들어가기
위의 POST에서 scss 사용하기 위한 config 작업을
마무리 했으면, 실제 사용하는 방법을 알아보자.
tailwind가 진리인듯.ㅜㅜ
바로바로 compile될 수 있게
npm run dev:assets를 실행시켜 놓아야한다.
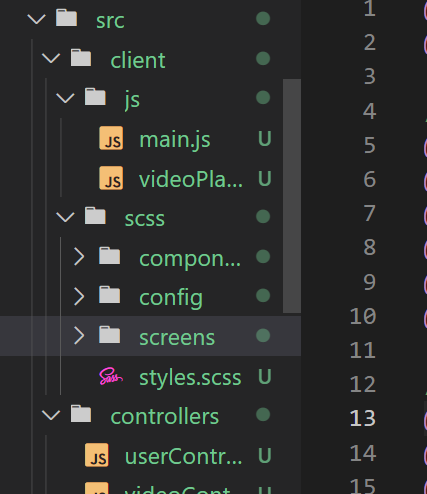
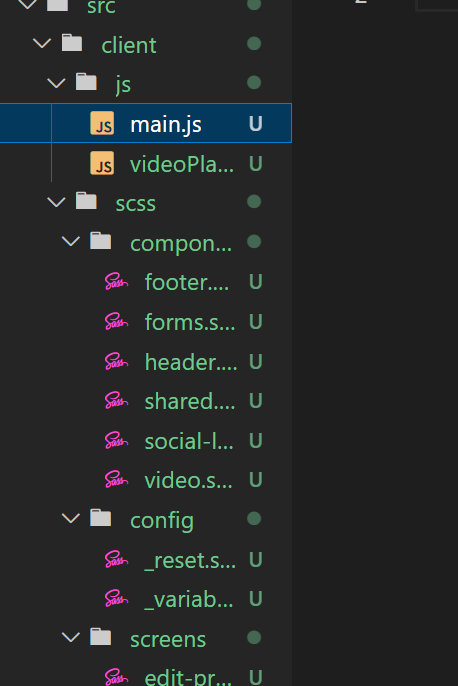
1. 폴더구조

1. src/client부분에 scss폴더를 만든다
2. styles.scss 파일을 만들고, components, config, screens
세개의 폴더를 만든다.
3. styles.scss는 모든 scss파일을 import해서 compile시켜주는
main 파일임.
3-1. src/client/scss/styles.scss
@import './config/_variables.scss';
@import './config/_reset.scss';
//components
@import './components/header.scss';
@import './components/footer.scss';
@import './components/video.scss';
@import './components/shared.scss';
@import './components/forms.scss';
@import './components/social-login.scss';
//screens
@import './screens/search.scss';
@import './screens/profile.scss';
@import './screens/edit-profile.scss';
--->사용될 모든 scss파일을 모두 import함.
a {
color: inherit;
text-decoration: none;
}
///a tag에 모두 적용될 css
body {
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto,
Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
background-color: $bg;
color: white;
}
///body에 모두 사용될 font
main{
max-width: 1200px;
width: 100%;
margin: 0 auto;
margin-top: 50px;
}
///main에 모두 적용될 css
1.components는 여러 page에 적용될수 있는 scss
2.config는 설정파일인데, 여기서 _reset.scss는 css를 초기회 시켜주는것.
3. _variables는 $red같이 미리 값을 정해놓고, 어디든지,
가져다 쓸수 있게 하는것.
4. screens는 각각의 화면에 적용되게 하는 css
5. 한 page에 모두 작성해도 상관이 없으나, 그냥 분리해서
작성하는게 edit에 훨씬 편함.
4. apply
4-1. src/client/scss/components/forms.scss
///pug 파일의 모든 form은 아래와 같이 적용됨
///.search__form이 붙으면, 아래꺼 적용안한다는 뜻.
form {
max-width: 420px;
margin: 0 auto;
&:not(.search__form) {
padding: 30px;
//background-color: rgba($color: &bg, $alpha: 0.7);
border-radius: 10px;
border: 1px solid rgba($color: #fff, $alpha: 0.1);
}
}
///pug파일의 모든input 태그는 아래와 같이 적용시킴.
///단, type이 range이면, 적용안시킴.
input:not(input[type='range']) {
all: unset;
padding: 15px 20px;
border-radius: 5px;
border: 1px solid rgba(255, 255, 255, 0.2);
background-color: black;
margin-bottom: 5px;
font-size: 16px;
color: white;
width: 90%;
&::placeholder {
color: rgba(255, 255, 255, 0.7);
}
}
///input type이 submit이고,
///html뒤에 .social__btn이 붙으면, 아래 css적용
input[type='submit'],
.social__btn {
border-radius: 5px;
padding: 12px 20px;
background-color: white;
color: rgba($color: $red, $alpha: 1);
text-align: center;
cursor: pointer;
display: block;
}
4-2.src/client/scss/screens/profile.scss
///.profile__data를 만들어서 적용시킬 html에 .profile__data를
///붙여주면 된다.
///아래 참조할것.
.profile__data {
max-width: 420px;
margin: 0 auto;
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 10px;
img {
margin-bottom: 10px;
}
h3 {
font-size: 18px;
}
}4-2.src/views/profile.pug
extends base.pug
include mixins/video
block content
///적용시킬 html뒷 부분에 .profile__data를 아래와 같이 불여줌
div.profile__data
img(src='/'+user.avatarUrl).avatar
///적용시킬 css를 .avatar로 붙여줌.
h3=user.name
div.video-grid
///적용시킬 css를 .video-grid로 붙여준다.
each video in user.videos
+video(video)
else
li Sorry nothing found. 5. apply.
반드시 src/client/js/main.js에
import '../scss/styles.scss'styles.scss를 import 해 주어야 한다.
6. base.pug
doctype html
html(lang="ko")
head
//block head
title #{pageTitle} | JmTube
link(rel="stylesheet", href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css")
link(rel="stylesheet" href="/static/css/styles.css")
body
include partials/header.pug
main
block content
include partials/footer.pug
block scripts base.pug에 scripts가 들어가는 blocak을 만들어 줄것
7. watch.pug
extends base.pug
//- block head
//- title Watch | JmTube
block content
div.video-play
video(src='/'+video.fileUrl, controls, height=670)
div
button#play Play
button#mute Mute
input(type="range", step="0.1", value=0.5, min="0", max="1")#volume
span#time 00:00/00:00
//- div
//- h1=video.title
//- p=video.description
//- small=video.createdAt
//- div
//- small=video.owner.email
//- br
//- small Uploaded by
//- a(href=`/users/${video.owner._id}`) #{video.owner.username}
//- each hashtag in video.hashtags
//- li=hashtag
//- h3 #{video.views} #{video.views === 1 ? "view" : "views"}
//- if String(video.owner._id) === String(loggedInUser._id)
//- a(href=`${video.id}/edit`) Edit Video →
//- br
//- a(href=`${video.id}/delete`) Delete Video →
block scripts
script(src='/static/js/videoPlayer.js') 위와 같이 js파일을 불러서 사용할 경우 compile된
js파일을 불러주어야 한다.
-path가 static인 이유는 servr.js에서 /static패스로 접속할 경우,
-assets 폴더에 접속가능하게 설정해 놓았기 떄문이다.
NOTICE!!!
나머지 scss코드들은 git을 참고한다.
다음 POST에서는 js코드로 videoPlayer을 더 세련되게 꾸며보면서,
front에 JS코드를 적용시키는 방법을 더욱더 자세하게 알아본다.
근데, 내가 보기엔 video=video.fileUrl로 불러서 나오는
videoPlayer도 갠찬아 보이긴 함.!

@pizza tower
그 이유가 -assets 폴더에 대한 액세스를 허용하기 위해서라는 것을 알고 놀랐습니다.