1. src/apollo.js
import {
makeVar,
ApolloClient,
InMemoryCache,
createHttpLink,
} from '@apollo/client'
import { setContext } from '@apollo/client/link/context'
import { LOCALSTORAGE_TOKEN } from './constant'
export const darkModeVar = makeVar(false)
const token = localStorage.getItem(LOCALSTORAGE_TOKEN)
export const isLoggedInVar = makeVar(Boolean(token))
const httpLink = createHttpLink({
uri: 'http://localhost:4000/graphql',
})
const authLink = setContext((_, { headers }) => {
return {
headers: {
...headers,
token: localStorage.getItem(LOCALSTORAGE_TOKEN),
},
}
})
export const client = new ApolloClient({
link: authLink.concat(httpLink),
cache: new InMemoryCache({
***********************************
typePolicies: {
User: {
keyFields: (obj) => `User:${obj.username}`,
},
},
}),
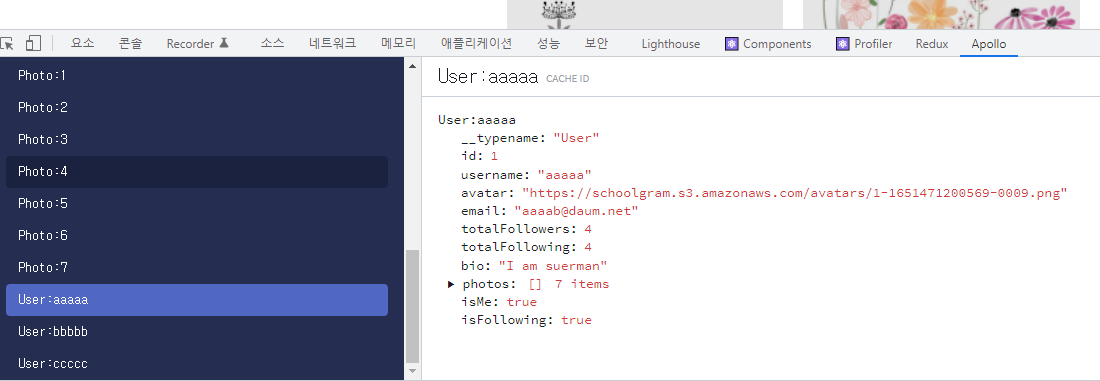
})- """cache: new InMemoryCache({ """ 부분만 집중해서 볼것.
- typePolocies 에서 User를 위와같이 설정하는 이유는 인스타에서 User:{obj, username} 즉, username으로 User가 cache에 쓰이게 설정한다.
- 어려우니까 집중, 집중.!!

cache에 Photo는 id로 Write되나, User는 username으로 Write된다.
