들어가기
이번 POST에서는 netlify.com 을 이용해서
forntEnd를 deploy한다.
git에 있는 repository로 바로 build를 하니,
항상 git에 업뎃하는 습관을 들이도록 하자.
www.netlify.com
- netlify.com 에 sign up 한다.

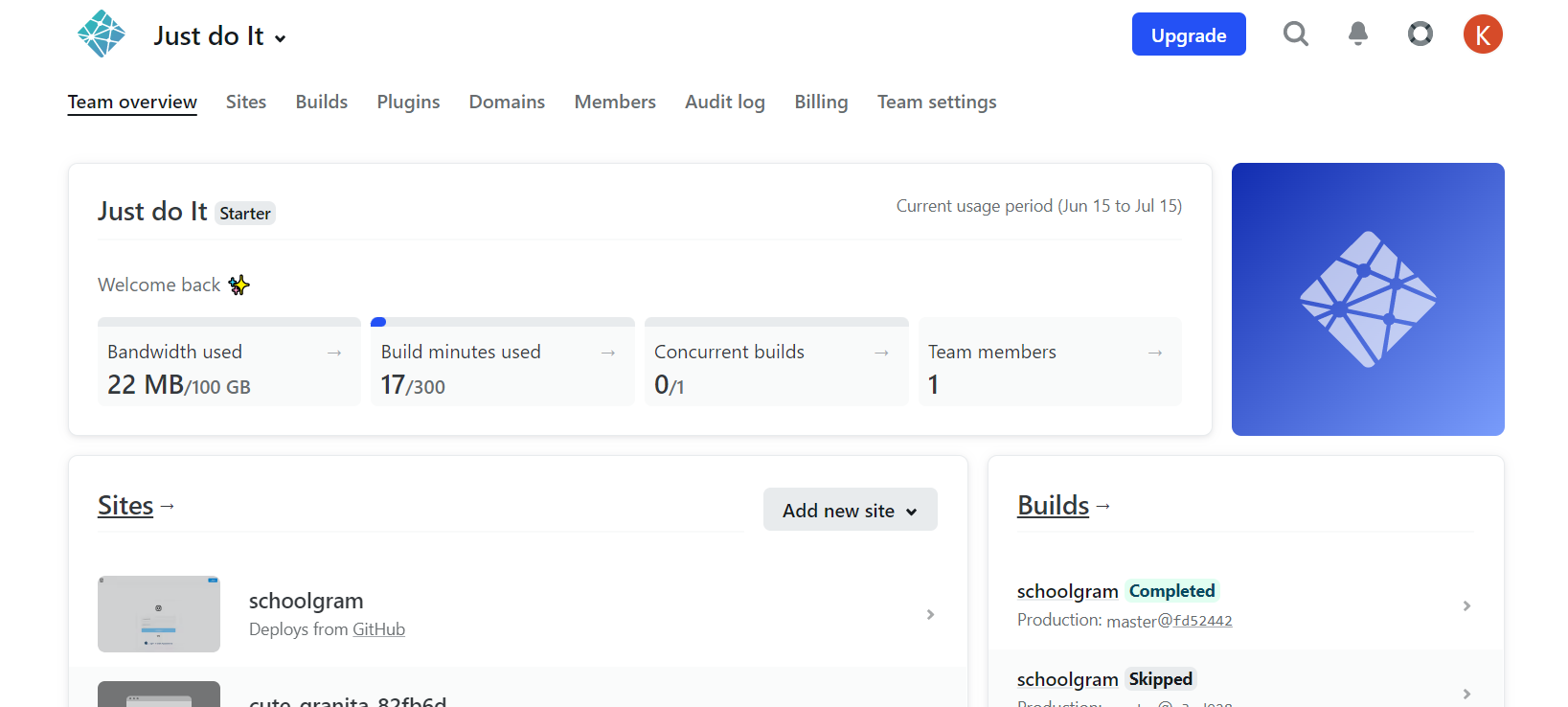
- Add new site를 클릭한다.

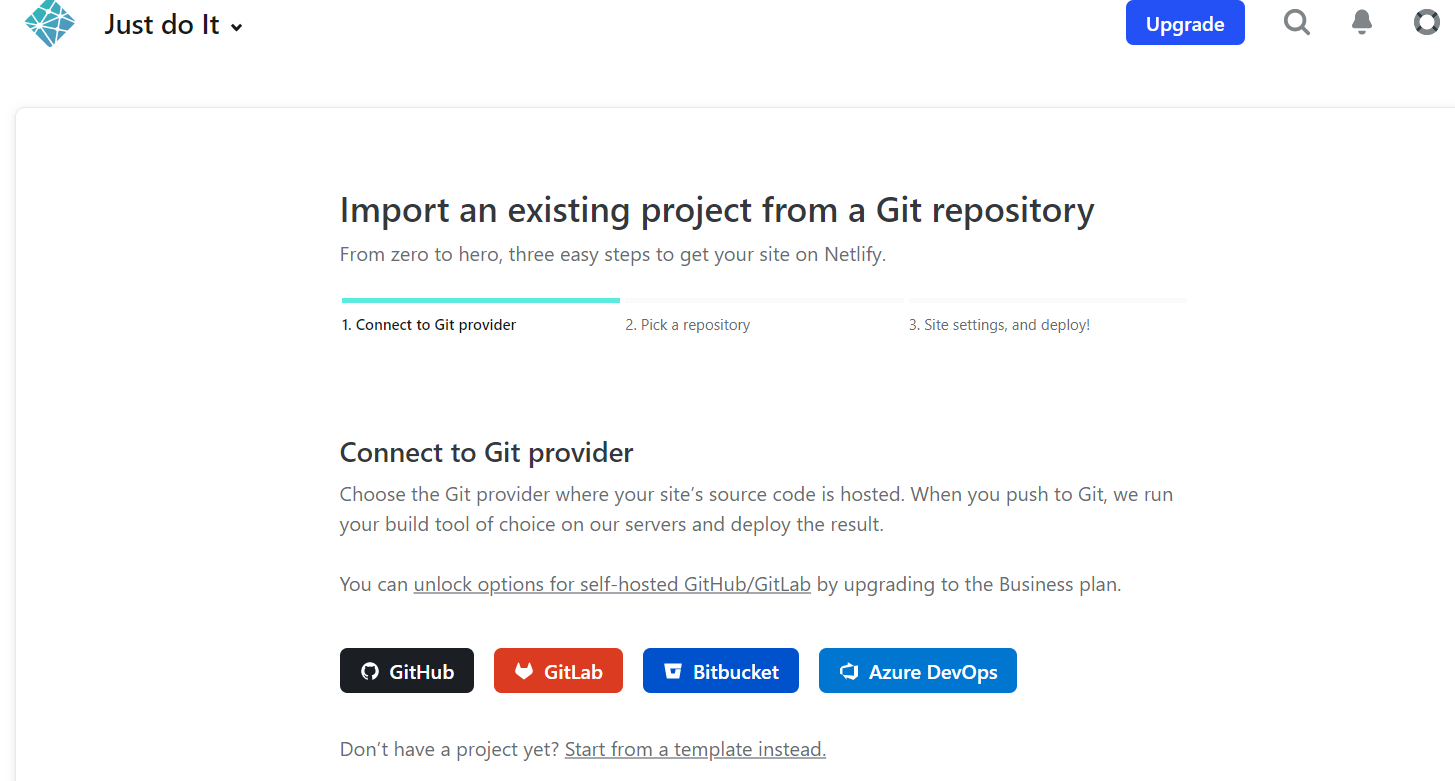
- Import an existing project를 클릭해서 GitHub 를 클릭한다.
반드시 git에 login이 되어 있는 상태여야한다.

-
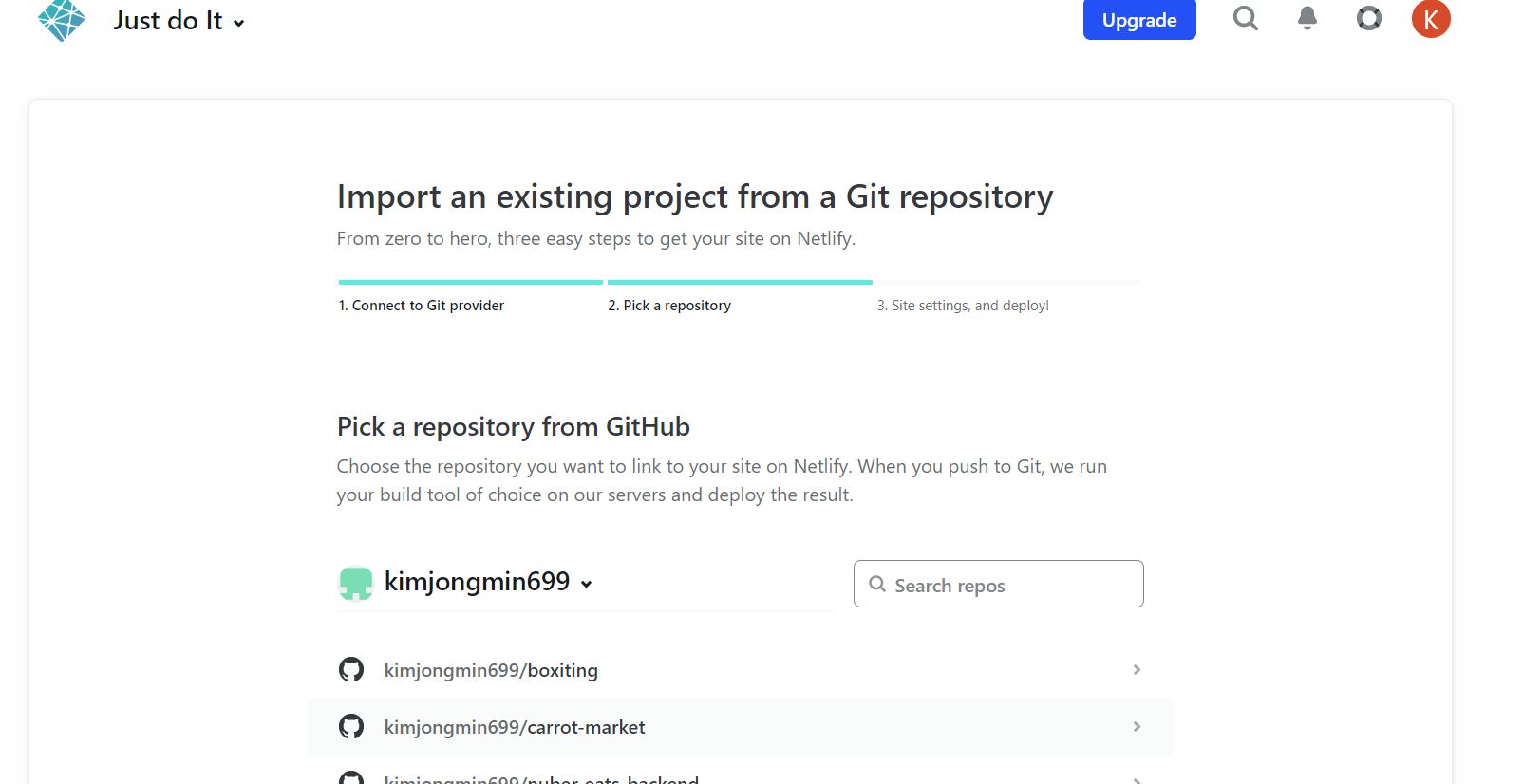
git repository에서 build할 repository를 select한다.

-
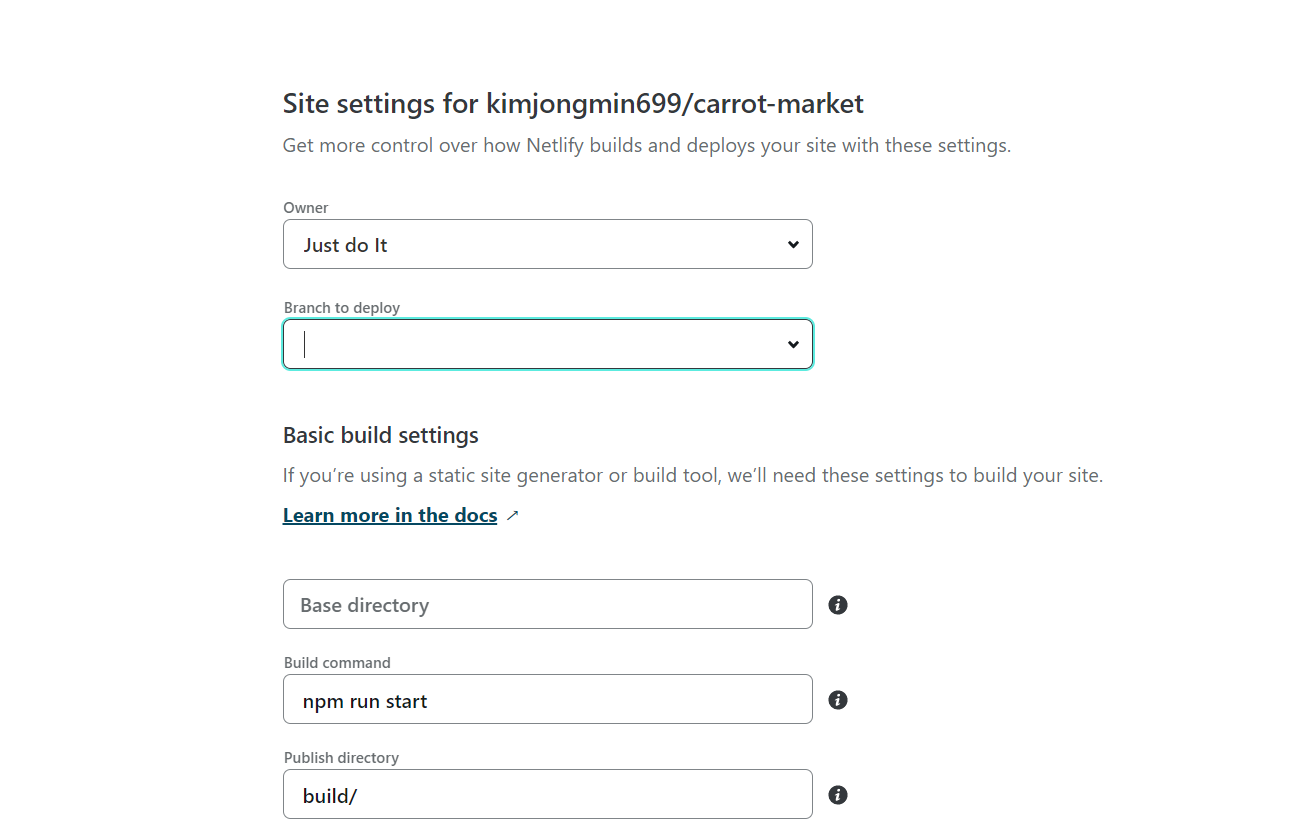
Branch는 master로 한다( git repository에서 확인할것!, 나중에 여기서 error가 나올 수 있음
-
build command는 npm run start로 하고, Publish directory는 build/ 로 한다.
-
맨 밑에 있는 Deploy Site를 클릭한다.(이거는 맨 나중에 클릭할것!!!

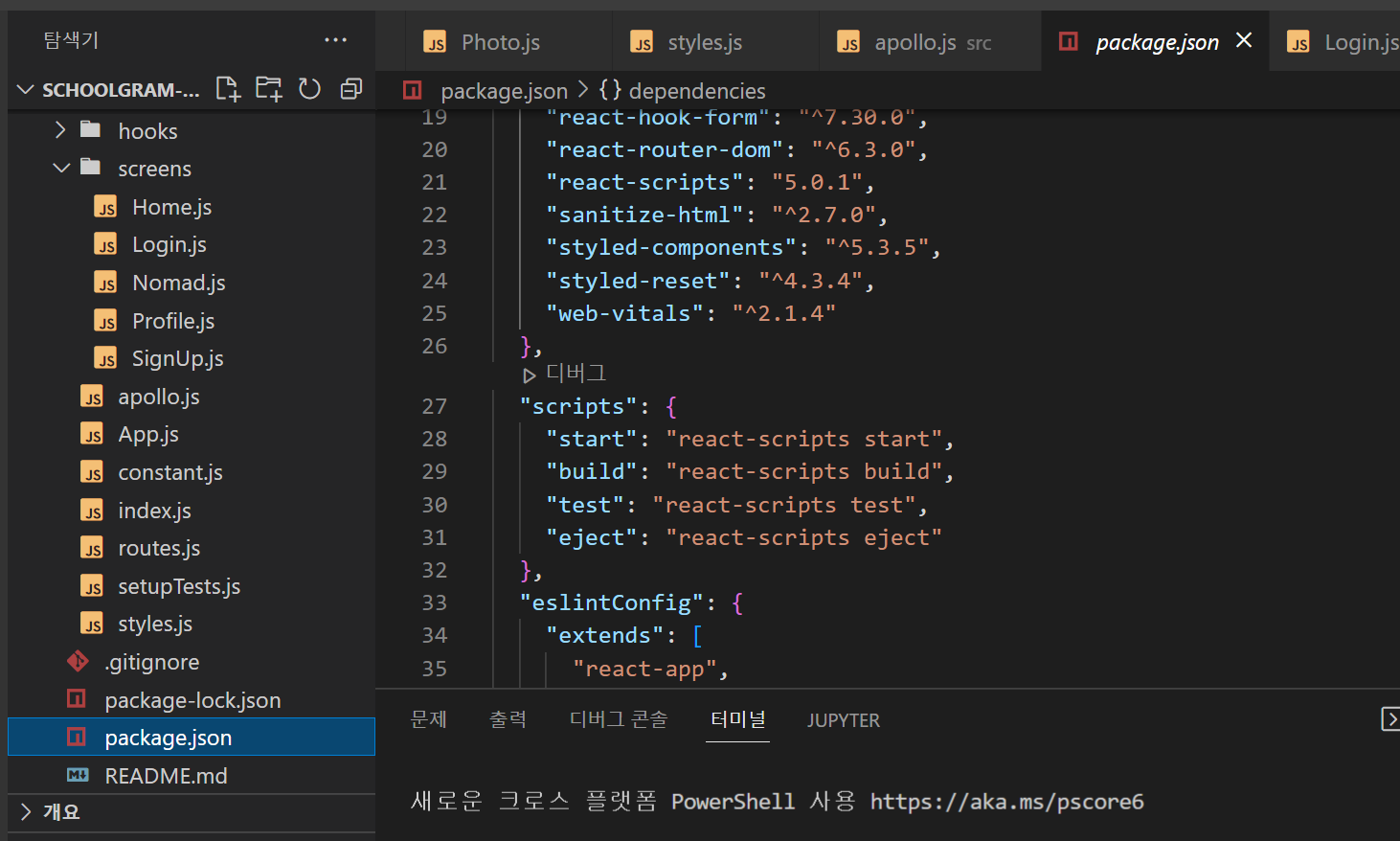
참고로 package.json 파일에 npm run build Script가 들어가 있다.
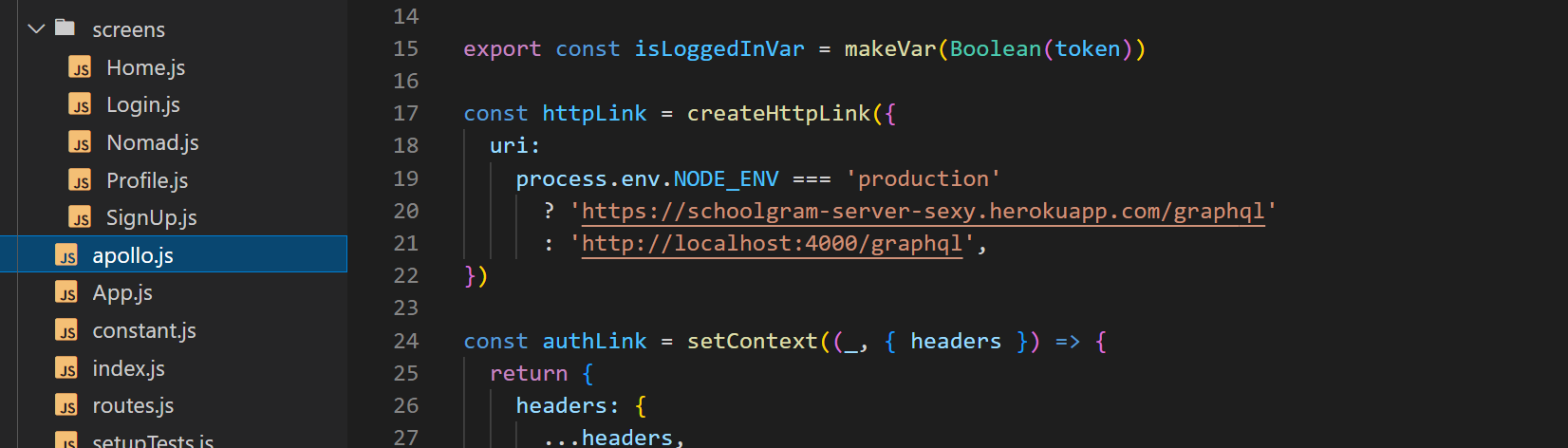
frontend의 apollo.js에 들어가서 uri를 사진과 같이 바꾸어준다.
production 모드일떄는 heroku에서 deploy해준 site 주소를 넣어준다.
1) visual code에서 코드 수정 후, git add . git commit -m "Asdasd" git push origin master을 코딩하면, 자동적으로 site가 reBuild and deploy 됨, 와우~
2) site settings에서 Build command는 npm run build이어야 함
3) frontend에서 websokct구현을 하게 되면,
uri:process.env.NODE_ENV === "production" ? "wss://schoolgrms.....com/graphql" : "ws://localhost:4000/graphql"
으로 넣어준다.
4) https://docs.netlify.com/
공식문서
5)build시 파일에 쓰이지 않는 코드가 있으면 build 실패할수 있음.
ex) import asdas from "asdasdasd" <----warning이지만 사용안하는 code.



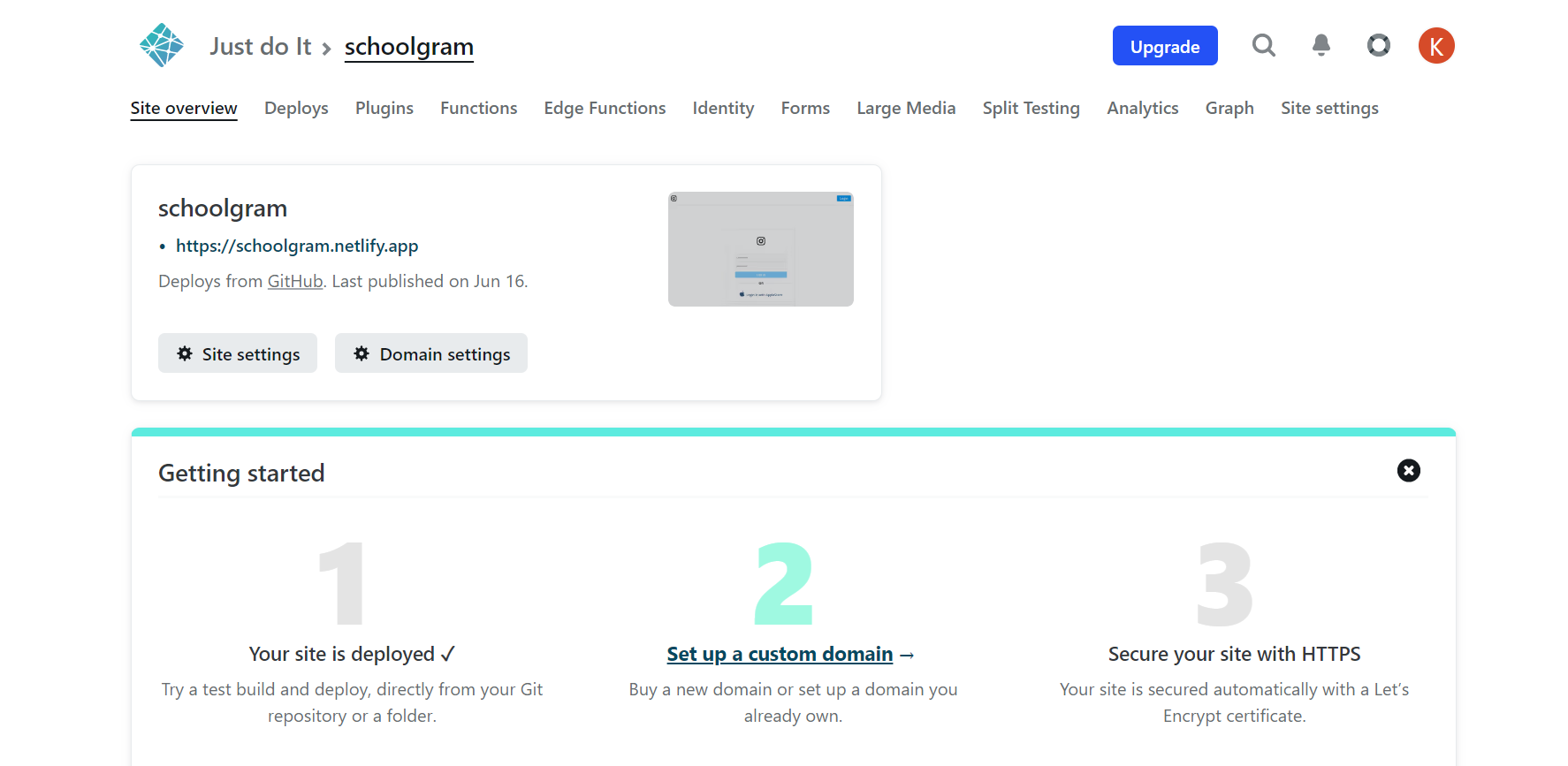
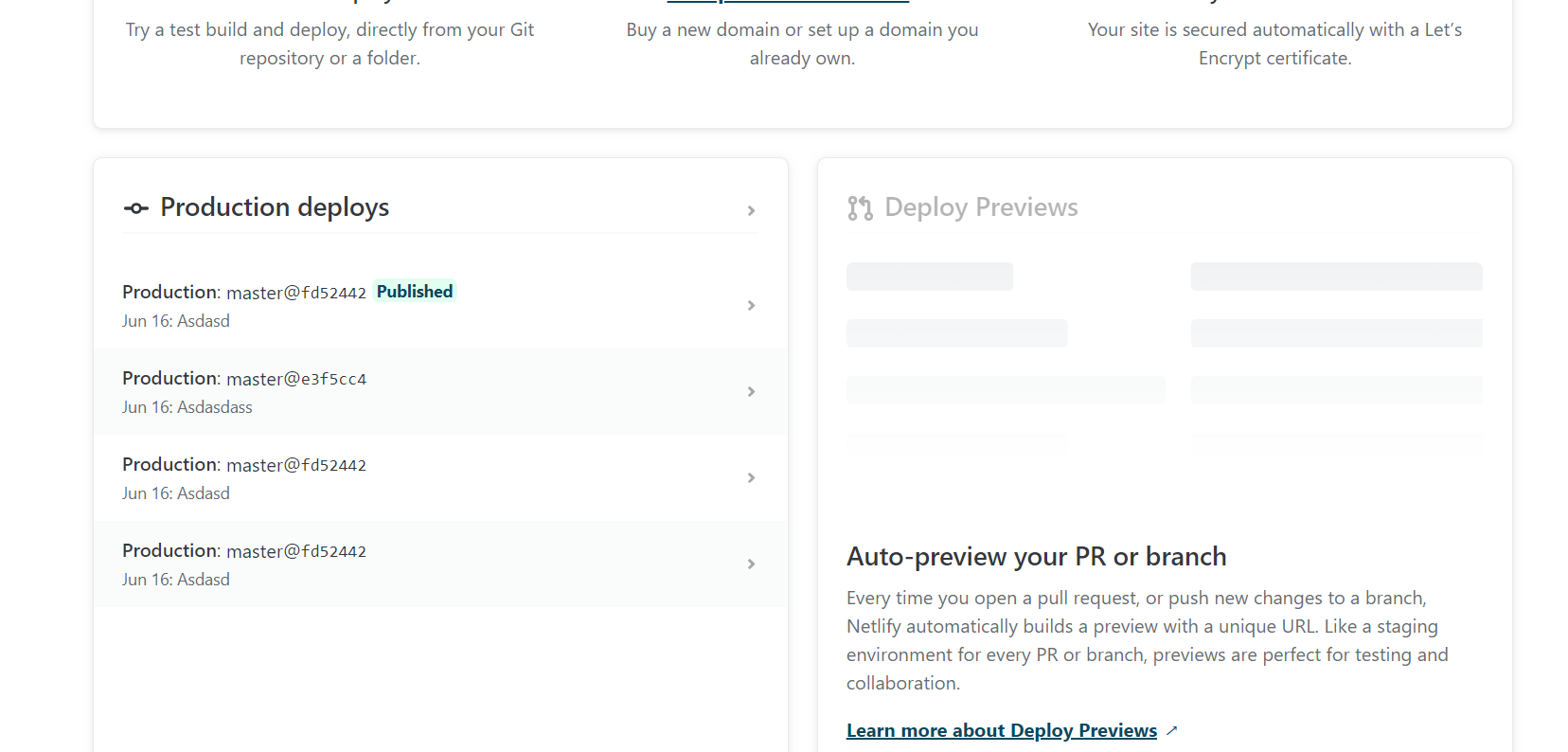
6)deploy에 성공하면 위와 같은 화면을 볼 수 있음. log도 볼 수 있음.
7)option에서 site 주소 수정도 가능함.!!
이제 마지막 app build로 let's go
너무너무 힘드노 ㅠㅠ
8)마지막으로 brunch에서 error가 날 경우 git repository로 가서
brunch를 master로 했는지 잘 확인한다.