들어가기
express의 router에 대해서 알아본다
우리가 만들 router는
globalRouter
/ -> home
/join -> join
/login -> login
/search -> search
userRouter(/users)
/users/:id -> see User
/users/logout -> log out
/users/edit -> edit my profile
/users/delete -> delete my profile
videoRouter(/videos)
/videos/:id ->see Video
/videos/:id/edit -> edit video
/videos/:id/delete -> delete video
/videos/upload -> upload video
위와 같다.
우선은 server.js에 크게
3개의 router를 만든다.
globalRouter, userRouter, videoRouter
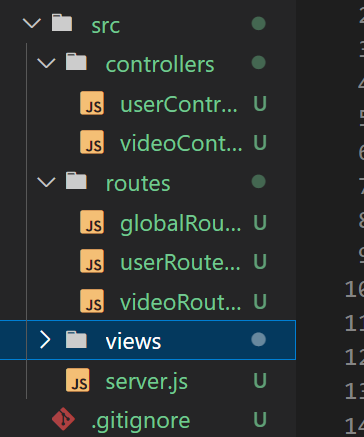
우선 아래 사진의 폴더 구조를 확인한다.

위와 같이 크게 3개의 router들을
routes 폴더안에
globalRouter.js
userRouter.js
videoRouter.js
를 만들고,
각각의 page에 rendering될 page를 불러줄 controller들을
controllers폴더안에 크게 2개의 controller를 만든다.
userContoller.js 와 videoController.js 두개를 만든다.
1. server.js
import express from 'express'
import morgan from 'morgan'
import globalRouter from './routes/globalRouter'
import userRouter from './routes/userRouter'
import videoRouter from './routes/videoRouter'
const PORT = 4000
const app = express()
const logger = morgan('dev')
app.use(logger)
///morgan은 middleware를 간편하게 사용하는 방식인데,
///나중에 다시 다룰 예정
app.set('view engine', 'pug')
app.set('views', process.cwd() + '/src/views')
///view engine인 pug에 대해서는 다음 POST에서 다룰 예정.
app.use('/', globalRouter)
app.use('/videos', videoRouter)
app.use('/users', userRouter)
///3개의 Router들을 만들고(routes 폴더에 있음),
///3개의 Router들을 import한다.
app.listen(PORT, () => console.log('Server start in 4000'))
2-1. src/routes/globalRouter.js
여기에 들어가는 router들은 '/' 이후로 이어진다
import express from 'express'
import { join, login } from '../controllers/userController'
import { search, trending } from '../controllers/videoController'
const globalRouter = express.Router()
///globalRouter를 먼저 만들어준다.
globalRouter.get('/', trending)
/// '/'path로 req가 오면 trending component를 rendering해준다.
/// component들은 여기서는 controller라고 하며,
///controller에 파일을 만든다. react의 element와 같은 것임.
globalRouter.get('/join', join)
/// '/join'path로 req가 오면 join component를 rendering해준다.
/// component들은 여기서는 controller라고 하며,
///controller에 파일을 만든다. react의 element와 같은 것임.
globalRouter.get('/login', login)
/// '/login'path로 req가 오면 login component를 rendering해준다.
/// component들은 여기서는 controller라고 하며,
///controller에 파일을 만든다. react의 element와 같은 것임.
globalRouter.get('/search', search)
/// '/search'path로 req가 오면 search component를 rendering해준다.
/// component들은 여기서는 controller라고 하며,
///controller에 파일을 만든다. react의 element와 같은 것임.
export default globalRouter
///마지막으로 globalRouter를 export한다.2-2. src/routes/userRouter.js
여기에 들어가는 router들은 '/videos' 이후로 이어진다.
import express from 'express'
import { editUser, logoutUser, removeUser, seeUser } from '../controllers/userController'
const userRouter = express.Router()
///userRouter를 먼저 만들어 준다.
userRouter.get('/:id(\\d+)', seeUser)
/// '/users/:id'path로 req가 오면 seeUser component를 rendering해준다.
/// component들은 여기서는 controller라고 하며,
///controller에 파일을 만든다. react의 element와 같은 것임.
///(\\d+)는 id는 숫자(digital)로만 받겠다는 의미임
userRouter.get('/edit', editUser)
/// '/users/edit'path로 req가 오면 editUser component를 rendering해준다.
/// component들은 여기서는 controller라고 하며,
///controller에 파일을 만든다. react의 element와 같은 것임.
userRouter.get('/remove', removeUser)
/// '/users/remove'path로 req가 오면 seeUser component를 rendering해준다.
/// component들은 여기서는 controller라고 하며,
///controller에 파일을 만든다. react의 element와 같은 것임.
userRouter.get('/logout', logoutUser)
/// '/users/logout'path로 req가 오면 logoutUser component를 rendering해준다.
/// component들은 여기서는 controller라고 하며,
///controller에 파일을 만든다. react의 element와 같은 것임.
export default userRouter
///마지막으로 export default해 준다.
2-3. src/routes/videoRouter.js
여기에 들어가는 router들은 '/videos' 이후로 이어진다.
import express from 'express'
import { editVideo, removeVideo, seeVideo, uploadVideo } from '../controllers/videoController'
const videoRouter = express.Router()
///videoRouter 만들기
videoRouter.get('/upload', uploadVideo)
/// '/videos/upload'path로 req가 오면 uploadVideo component를 rendering해준다.
/// component들은 여기서는 controller라고 하며,
///controller에 파일을 만든다. react의 element와 같은 것임.
videoRouter.get('/:id(\\d+)', seeVideo)
/// '/videos/:id'path로 req가 오면 seeVideo component를 rendering해준다.
/// component들은 여기서는 controller라고 하며,
///controller에 파일을 만든다. react의 element와 같은 것임.
///(\\d+)는 id는 숫자(digital)로만 받겠다는 의미임
videoRouter.get('/:id(\\d+)/edit', editVideo)
/// '/videos/:id/edit'path로 req가 오면 deitVideo component를 rendering해준다.
/// component들은 여기서는 controller라고 하며,
///controller에 파일을 만든다. react의 element와 같은 것임.
videoRouter.get('/:id(\\d+)/remove', removeVideo)
/// '/videos/:id/remove'path로 req가 오면 removeVideo component를 rendering해준다.
/// component들은 여기서는 controller라고 하며,
///controller에 파일을 만든다. react의 element와 같은 것임.
export default videoRouter
///마지막으로 export해 준다.3-1. src/controllers/userController.js
routes에서 import한 controller들을 만듬.
export const editUser = (req, res) => res.send('edit')
export const removeUser = (req, res) => res.send('remove')
export const join = (req, res) => res.send('join')
export const login = (req, res) => res.send('login')
export const logoutUser = (req, res) => res.send('logout')
export const seeUser = (req, res) => res.send('see user')
///routes에서 import한 controller들임.
///반드시 req, res를 반아서 res.send로 보내줌.
///localhost:4000/login으로 page를 열면, 화면에
///res.send('login')에 적힌대로 login 만 찍힘.
///view component를 호출하는 방법은 3-2를 참고할 것.
///여기서는 res.send로 해당 page에 ''안의 text만 찍힘.
///view component를 보내주기 위해서는 res.render()를 사용해야 함.
///3-2 참고 할 것!!!
///앞에 export 반드시 적어 줄것!!!
3-2. src/controllers/userController.js
routes에서 import한 controller들을 만듬.
export const trending = (req, res) => res.render('home', { pageTitle: 'home' })
///여기서는 res.send가 아닌, res.render로 view component를
///rendering함. 'home'이라는 view component는
///pug로 src/views/home.pug로 만듬. 다음 POST에 설명
///pagetitle은 home.pug에 변수를 보내주는 코딩임.
export const search = (req, res) => res.send('search')
export const seeVideo = (req, res) => {
console.log(req.params)
return res.render('watch', { pageTitle: 'watch' })
}
///seeVideo의 path는 /videos/:id 로
///req.param로 path의 id를 받아 오는 방법.(매우중요!!!!!_)
/// /videos/:id path로 접근하면, src/views/watch.pug가
/// 불려짐. 그리고 변수로 {pageTitle:'watch}를 보내줌.
export const editVideo = (req, res) => res.render('edit', { pageTitle: 'edit' })
/// src/views/edit.pug 파일을 rendering함.
/// 변수로 {pageTitle: edit}를 보내줌.
export const removeVideo = (req, res) => res.send('remove')
export const uploadVideo = (req, res) => res.send('upload')