를 본다고 생각해 보면됨.
very difficult ㅜㅜ 초집중이 팔요함.
https://react-query.tanstack.com/guides/infinite-queries#_top
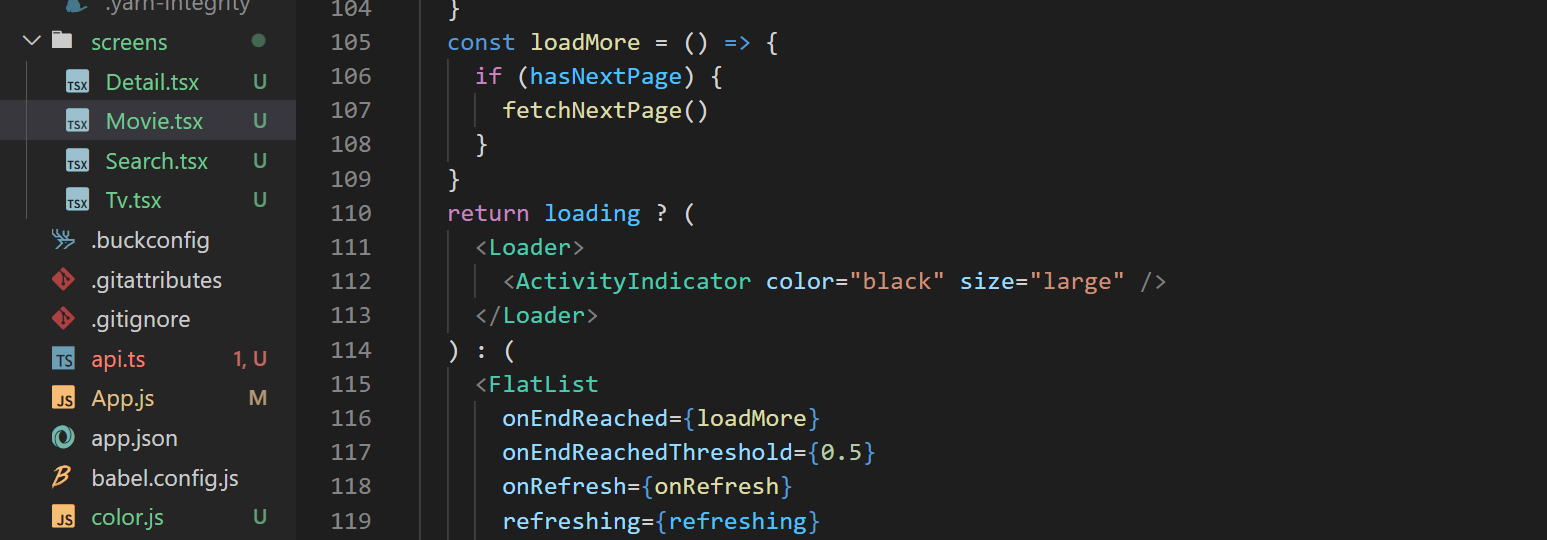
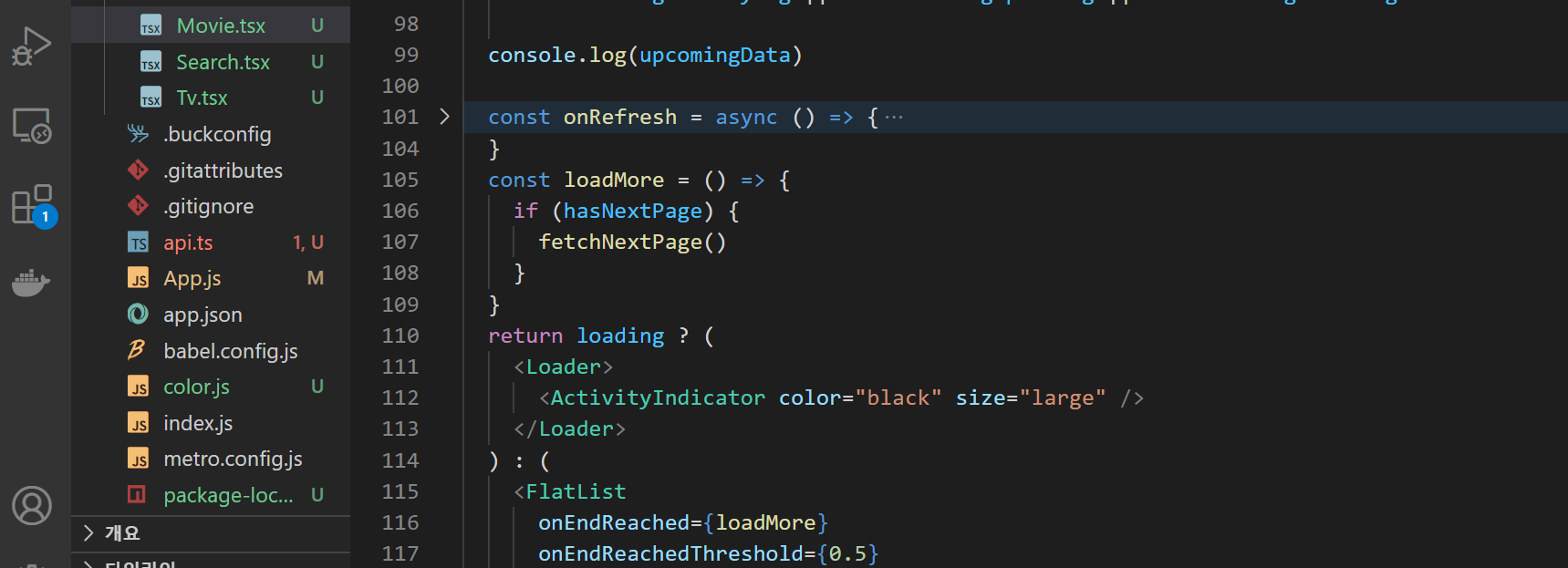
1.FlatList setting

check!!
<FlatList안에
onEndReached={loadMore} ------->스크린의 마지막 부분에 닿으면 loadMore 함수 호출.
onEndReachedThreshold={0.5} --------> 스크린의 마지막 부분 설정, 이게 없으면 default 값으로 설정됨, 않넣어도 된다는 소리임.
const loadMore 함수 부분은 나중에 설명.
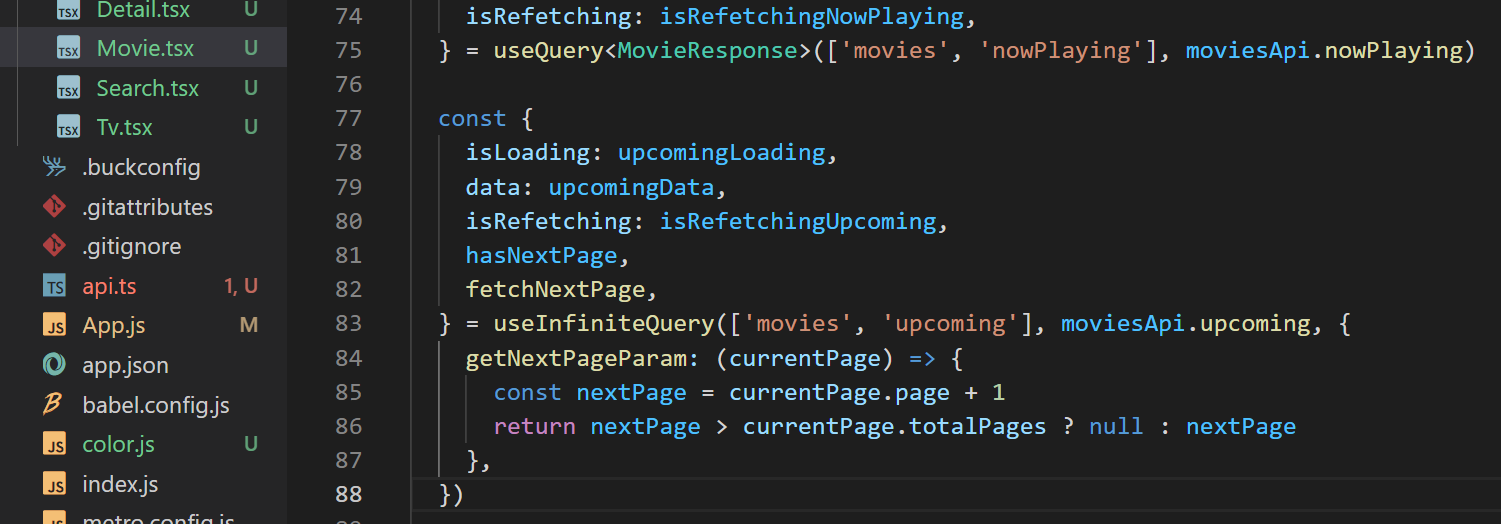
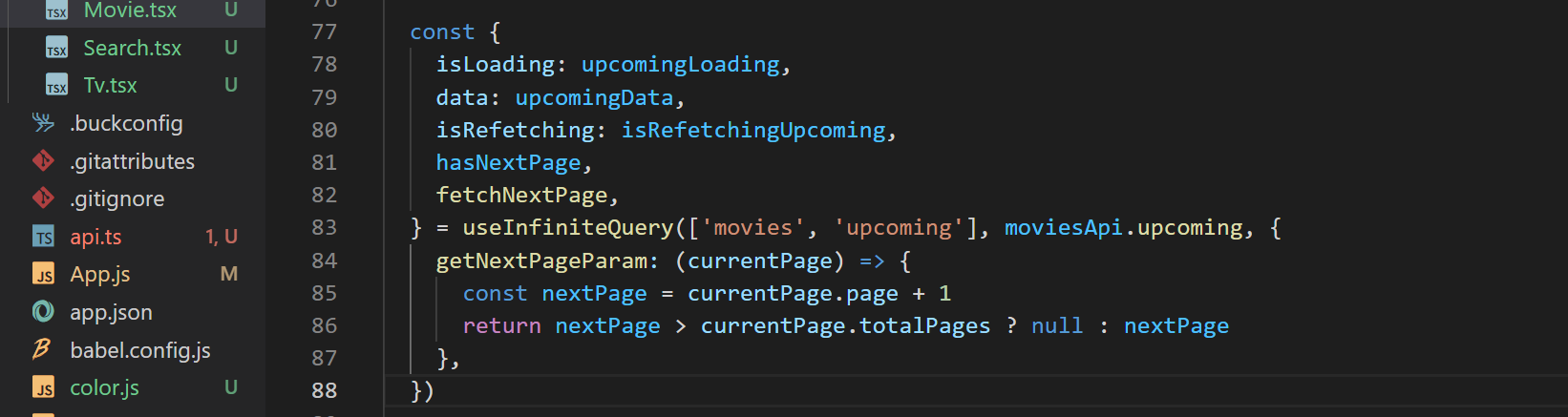
2.useInfiniteQuery setting

check!!
useQuery대신 useInfiniteQuery를 사용.
moviesApi.upcoming다음에 ,{ getNextPageParam: -----} 설정
moviesApi.upcoming API에 loading 될 다음 page를 pageParam으로 보냄.
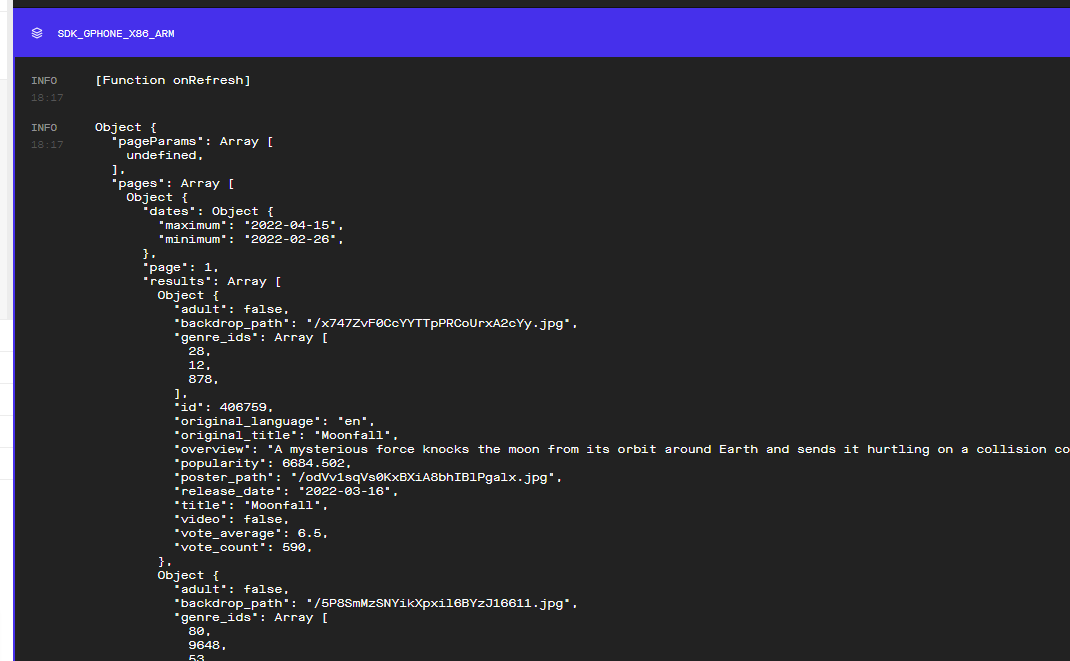
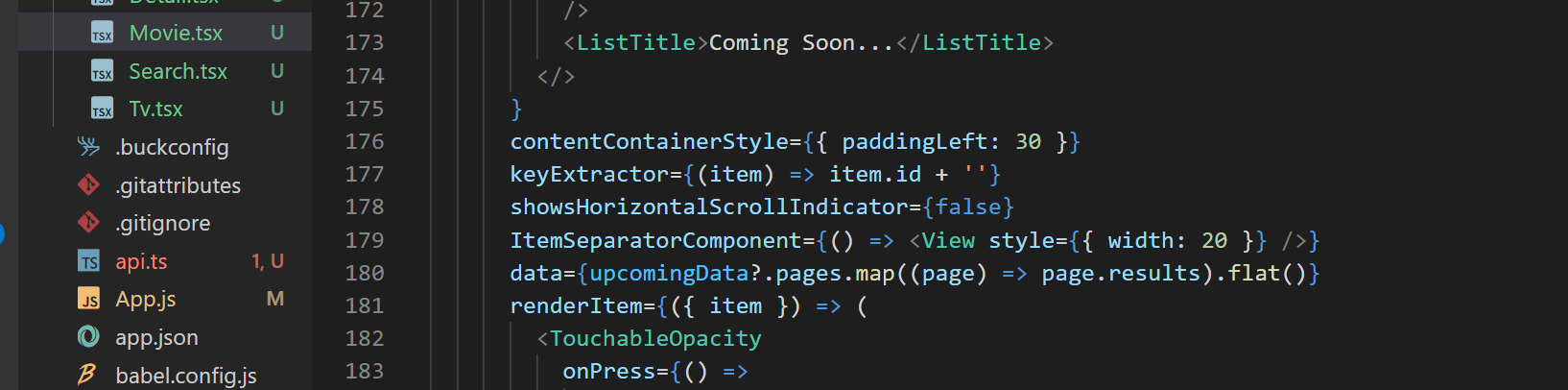
check!!
useInfiniteQuery로 받은 data는 useQuery로 받는 데이터와는 형태가 틀림.

그래서.. 
data={upcomingData?.pages.map((page)=>page.results).flat()}
으로 뿌려줌!!!!
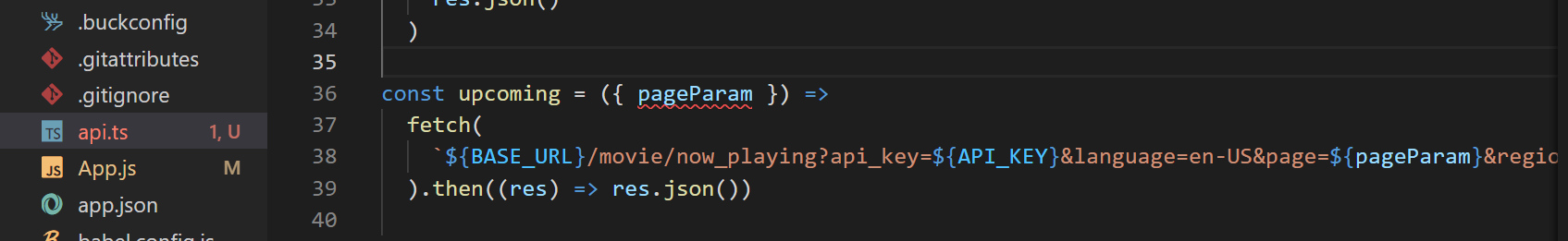
3-1.moviesApi.upcomong 수정~

upcoming 함수에서 {pageParam} 으로 page 상태를 전달받음.
fetch url에 page=${pageParam}으로 page 정보를 받음.
3-2. hasNextPage와 fetchNextPage를 useInfiniteQuery에서 받음.

hasNextPage와 fetchNextPage를 useInfiniteQuery에서 받음.

const loadMore 함수를 완성하고,
onEndReached에 넣어줌
